
Comment héberger gratuitement un site Web en utilisant les pages GitHub
Publicité
Plans d'hébergement Web viennent dans une variété d'options et de prix. Il existe des forfaits plus coûteux pouvant héberger les plus grands sites Web du monde, mais que se passe-t-il si vous avez simplement besoin d'une solution d'hébergement simple pour un site Web simple?
Pour un site Web statique ou de petites applications Web, il existe des plans d'hébergement gratuits qui peuvent vous permettre de démarrer et de fonctionner en ligne en un instant. Ils nécessitent un peu plus d’installation qu’un hôte payant, mais c’est un bon compromis gratuit.
GitHub Pages est l'une de ces options et, dans cet article, nous allons vous montrer comment héberger gratuitement un site Web simple à l'aide de GitHub Pages.
Qu'est-ce que les pages GitHub?
Remarque: pour héberger sur GitHub Pages, vous devez avoir accès à l'intégralité du code de votre site Web. Généralement, cette option fonctionne mieux lorsque vous codez votre site Web à partir de zéro.
GitHub Pages est un service créé par GitHub qui vous permet de publier un site Web ou une application Web en le stockant dans un référentiel gratuit de GitHub.

Vous pouvez héberger un site Web complet et un nombre illimité de «sites de projet» pouvant être considérés comme des «pages» sur un site Web. Le code de site Web est stocké dans un référentiel GitHub désigné, que GitHub publiera ensuite pour être visualisé sur n'importe quel ordinateur ou tablette.
Le processus est assez simple, mais il y a un peu à couvrir. Let's sauter dans la façon d'accomplir cela.
Les bases de GitHub
GitHub est un service de contrôle de version populaire pour les programmeurs qui utilisent Git pour stocker et contrôler le code. Le code est stocké dans des référentiels, qui ne sont que des conteneurs sur un serveur cloud qui vous permettent d'accéder à votre code à partir de tous vos ordinateurs.
Vous pouvez créer de nouveaux référentiels en utilisant le site Web de GitHub ou via la ligne de commande lorsque Git est installé. Les référentiels reçoivent des noms, peuvent être publics ou privés et peuvent stocker du code dans n'importe quelle langue. Une fois que vous avez créé votre référentiel, Git vous permet d'extraire votre code du serveur pour y apporter des modifications, puis de le réimporter sur GitHub.
Git est facile à installer sur les ordinateurs PC et Mac en visitant le site Web de Git et en suivant les étapes d'installation. Git contient beaucoup de choses, mais vous pouvez en apprendre les bases et l'utiliser très rapidement. Gérer votre version des fichiers comme un programmeur avec Git Gérer votre version des fichiers comme un programmeur avec Git Les programmeurs ont créé des systèmes de contrôle de version (VCS) pour résoudre le contrôle de version de fichier problèmes. Regardons les bases du contrôle de version utilisant le système le plus performant d’aujourd’hui, Git. Lire la suite .
GitHub est déjà un nom familier dans la programmation, et GitHub Pages devient très utile lorsque vous savez déjà comment l’utiliser.
Configurer votre site Web sur les pages GitHub
Le processus d’hébergement d’un site Web à l’aide de GitHub Pages peut être simplifié en trois étapes:
- Créer un compte GitHub
- Créer un nouveau référentiel avec quelques règles
- Modifiez votre code et téléchargez-le sur GitHub pour mettre votre site Web en direct.
Passons un peu plus en détail sur la façon de publier votre site web statique en direct sur GitHub Pages. Vous aurez besoin de connaissances en HTML. Le moment est donc venu d’approfondir certaines notions de base du langage HTML. 5 étapes pour comprendre le code HTML de base. 5 étapes pour comprendre le code HTML de base Le HTML est l’épine dorsale de chaque page Web. Si vous êtes débutant, laissez-nous vous guider à travers les étapes de base pour comprendre le HTML. Lire la suite .
Créer votre compte GitHub
Vous devriez avoir installé Git à ce moment-là, sinon revenez aux bases de GitHub et assurez-vous de l'avoir complètement installé. Vous aurez besoin de Git pour contrôler votre code via GitHub. Rendez-vous sur le site Web de GitHub pour vous inscrire.
Vous devrez choisir un nom d'utilisateur et vous inscrire avec votre adresse e-mail et un mot de passe. Le nom d'utilisateur sera important pour que votre site Web soit opérationnel. Une fois que vous vous êtes inscrit, connectez-vous à la page d'accueil pour démarrer votre site Web.
Création de votre référentiel GitHub
Sur la page d'accueil de GitHub, vous verrez une section «référentiels» à l'extrême gauche. Voici une liste de tous vos référentiels, ainsi qu'un bouton «Nouveau» qui vous permettra de créer un nouveau référentiel.

