
5 façons d'améliorer le PageSpeed de votre site Web en utilisant HTTP / 2
Publicité
HyperText Transfer Protocol version 2, ou HTTP / 2, est le dernier standard HTTP. Les mises à jour du protocole amélioreront la vitesse, l'efficacité et la sécurité du trafic Web. Cependant, la transition n'est pas automatique.
Cet article vise à vous donner un aperçu de ce que HTTP / 2 signifie pour vous et comment configurer votre site Web ou votre serveur pour tirer parti des nouvelles fonctionnalités.
Que signifie HTTP / 2 pour vous?
Pour les utilisateurs réguliers, les modifications de HTTP / 1.1 à HTTP / 2 seront plutôt invisibles.
Tous les navigateurs nécessitent un certificat TLS (Transport Layer Security) valide pour desservir les sites Web via HTTP / 2. Donc, au-delà du chargement plus rapide des pages, la sécurité des sites Web augmentera également.
Pour les concepteurs et les propriétaires Web, HTTP / 2 peut améliorer la vitesse de chargement de votre site sur tous les appareils.
Tous les navigateurs modernes prennent déjà en charge le nouveau protocole standard (bien que ces navigateurs mobiles ne prennent pas en charge HTTP / 2). Toutefois, dans les cas où le navigateur ou le serveur ne prend pas en charge HTTP / 2, la norme HTTP / 1.1 sera utilisée automatiquement.
Comment HTTP / 2 affectera-t-il la conception de sites Web?
Les modifications introduites dans HTTP / 2 affecteront la manière dont nous optimisons les sites Web et les serveurs pour en améliorer l’efficacité et la rapidité.
Les nouvelles fonctionnalités introduites dans HTTP / 2 nous permettront d’ignorer de nombreuses solutions de contournement et techniques d’optimisation de HTTP / 1. Cela inclut l’inclusion de scripts dans HTML ou la combinaison de fichiers pour réduire le nombre de requêtes du serveur. Le partage de domaine n'est également plus utile.
Dans certains cas, ces solutions de contournement auront même une incidence négative sur la vitesse de votre page si elle est desservie par HTTP / 2.
La majorité du trafic Internet étant basé sur le mobile, prenez en considération les vitesses de connexion Internet mobile et gardez vos fichiers multimédias compacts et optimisés pour ces appareils. Vous devez également continuer à minifier votre JavaScript (JS), HTML et CSS.
Si vous ne savez pas vraiment pourquoi vous devriez minimiser vos fichiers, notre article explique comment et pourquoi minimiser votre JavaScript. Compresseurs JavaScript: comment et pourquoi minimiser votre JS Compresseurs JavaScript: comment et pourquoi réduire votre JS Minimiser votre javascript est un moyen d'accélérer les temps de réponse de votre site Web, et heureusement pour vous, il s'agit d'un processus simple. Aujourd'hui, je vais vous montrer tout ce que vous devez savoir. Lire la suite
Concepts HTTP à connaître
Si vous ne connaissez pas les termes mentionnés dans cet article, voici une brève introduction.
Le script en ligne consiste à ajouter du JavaScript directement dans un document HTML avec la balise. En HTML / 1.1, cela supprime les petits fichiers JavaScript, réduit les demandes de serveur et charge les scripts plus rapidement.
La réduction du nombre de fichiers n’est plus un problème aussi important pour la vitesse de traitement des pages dans HTTP / 2, grâce au multiplexage, à la hiérarchisation des flux et à la diffusion serveur .
Le multiplexage est une nouvelle fonctionnalité de HTML / 2 qui permet plusieurs flux de données via une seule connexion TCP (Transmission Control Protocol).
Flux de données est un terme HTML / 2 utilisé pour les flux de données bidirectionnels. Nous pouvons prioriser chaque flux grâce à son identifiant unique, ce qui nous aidera à optimiser la transmission des données.
La priorisation des flux est une autre nouvelle fonctionnalité de HTML / 2. Cela nous permet de demander à un serveur d'allouer des ressources et de la bande passante à des flux de données prioritaires. Nous assurons ainsi une livraison optimale du contenu hautement prioritaire aux clients.
La fragmentation de domaine consiste à scinder les ressources d'un site Web en plusieurs sites ou domaines afin de contourner la limitation de téléchargement simultané dans HTML / 1.1.
En HTML / 2, le multiplexage et Server Push effectuent des téléchargements simultanés plus rapidement et plus efficacement que la fragmentation de domaine . En fait, l'utilisation de ces fonctionnalités sur plusieurs domaines n'est actuellement pas prise en charge.
Server Push permettra à un serveur d'envoyer plusieurs réponses pour une même requête client. En bref, le serveur peut émettre des hypothèses sur les fichiers dont un navigateur a besoin pour charger une page, sans que le navigateur ne les demande spécifiquement.
