
Meilleur codage Arduino avec VS Code et PlatformIO
Publicité
L'IDE Arduino a été la première expérience de codage pour beaucoup de gens. Bien que le travail soit fait, il manque des fonctionnalités clés que possèdent la plupart des éditeurs de code modernes.
Le code Visual Studio (VS Code) est rapidement devenu l’un des éditeurs de code les plus populaires mais ne prend pas en charge le développement Arduino en standard.
Entrez PlatformIO, un outil open source de programmation de cartes Arduino (et bien plus encore)! Apprenez à vous procurer PlatformIO et utilisez-le pour créer une simple esquisse Arduino dans VS Code.
Exigences du projet
Tu auras besoin de:
- Une carte compatible Arduino. Ce tutoriel utilise un clone Nano 5 raisons de ne pas utiliser un Arduino authentique dans votre prochain projet 5 raisons de ne pas utiliser un Arduino authentique dans votre prochain projet La fondation Arduino est-elle allée trop loin? Pourquoi devriez-vous dépenser votre argent sur les produits Genuine Arduino? Nous expliquons tout ce que vous devez savoir. Lire la suite .
- L’IDE Arduino disponible sur le site Web Arduino (Gratuit).
- Code Visual Studio, disponible chez Microsoft (Gratuit).
Le guide actuel concerne Windows 10, mais cela devrait également fonctionner sous Linux et Mac.
Remarque: la version Windows 10 App de l'IDE Arduino ne fonctionnera pas avec ce didacticiel.
Comment installer PlatformIO
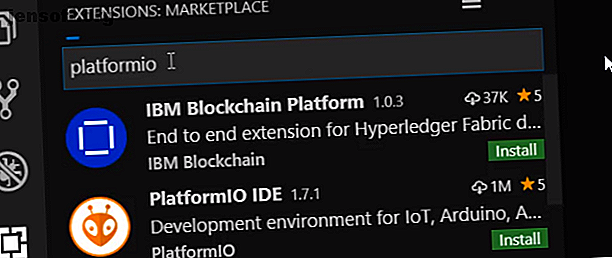
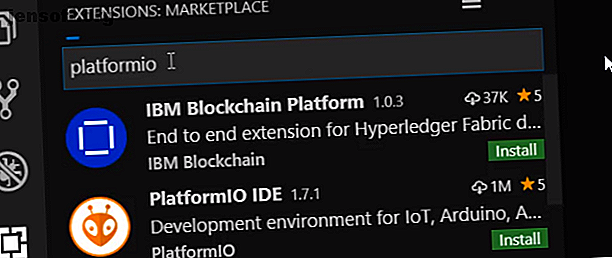
VS Code a de nombreuses extensions pour aider les programmeurs, et PlatformIO n'est pas différent. Ouvrez le marché des extensions de code VS dans le panneau de gauche et recherchez PlatformIO IDE . Cliquez sur Installer et soyez prêt pour une courte attente.
Remarque : Ne fermez pas VS Code au cours de cette procédure car cela pourrait entraîner des erreurs lors de l'installation.

Une fois l'installation terminée, une invite apparaît dans le coin inférieur droit pour recharger le code de VS. Cliquez dessus pour redémarrer le programme et afficher la page d'accueil de l'extension PlatformIO.
Mise en place d'un projet
La page d'accueil de PlatformIO vous offre plusieurs options, notamment l'ouverture de projets Arduino existants et des liens vers des idées de projets. Aujourd'hui, vous allez commencer à neuf, alors cliquez sur Nouveau projet . 
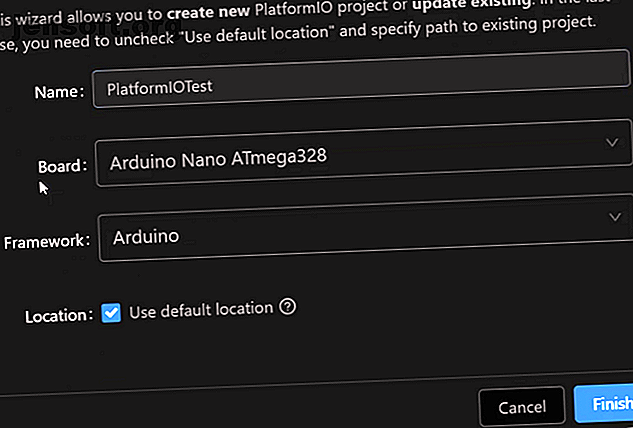
Vous serez invité à entrer un nom pour votre projet et le tableau que vous utiliserez. Ce tutoriel utilise un Arduino Nano; PlatformIO supporte plus de 650 cartes, vous trouverez donc probablement la vôtre dans la liste.
L'onglet Framework devrait se remplir automatiquement sous Arduino si vous utilisez une carte compatible Arduino. Laissez la case Emplacement cochée pour utiliser l'emplacement d'installation par défaut. Vous aurez seulement besoin de décocher cette case si vous travaillez avec un projet Arduino déjà fait. 
Cliquez sur Terminer et soyez prêt pour une courte attente. PlatformIO téléchargera et installera toutes les dépendances nécessaires au projet, puis redémarrera l'EDI une fois celui-ci terminé. 
Le flux de travail PlatformIO
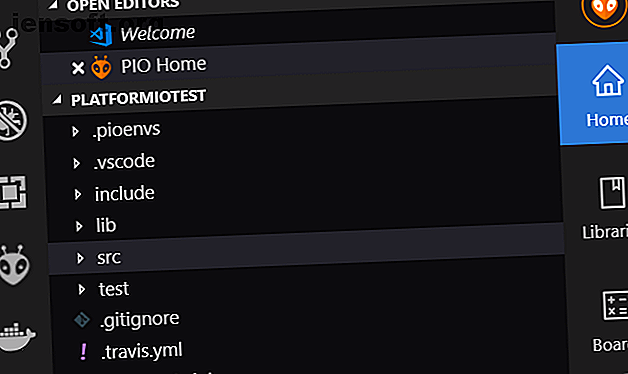
Une fois VS Code redémarré, vous remarquerez qu'un nouveau dossier de projet est ouvert dans le panneau de l' explorateur . À ce stade, il n'est pas essentiel que vous sachiez ce que fait chaque fichier de ce répertoire, vous utiliserez uniquement le répertoire SRC pour vos croquis Arduino.