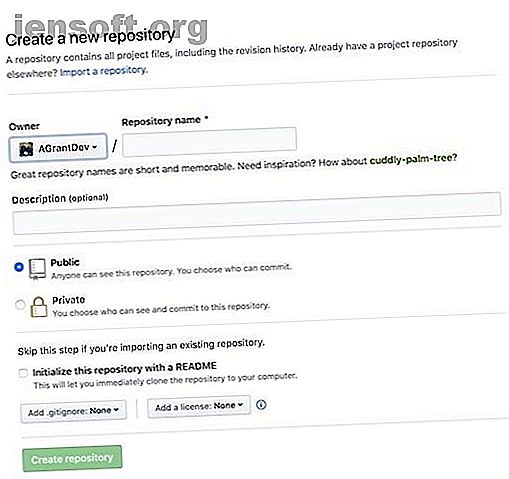
Cliquez sur «Nouveau» et vous serez redirigé vers un nouvel écran pour entrer les informations du référentiel. Tout d'abord, vous devrez entrer le nom du référentiel. Le nom du référentiel doit être comme suit, où [USERNAME] est votre nom d'utilisateur souhaité:
[USERNAME].github.io Par exemple, si votre nom d'utilisateur est Jake, votre nom de référentiel sera Jake.github.io . Ceci est une étape très importante. C'est la façon dont GitHub Pages identifie le référentiel comme un site Web actif par rapport à un conteneur vide dans lequel vous souhaitez coder.
Une fois le nom d'utilisateur entré, vous pouvez entrer une description facultative pour ajouter des détails à votre référentiel (par exemple, «Mon site Web sportif»).
Choisissez «public» ou «privé» pour déterminer si d'autres utilisateurs peuvent modifier votre référentiel. Public signifie que n'importe qui peut modifier, privé signifie seulement que vous pouvez modifier.
Enfin, vous pouvez créer un fichier README pour votre référentiel, destiné uniquement à contenir de la documentation pour des projets. C'est totalement optionnel.
Maintenant que vous avez rempli, cliquez sur “Créer un référentiel” pour terminer!
Modification et téléchargement de votre site Web
Maintenant que votre référentiel est en direct sur GitHub, allez sur votre terminal en ligne de commande. Accédez à l'emplacement où vous souhaitez stocker votre projet et exécutez la commande suivante en veillant à remplacer [USERNAME] par votre nom d'utilisateur actuel:
git clone https://github.com/[USERNAME]/[USERNAME].github.io La fonction «clone» de git crée simplement une copie de votre référentiel sur votre ordinateur afin que vous puissiez éditer le code. Toute modification apportée à ce code peut être enregistrée dans le référentiel principal via la ligne de commande.
Maintenant que le référentiel est stocké dans un dossier, naviguez dans ce dossier en utilisant le terminal ou en cliquant simplement sur le dossier de votre ordinateur. Créez un fichier index.html à l'intérieur de ce dossier. Ce fichier HTML hébergera votre code.
Ouvrez le fichier HTML dans votre éditeur de texte et ajoutez une ligne en tapant «Bonjour». Il s’agit simplement d’une ligne pour afficher du texte et s’assurer que le site Web fonctionne.
Retournez dans le dossier qui stocke votre code à l'aide du terminal. Maintenant, vous pouvez enregistrer vos modifications dans votre référentiel en exécutant ce code git
git add --all git commit -m "Save changes" git push -u origin master Cela peut être déroutant si vous n'avez jamais utilisé Git auparavant, mais c'est très simple. git add –all ajoute toutes les modifications que vous avez apportées dans une file d'attente à enregistrer. git commit prépare les modifications, avec l'indicateur optionnel -m qui ajoute une description de ce qui a changé dans cette validation. (“Save changes” est un exemple. Vous pouvez corriger n'importe quoi.) Enfin, git push finalise les modifications et charge le nouveau code dans votre référentiel.
Affichage de votre site Web GitHub Pages
Il y a eu beaucoup de choses ici, mais maintenant vous êtes prêt à voir le résultat final. Chargez votre navigateur Web favori et accédez à https: // [NOMUTILISATEUR] .github.io où, encore une fois, [NOMUTILISATEUR] est remplacé par votre nom de référentiel.
Vous verrez votre site publié en direct! Il peut être visualisé dans n'importe quel navigateur sur n'importe quel ordinateur, tablette ou téléphone. C'est un site Web entièrement fonctionnel.
Plus d'options pour l'hébergement Web gratuit
Maintenant que vous savez comment créer un site Web hébergé gratuitement sur GitHub Pages, vous pouvez créer à peu près tout type de site Web statique de votre choix. C'est une excellente option pour les développeurs et les personnes qui ont juste besoin d'une petite solution.
Besoin de quelque chose de plus puissant que GitHub Pages? Découvrez ces superbes services gratuits d'hébergement Web Les meilleurs services gratuits d'hébergement de site Web en 2019 Les meilleurs services gratuits d'hébergement de site Web en 2019 Voici les meilleurs services d'hébergement Web gratuits qui offrent beaucoup et ont une meilleure réputation que la plupart. Lire la suite .
Explorez plus: didacticiels de codage, GitHub, hébergement Web.