Nous allons maintenant nous concentrer sur certains des changements que les propriétaires de sites Web devraient effectuer pour optimiser les sites Web pour HTTP / 2. Pour en savoir plus sur ces concepts, lisez notre article précédent: «Qu'est-ce que HTTP / 2 et en quoi cela affecte-t-il l'avenir d'Internet? Qu'est-ce que HTTP / 2 et en quoi cela affecte-t-il l'avenir d'Internet? Qu'est-ce que HTTP / 2 et en quoi cela affecte-t-il l'avenir d'Internet? Internet deviendra plus efficace grâce à l'arrivée de HTTP / 2. Mais de quoi s'agit-il et comment améliore-t-il le protocole HTTP? Lire la suite ".
5 modifications du site Web à effectuer pour l'optimisation HTTP / 2
Les principaux changements dont vous devez être conscient en tant que propriétaire de site Web sont liés à la gestion des ressources du site Web. En particulier en ce qui concerne la manière dont le serveur de votre site Web communiquera avec un navigateur et la manière dont les fichiers sont livrés.
Vous trouverez ci-dessous les modifications les plus courantes que vous devriez envisager pour optimiser votre site Web HTTP / 2.
1. Ne combinez pas votre CSS ou JavaScript
Vous ne devez plus concaténer ni combiner les ressources de votre site Web. Dans HTTP / 1.1, cela réduira le nombre de requêtes HTTP et le téléchargement de fichiers pour afficher votre site Web.
Chaque demande HTTP ajoute une latence. Ainsi, dans HTTP / 1.1, le téléchargement d'un fichier unique est souvent plus efficace que le téléchargement de plusieurs fichiers. Moins de fichiers aident également à contourner la limite des téléchargements simultanés dans HTTP / 1.1.
Étant donné que HTTP / 2 autorise plusieurs téléchargements sans demandes multiples du serveur, le nombre de fichiers est moins important lors de l'optimisation de la vitesse. Combinés à la mise en cache, les fichiers spécifiques sont meilleurs dans HTTP / 2.
En effet, des fichiers plus spécifiques vous permettent de desservir la plupart de votre site Web à partir de votre réseau CDN (Content Delivery Network) et du cache du navigateur de l'utilisateur. Cela signifie également que le navigateur n'aura pas à télécharger et analyser un seul fichier volumineux à partir de votre serveur lorsque vous apportez des modifications mineures à votre site Web.
2. Ne pas Inline Scripts in HTML
L’incorporation de fichiers CSS et JS dans votre document HTML améliorera la vitesse de chargement de votre page dans HTTP / 1.1. Comme pour la combinaison de fichiers, cela réduira le nombre de fichiers et les requêtes du serveur.
L'inclusion de scripts en HTML lors de l'utilisation de HTTP / 2 réduira l'optimisation de la vitesse de la page, de la mise en cache, en empêchant le navigateur de mettre en cache des ressources individuellement.
Cela annulera également toute amélioration par rapport à la hiérarchisation des flux, car tous les scripts et contenus incorporés auront le même niveau de priorité que votre contenu HTML.
Au lieu de mettre en ligne des ressources pour réduire les requêtes HTTP, profitez du multiplexage et de la diffusion sur le serveur. Cela permettra aux navigateurs de télécharger plus de ressources avec moins de demandes et d'améliorer la vitesse de chargement de votre page.
En bref, gardez vos ressources séparées et petites lorsque cela est possible.
3. Arrêtez d'utiliser des sprites d'image CSS

Les images-objets sont des images composées de nombreuses images plus petites (comme celle ci-dessus). CSS spécifie ensuite les sections de l'image à afficher.
Comme avec la plupart des solutions de contournement HTTP / 1.1, nous utilisons en partie des images-objets pour réduire les demandes du serveur. Dans HTTP / 2, vous pouvez utiliser en toute sécurité des images séparées sans affecter négativement la vitesse de chargement de votre page.
Les fichiers plus petits seront téléchargés plus rapidement et plus efficacement grâce au multiplexage et à la diffusion du serveur.
4. N'utilisez pas de fragmentation de domaine
Le partage de domaine est utilisé pour contourner les limitations de téléchargement simultanées dans HTTP / 1. Cette limite est généralement comprise entre quatre et huit par domaine et est définie en partie par les navigateurs pour réduire les attaques DDOS.
Le partage de votre site Web sur quatre domaines, par exemple, peut théoriquement servir des ressources quatre fois plus rapidement dans HTTP / 1.1.
Le partage de domaine n'est plus nécessaire grâce au multiplexage de HTTP / 2.
