
Programmation Arduino pour les débutants: Didacticiel de projet de contrôleur de feux de signalisation
Publicité
Le feu tricolore Arduino est un petit projet amusant que vous pouvez construire en moins d’une heure. Voici comment construire le vôtre en utilisant un Arduino et comment changer le circuit pour une variante avancée.
Si vous préférez regarder ce didacticiel sous forme de vidéo, nous avons ce qu'il vous faut:
Ce dont vous avez besoin pour construire un contrôleur de feux de circulation Arduino
Outre le Arduino de base, vous aurez besoin de:
- 1 résistance de 10k ohms
- 1 x bouton poussoir
- 6 résistances de 220 ohms
- Une planche à pain
- Fils de connexion
- LED rouges, jaunes et vertes
Presque n'importe quel Arduino travaillera pour ce projet, à condition qu'il ait suffisamment de broches. Assurez-vous de lire notre guide d'achat Arduino Guide d'achat Arduino: Quelle planche devriez-vous obtenir? Guide d'achat Arduino: Quel conseil choisir? Il y a tellement de types de cartes Arduino que vous ne pouvez pas vous tromper. Que devriez-vous acheter pour votre projet? Laissez-nous vous aider avec ce guide d'achat Arduino! Lisez plus si vous n'êtes pas sûr du modèle dont vous avez besoin. Vous avez peut-être déjà ces pièces dans votre kit de démarrage Arduino Que contient votre kit de démarrage Arduino? [Débutants Arduino] Que contient votre kit de démarrage Arduino? [Débutants Arduino] Face à une boîte remplie de composants électroniques, il est facile de se sentir dépassé. Voici un guide pour exactement ce que vous trouverez dans votre trousse. Lire la suite .
Feu Arduino: les bases
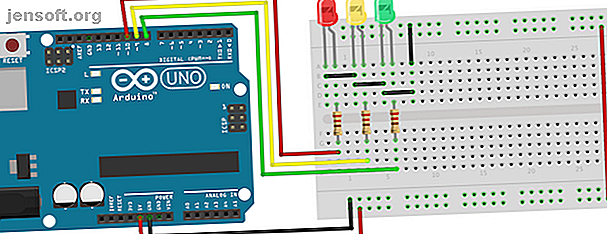
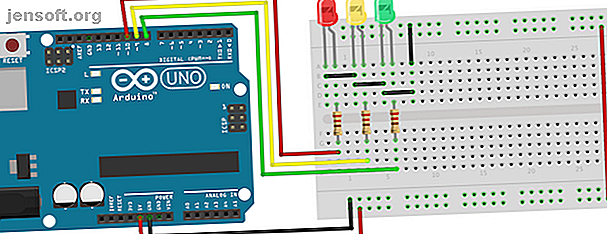
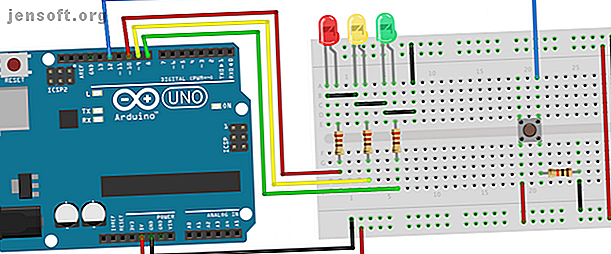
Commençons petit. Un feu de signalisation simple et de base est un bon point de départ. Voici le circuit:

Connectez l’anode (jambe longue) de chaque DEL aux broches numériques huit, neuf et dix (via une résistance de 220 ohms). Connectez les cathodes (jambe courte) à la terre de l'Arduino.
Code pour le feu de signalisation Arduino
Commencez par définir des variables pour pouvoir adresser les voyants par nom plutôt que par un nombre. Commencez un nouveau projet Arduino et commencez par les lignes suivantes:
int red = 10; int yellow = 9; int green = 8; Ensuite, ajoutons la fonction de configuration, dans laquelle vous allez configurer les voyants rouge, jaune et vert comme sorties. Puisque vous avez créé des variables pour représenter les numéros de broches, vous pouvez maintenant vous référer aux broches par nom:
void setup(){ pinMode(red, OUTPUT); pinMode(yellow, OUTPUT); pinMode(green, OUTPUT); } La fonction pinMode configure l'Arduino pour utiliser une broche donnée comme sortie. Vous devez le faire pour que vos voyants fonctionnent. Passons maintenant à la logique du feu de circulation. Voici le code dont vous avez besoin. Ajoutez ceci sous vos définitions de variables et votre fonction de configuration:
void loop(){ changeLights(); delay(15000); } void changeLights(){ // green off, yellow on for 3 seconds digitalWrite(green, LOW); digitalWrite(yellow, HIGH); delay(3000); // turn off yellow, then turn red on for 5 seconds digitalWrite(yellow, LOW); digitalWrite(red, HIGH); delay(5000); // red and yellow on for 2 seconds (red is already on though) digitalWrite(yellow, HIGH); delay(2000); // turn off red and yellow, then turn on green digitalWrite(yellow, LOW); digitalWrite(red, LOW); digitalWrite(green, HIGH); delay(3000); } Téléchargez ce code sur votre Arduino et exécutez-le (veillez à sélectionner le bon conseil et le bon port dans les menus Outils > Conseil et Outils > Port ). Vous devriez avoir un feu de circulation qui change toutes les 15 secondes, comme ceci (accéléré):