Vous remarquerez également quelques nouvelles icônes sur la barre inférieure de VS Code. C’est l’équivalent des boutons de l’EDI Arduino: coche pour la compilation, flèche pour le téléchargement et prise pour le moniteur série.

Maintenant que tout est configuré, codons!
Un programme vierge
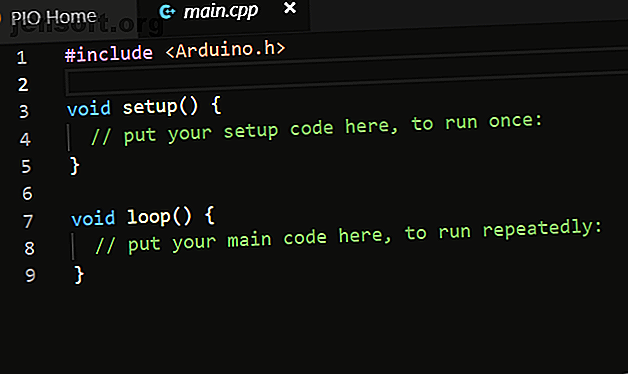
PlatformIO crée une esquisse vierge avec chaque nouveau projet.
Ouvrez-le dans l'onglet Explorateur en accédant à SRC / main.cpp qui ouvrira l'esquisse. Vous remarquerez que le fichier a une extension différente des esquisses Arduino normales. CPP signifie C Plus Plus (C ++), le langage de programmation utilisé par le langage Arduino et par l'EDI.
Remarque: ce didacticiel utilise l' esquisse car il est familier à ceux qui possèdent un arrière-plan Arduino IDE. Toutefois, les esquisses C ++ sont communément appelées programmes .
Vous verrez une certaine familiarité ici: l’esquisse a des fonctions d’ installation et de boucle comme une esquisse Arduino normale. La principale différence se trouve en haut du programme. L'en-tête #include doit être présent dans chaque projet PlatformIO pour que cela fonctionne.

Nous allons maintenant configurer le Hello World du matériel, une esquisse à DEL clignotante.
LED clignotantes
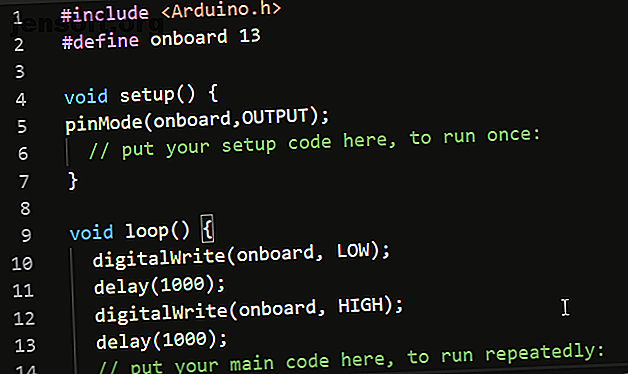
Vous allez créer ce croquis Blink, nous allons passer en revue chaque ligne ci-dessous.

