
Que sont les applications Web progressives et comment en installer une?
Publicité
Les applications dominent votre téléphone. Pendant longtemps, les applications n’ont pas influencé votre bureau ou votre navigateur de la même manière. Cela a changé ces dernières années. Les applications Web progressives (PWA) grandissent et modifient nos interactions avec toutes sortes de sites Web.
Mais qu'est-ce qu'une application Web progressive? Qu'est-ce qu'un PWA fait qu'un site Web ne fait pas? Voici ce que vous devez savoir sur les applications Web progressives.
Qu'est-ce qu'une application Web progressive?
Les applications Web progressives sont des applications Web qui offrent aux utilisateurs un site standard, mais qui apparaissent comme une application mobile native. Les PWA tentent d’intégrer l’utilisation d’une application mobile native à l’ensemble des fonctionnalités du navigateur moderne, en tirant pleinement parti des progrès réalisés dans les deux domaines de développement.
Qu'est-ce qui définit un PWA, alors?
- Universel : un PWA doit fonctionner de manière transparente (enfin, presque) pour tous les utilisateurs, quel que soit leur navigateur.
- Responsive : les PWA doivent fonctionner avec n'importe quel appareil, tel que votre ordinateur portable, votre tablette, votre smartphone, etc.
- Conception : la conception doit imiter les applications mobiles natives, ce qui signifie des menus rationalisés et faciles à trouver, avec une interactivité simple pour des fonctionnalités avancées.
- Sûr : les PWA doivent utiliser HTTPS pour sécuriser les données des utilisateurs.
- Découvrable: les utilisateurs peuvent trouver des PWA et ils sont facilement identifiables en tant qu'application (plutôt qu'en tant que «site»).
- Engagement: un PWA doit avoir accès aux fonctionnalités d'engagement natif telles que les notifications push.
- Mises à jour: les PWA restent à jour et servent les dernières versions d'un service ou d'un site.
- Installation: permet aux utilisateurs «d'installer» facilement le PWA sur leur écran d'accueil sans avoir besoin d'un magasin d'applications.
- Partage: les PWA ne nécessitent qu'une seule URL à partager, sans aucune installation.
Comme vous pouvez le constater, les PWA visent à fournir aux utilisateurs une expérience de site Web complet avec les fonctionnalités simplifiées et la conception d’interface d’une application native.
Comment fonctionne une application Web progressive?
Les applications Web progressives reposent sur les opérateurs de service de navigateur.
Un technicien de maintenance est un script qui s'exécute en arrière-plan de votre navigateur, "distinct d'une page Web, ouvrant la porte à des fonctionnalités ne nécessitant ni page Web ni interaction utilisateur". Vous pouvez utiliser des techniciens de maintenance comme les notifications push et l'arrière-plan. sync Comment désactiver les notifications gênantes sur Chrome, Firefox, Safari, etc. Comment désactiver les notifications gênantes sur Chrome, Firefox, Safari, etc. Voici comment désactiver les notifications gênantes du navigateur dans Chrome, Safari, Opera, Firefox et Microsoft Edge. Lisez Plus pour le moment, mais l’avenir immédiat de PWA confère à ces scripts une plus grande puissance.
En tant que tels, les employés de service constituent la base du standard PWA, utilisant le cache Web pour des résultats presque instantanés.
Avant les opérateurs, le script de cache du navigateur de référence était Application Cache (ou App Cache). Le cache d'applications est disponible dans un large éventail de services hors connexion, mais il était assez sujet aux erreurs. En outre, App Cache présente plusieurs limitations bien connues, comme l'explique A List Apart.
Mais le principal problème des développeurs est le manque d'interaction directe avec le fonctionnement exact d'AppCache, qui empêche les développeurs de résoudre les problèmes avec précision à mesure qu'ils surviennent. À leur tour, les sites Web et les services dotés de toutes les fonctionnalités hors ligne constituaient un choix risqué.
Les travailleurs de service, cependant, ne durent que tant que leur action est requise. Dans un PWA, lorsque vous cliquez sur un élément ou utilisez une fonctionnalité, un agent de service entre en action. Le technicien de service (souvenez-vous qu'il s'agit d'un script) traite l'événement et décide si le cache hors connexion peut mener à bien la demande. L'idée est qu'il existe plusieurs caches hors ligne pour le PWA parmi lesquels choisir, ce qui donne une gamme beaucoup plus étendue de fonctionnalités hors connexion.
En outre, le cache ne sert pas uniquement aux augmentations de vitesse hors ligne. Par exemple, vous vous dirigez vers un PWA, mais votre connexion est extrêmement inégale. Le technicien de service sert un cache précédent, entièrement fonctionnel, sans interrompre votre expérience.
Prise en charge progressive du navigateur Web App
L'utilisation d'une application Web progressive nécessite deux conditions: un navigateur compatible et un service compatible PWA.
Tout d'abord, regardons les navigateurs. Vous avez deux options pour vérifier la prise en charge du navigateur PWA. Le premier est Jake Archibald's Service Worker Ready? qui affiche facilement le statut de prêt à utiliser PWA des principaux navigateurs, ainsi que Samsung Internet.
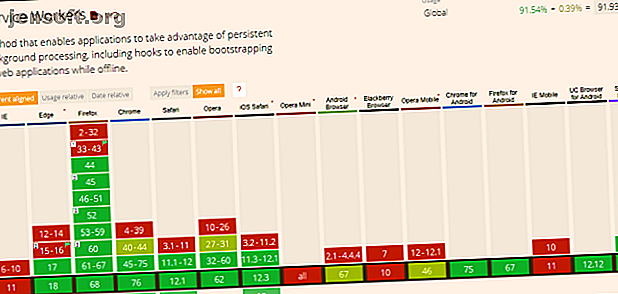
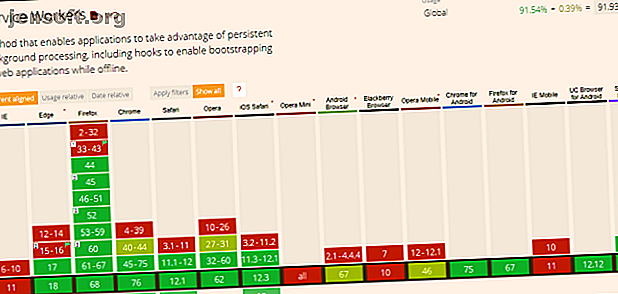
Pour un aperçu plus détaillé de la prise en charge du navigateur PWA, consultez Can I Use, un site Web spécialisé dans l’énumération de la mise en œuvre de diverses technologies Web et de navigateur, par version de navigateur. Par exemple, si vous saisissez «travailleurs du service» dans la barre de recherche, vous trouvez un tableau indiquant le numéro de version avec lequel chaque navigateur a implémenté des travailleurs du service PWA.