Décomposons ce code. La fonction changeLights effectue tout le travail difficile. Cela fait tourner les feux de circulation en jaune et rouge, puis en vert. Comme cela est appelé dans la fonction de boucle, l’Arduino exécutera ce code pour toujours, avec une pause de 15 secondes à chaque fois.
La fonction changeLights comprend quatre étapes distinctes:
- Vert allumé, jaune éteint
- Jaune éteint, rouge allumé
- Jaune sur, rouge sur
- Vert allumé, rouge éteint, jaune éteint
Ces quatre étapes reproduisent le processus utilisé dans les feux de signalisation réels. Pour chaque étape, le code est très similaire. Le voyant approprié est allumé ou éteint à l’aide de digitalWrite . C'est une fonction Arduino utilisée pour définir les broches de sortie sur HIGH (pour activé) ou sur LOW (pour désactivé).
Après l’activation ou la désactivation des voyants requis, le retard fait attendre l’Arduino pendant un laps de temps donné. Trois secondes dans ce cas.
Aller plus loin: Passage piéton Arduino
Maintenant que vous connaissez les bases, améliorons-le. Ajoutez un bouton-poussoir permettant aux piétons de changer la lumière quand ils le souhaitent:

Notez que le feu est exactement le même que dans l'exemple précédent. Connectez le bouton à la broche numérique 12. Vous remarquerez que le commutateur est relié à une résistance à haute impédance de 10 000 ohms et vous vous demandez peut-être pourquoi. Ceci est une résistance à la baisse.
Un commutateur laisse le courant circuler ou ne le fait pas. Cela semble assez simple, mais dans un circuit logique, le courant doit toujours circuler à l'état haut ou bas (rappelez-vous, 1 ou 0, HIGH ou LOW). Vous pouvez supposer qu'un bouton-poussoir sur lequel vous n'appuyez pas serait dans un état BAS, mais en réalité, il est dit «flottant», car aucun courant n'est tiré.
Dans cet état flottant, il est possible qu'une fausse lecture se produise car elle fluctue avec des interférences électriques. En d’autres termes, un interrupteur flottant ne donne pas une lecture fiable HIGH ou LOW. Une résistance de tirage maintient une petite quantité de courant à la fermeture de l'interrupteur, garantissant ainsi une lecture précise de l'état bas.
Dans d'autres circuits logiques, vous pouvez plutôt trouver une résistance de rappel, et cela fonctionne sur le même principe, mais en sens inverse, en vous assurant que la valeur de la porte logique est par défaut élevée.
Maintenant, dans la partie en boucle du code, au lieu de changer les lumières toutes les 15 secondes, vous allez lire l'état du bouton-poussoir et ne changer les lumières que lorsqu'il est activé.
Code pour le passage piéton Arduino
Commencez par ajouter une nouvelle variable pour stocker votre broche de bouton:
int button = 12; // switch is on pin 12 Maintenant, dans la fonction de configuration, ajoutez une nouvelle ligne pour déclarer le commutateur comme une entrée. Ajoutez une ligne pour régler les feux de circulation sur la scène verte. Sans ce paramètre initial, ils seraient désactivés jusqu'à la première fois que changeLights s'exécute.
pinMode(button, INPUT); digitalWrite(green, HIGH); Modifiez la fonction de boucle entière comme suit:
void loop() { if (digitalRead(button) == HIGH){ delay(15); // software debounce if (digitalRead(button) == HIGH) { // if the switch is HIGH, ie. pushed down - change the lights! changeLights(); delay(15000); // wait for 15 seconds } } } Ça devrait le faire. Vous vous demandez peut-être pourquoi la vérification des boutons a lieu deux fois ( digitalRead (bouton) ), séparés par un petit délai. Ceci est anti-rebond. Tout comme la résistance du bouton, cette simple vérification arrête le code détectant des interférences mineures lors de l’appui du bouton.
En attendant dans la déclaration if pendant 15 secondes, les feux de circulation ne peuvent pas changer pendant au moins cette durée. Une fois que 15 secondes sont passées, la boucle redémarre. À chaque redémarrage de la boucle, l'état du bouton est à nouveau lu, mais s'il n'est pas enfoncé, l'instruction if ne s'active jamais, les lumières ne changent jamais et le programme redémarre à nouveau.
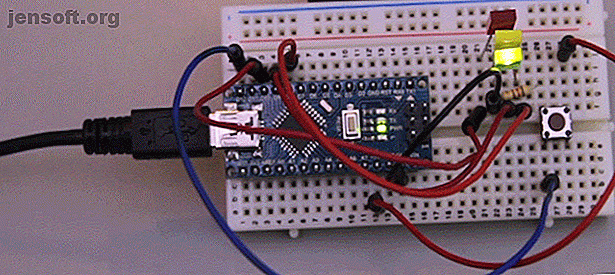
Voici à quoi cela ressemble (accéléré):