Commencez par définir votre broche LED intégrée. Si vous utilisez une carte qui n'utilise pas la broche 13 pour la LED intégrée, changez-la en conséquence:
#define onboard 13 Utilisez votre fonction de configuration pour configurer le mode broche.
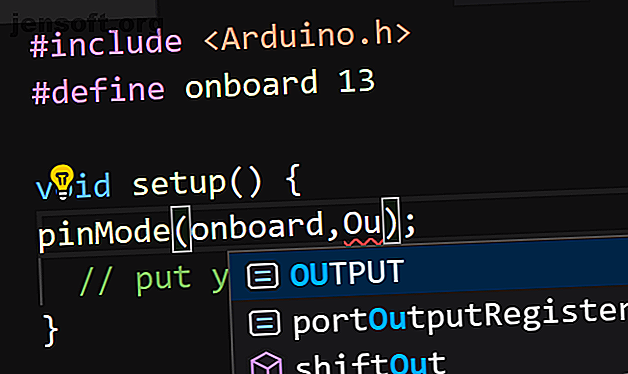
pinMode(onboard, OUTPUT); Remarquez comment VS Code vous proposera du code et complétez-le lorsque vous appuyez sur la touche Entrée !

Enfin, créez la logique de clignotement de la LED dans la fonction de boucle en définissant les broches HIGH et LOW avec un retard .
digitalWrite(onboard, LOW); delay(1000); digitalWrite(onboard, HIGH); delay(1000); Si vous rencontrez des erreurs, VS Code vous le dira lors de la programmation, sans avoir à attendre la compilation ou le téléchargement de votre code. La vérification et l’achèvement en direct des erreurs rendent le codage moins frustrant et plus rapide!
Vous apprendrez ensuite comment télécharger votre croquis sur votre tableau.
Téléchargement sur le tableau
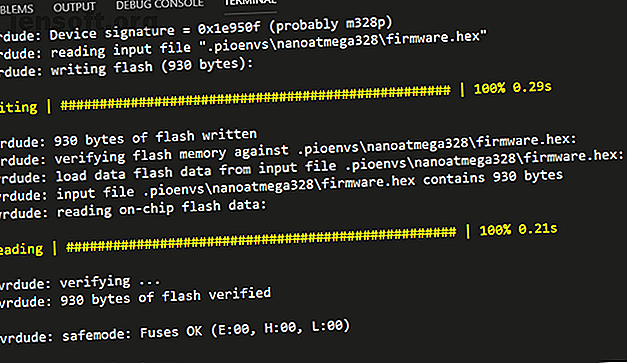
Si ce n'est déjà fait, branchez votre carte sur un port USB. Enregistrez votre esquisse et cliquez sur la coche dans la barre inférieure pour la compiler ou cliquez sur le bouton fléché pour la compiler et la télécharger en une seule fois. Après une brève attente, votre voyant devrait clignoter!

Vous avez peut-être remarqué qu’une étape manquait dans le flux de travail Arduino habituel. Généralement, vous devez spécifier le port COM auquel votre Arduino est connecté. Si vous faites défiler la sortie lorsque vous téléchargez une esquisse sur le tableau, vous remarquerez que PlatformIO détecte automatiquement le tableau pour vous.

Moniteur série
Enfin, ajoutez une ligne de code supplémentaire à chaque fonction pour tester le moniteur série. Dans la configuration, ajoutez:
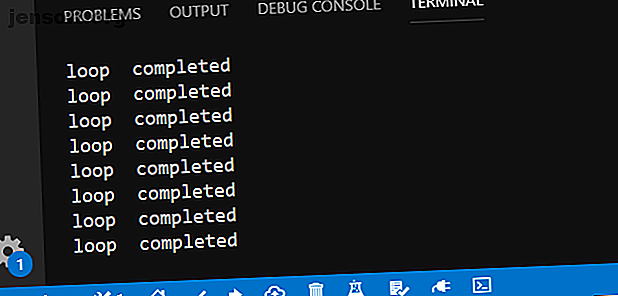
Serial.begin(9600); Et dans votre fonction de boucle, ajoutez un message à imprimer sur le moniteur série chaque fois que la boucle se termine:
Serial.println("loop completed"); Téléchargez l'esquisse et cliquez sur l'icône de la fiche dans la barre inférieure pour ouvrir le moniteur série et voir votre message.

Un nouveau monde de codage Arduino
L'utilisation de VS Code et PlatformIO apporte une bouffée d'air frais au codage Arduino. Cela facilite également beaucoup la collaboration à distance grâce à la fonctionnalité Live Share de Visual Studio.
Ce tutoriel ne couvre que les bases, mais tout ce que vous pouvez faire dans l'IDE Arduino est possible via PlatformIO, alors choisissez un projet génial. 15 Grands projets Arduino pour les débutants 15 Grands projets Arduino pour les débutants Vous êtes intéressé par les projets Arduino, mais vous ne savez pas par où commencer? Ces projets pour débutants vous apprendront comment vous lancer. Lisez plus et obtenez du codage!
Explorez plus sur: Arduino, Visual Studio Code.