Le tableau Puis-je utiliser les opérateurs de service confirme que les principaux navigateurs prennent en charge les PWA. Il illustre également la prise en charge par PWA de plusieurs navigateurs de bureau et mobiles.
Le décomposer un peu plus:
- Navigateur de bureau (support complet): Chrome, Firefox, Opera, Edge, Safari
- Navigateur de bureau (support partiel / version obsolète): navigateur QQ, navigateur Baidu
- Navigateur mobile (support complet): Chrome, Firefox, Safari, Navigateur UC, Samsung Internet, Navigateur Mint, Wechat
- Navigateur mobile (support partiel / version obsolète): navigateur QQ, navigateur Android, Opera Mobile
Ainsi, les principaux navigateurs supportent tous les PWA. Microsoft Edge et Safari sont les ajouts les plus récents à la liste du support complet. À l'inverse, QQ Browser et Baidu Browser utilisent désormais des versions obsolètes et sont donc passés au deuxième niveau.
Comment trouver et installer une application Web progressive
Maintenant que vous savez quel navigateur utiliser, vous pouvez envisager de rechercher et d'installer un PWA. Pour cet exemple, je vais utiliser un Samsung Galaxy S8 avec Google Chrome.
Les applications Web progressives sont partout. De nombreuses entreprises ont adapté leurs sites et leurs services pour proposer une version progressive de l’application Web. Dans de nombreux cas, vous rencontrez un PWA lorsque vous vous rendez sur la page d'accueil ou sur le site de service mobile, ce qui déclenche la boîte de dialogue Ajouter à l'écran d'accueil .
Regardez la vidéo ci-dessous pour voir ce qui se passe lorsque vous visitez le site mobile de Twitter.

Bien sûr, visiter d'innombrables sites et espérer voir le déclencheur de l'écran d'accueil n'est pas utile. En fait, cela prend beaucoup de temps. Heureusement, vous n'avez pas à le faire, car il existe plusieurs sites dédiés au catalogage des PWA.
Tout d'abord, essayez outweb. Il répertorie une gamme assez décente de PWA, avec de nouvelles options apparaissant fréquemment. Ensuite, essayez pwa.rocks. Il propose une sélection plus petite, mais quelques PWA pratiques que vous voudrez ajouter à votre appareil.
De plus, en janvier 2019, Chrome 72 pour Android était livré avec Trusted Web Activity (TWA). TWA permet aux onglets Chrome de s'ouvrir en mode autonome. Cela permet aux PWA de figurer dans le magasin d'applications Google Play. Les premiers PWA à apparaître sur Google Play ont été Twitter Lite, Instagram Lite et Google Maps Go, et d’autres apparaîtront au fil du temps.


Les applications Web progressives remplaceront-elles les applications natives?
Les applications Web progressives constituent une excellente étape hybride entre votre navigateur et une application mobile native. Les PWA remplaceront-ils entièrement les applications natives? C'est un non dur de moi. Les PWA constituent une offre légère, mais étant donné qu'ils se concentrent principalement sur la réplication de sites et de services existants, ils ne remplaceront pas les applications natives.
Du moins, pas pour le moment.
Les PVA fonctionnent bien. Les données disponibles à PWA Stats le confirment également. Voici quelques chiffres intéressants qui illustrent comment les PWA modifient nos interactions avec les sites Web couramment utilisés:
- Trivago a constaté une augmentation de l'engagement de 150% pour les utilisateurs qui ajoutaient leur PWA à un écran d'accueil.
- «La page d'accueil PWA de Forbes se charge complètement en seulement 0, 8 seconde», tandis que le nombre d'impressions par visite a augmenté de 10%. Le PWA de Forbes a également vu la longueur des sessions utilisateur doubler.
- Twitter Lite a enregistré une augmentation de 65% du nombre de pages par session et une augmentation massive de 75% du nombre de tweets. Il est également interactif «en moins de 5 secondes sur la 3G».
- Alibaba a enregistré une augmentation de 76% du nombre de conversions mobiles.
Les PVA ne sont pas encore généralisés. Économisez de l’espace de stockage avec ces applications Android 7 Lite Économisez de l’espace de stockage avec ces 7 applications Android Lite Si vous possédez un appareil plus ancien ou seulement un téléphone Android pas cher, ces applications seront bien meilleures pour vous que leurs homologues classiques. En savoir plus, vous en entendrez parler davantage à l'avenir.
En savoir plus sur: Applications Android, Applications Web progressives, Web.