Feu Arduino avec jonction
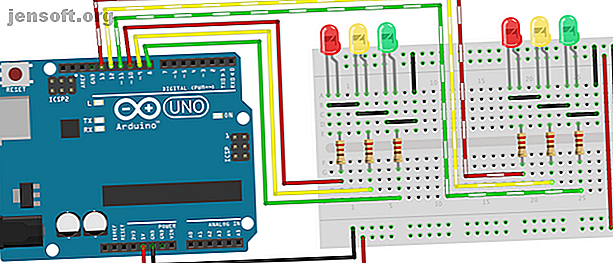
Essayons un modèle plus avancé. Au lieu d'un passage pour piétons, changez votre circuit pour avoir deux feux de circulation:

Connectez le deuxième feu de signalisation aux broches numériques 11, 12 et 13.
Code pour le feu de signalisation Arduino avec jonction
Tout d'abord, affectez vos nouvelles broches de feux de signalisation aux variables et configurez-les en tant que sorties, comme dans le premier exemple:
// light one int red1 = 10; int yellow1 = 9; int green1 = 8; // light two int red2 = 13; int yellow2 = 12; int green2 = 11; void setup(){ // light one pinMode(red1, OUTPUT); pinMode(yellow1, OUTPUT); pinMode(green1, OUTPUT); // light two pinMode(red2, OUTPUT); pinMode(yellow2, OUTPUT); pinMode(green2, OUTPUT); } Maintenant, mettez à jour votre boucle pour utiliser le code du premier exemple (au lieu du passage pour piétons):
void loop(){ changeLights(); delay(15000); } Encore une fois, tout le travail est effectué dans la fonction changeLights . Plutôt que de passer au rouge > rouge et jaune > vert, ce code alternera les feux de circulation. Quand l'un est vert, l'autre est rouge. Voici le code:
void changeLights(){ // turn both yellows on digitalWrite(green1, LOW); digitalWrite(yellow1, HIGH); digitalWrite(yellow2, HIGH); delay(5000); // turn both yellows off, and opposite green and red digitalWrite(yellow1, LOW); digitalWrite(red1, HIGH); digitalWrite(yellow2, LOW); digitalWrite(red2, LOW); digitalWrite(green2, HIGH); delay(5000); // both yellows on again digitalWrite(yellow1, HIGH); digitalWrite(yellow2, HIGH); digitalWrite(green2, LOW); delay(3000); // turn both yellows off, and opposite green and red digitalWrite(green1, HIGH); digitalWrite(yellow1, LOW); digitalWrite(red1, LOW); digitalWrite(yellow2, LOW); digitalWrite(red2, HIGH); delay(5000); } Voici à quoi ça ressemble (accéléré):

Feu de signalisation Arduino Prochaines étapes
C'est tout pour aujourd'hui. Votre nouvelle compréhension des DEL et des boutons Arduino s’applique à toutes sortes de projets. Si vous souhaitez étendre ces feux de circulation, pourquoi ne pas construire une jonction à quatre voies (ou plus), dotée de nombreux passages pour piétons et de feux de circulation?
Ou pourquoi ne pas développer vos nouvelles compétences avec un projet plus important tel que ce contrôleur MIDI DIY ou ce robot Arduino avec Xod? Vous pouvez également consulter le codage Arduino avec VS Code et PlatformIO Un meilleur codage Arduino avec VS Code et PlatformIO Un meilleur codage Arduino avec VS Code et PlatformIO Vous recherchez un moyen simple de commencer à coder Arduino? Avec PlatformIO et VS Code, vous pouvez simplifier les projets Arduino et apprendre plus rapidement. Lire la suite .
Crédit d'image: androsvector / Shutterstock
Explorez plus sur: Arduino, Didacticiels de projets DIY, Programmation.