Notez que les navigateurs ne peuvent pas tirer parti du multiplexage et des téléchargements parallèles sur plusieurs domaines dans HTTP / 2. Sharding rompra également la hiérarchisation des flux de HTTP / 2, réduisant encore les avantages de l’utilisation de HTTP / 2.
5. Profitez des avantages du serveur Push

L’amélioration la plus importante de HTTP / 2 est probablement l’installation poussée du serveur.
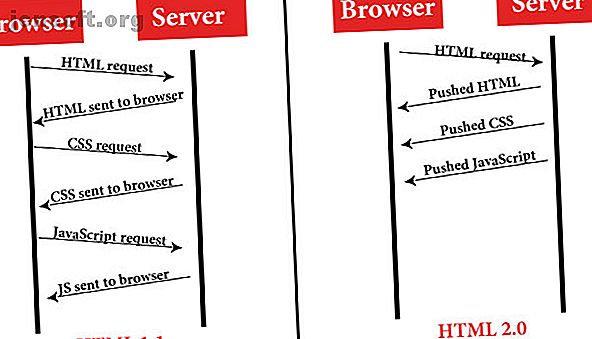
Dans HTTP / 1.1, lorsque vous demandez à afficher une page, le serveur envoie d'abord le document HTML. Votre navigateur commence alors à analyser cette information et demande séparément les fichiers CSS, JS et multimédia mentionnés dans le document.
Dans HTTP / 2, le serveur Push Push permet à un serveur de transférer les ressources requises vers un navigateur sans demande distincte. Cela inclut les fichiers CSS et JavaScript, ainsi que les médias, ce qui réduira le nombre de requêtes HTTP et accélérera le chargement des pages.
Smashing Magazine propose un guide complet sur le serveur push de HTTP / 2 avec un aperçu de son fonctionnement et de son activation.
Comment configurer votre serveur pour HTTP / 2

La plupart des implémentations de serveur prennent déjà en charge HTTP / 2. Cependant, si vous utilisez un hôte partagé, vous devez vérifier auprès de votre administrateur serveur s'il a activé HTTP / 2. Si vous êtes curieux, GitHub a une liste d'implémentations de serveurs prenant en charge HTTP / 2.
Les serveurs Nginx prennent en charge HTTP / 2 en natif, alors que vous devrez peut-être configurer les serveurs Apache pour activer la prise en charge HTTP / 2.
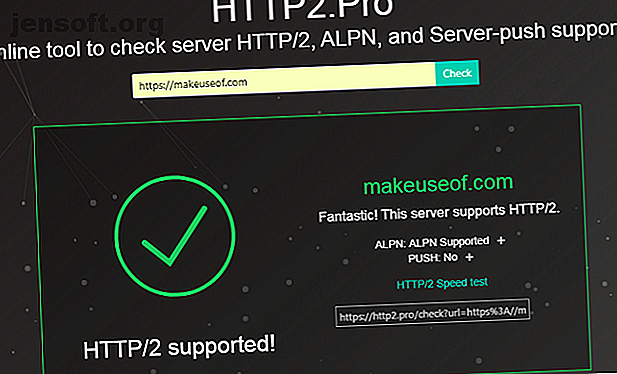
Si votre site Web est compatible HTTPS (exigence HTTP / 2 requise), vous pouvez vérifier si votre site Web est livré avec HTTP / 2 à l'adresse http2.pro. Cela dit, si vous utilisez Cloudflare en tant que CDN, tout contenu de leurs serveurs sera diffusé via HTTP / 2 sans que vous n'ayez à apporter de modifications.
Les hôtes spécifiques à WordPress limiteront parfois les modifications de configuration que vous pouvez apporter, en particulier dans leurs services de niveau inférieur. Cela dit, nous recommandons Bluehost pour vos sites WordPress. Bluehost propose des protocoles SSL et CDN gratuits et servira vos sites Web via HTTP / 2.
HTTP / 2 n'est que la première étape
HTTP / 2 est une énorme amélioration par rapport à la norme précédente et vous devriez maintenant avoir un aperçu des avantages que vous pouvez obtenir de son implémentation.
Les sites Web activés se chargeront plus rapidement et seront plus sûrs, ce qui améliorera également votre classement dans les recherches. HTTP / 3 est déjà en route et la configuration de votre site Web pour HTTP / 2 facilitera votre passage éventuel à HTTP / 3.
Au-delà de la configuration de votre site Web pour HTTP / 2, vous devez également utiliser les méthodes suivantes pour accélérer le chargement de votre site Web. 7 façons de rendre votre site Web ou votre blog plus rapide pour les visiteurs 7 façons de rendre votre site Web ou votre blog plus rapide pour les visiteurs Voici quelques moyens Les meilleurs conseils pour accélérer votre site et vous assurer que vos visiteurs restent. Lire la suite .
En savoir plus sur: HTTP / 2, Développement Web.