Les 5 termes les plus importants de la typographie, a expliqué
Publicité
Parce qu'elle a le fardeau de porter le sens d'une mise en page, la typographie peut faire ou défaire un bon dessin. Cependant, les artistes et les annonceurs ne doivent pas seulement penser à cela. Les personnes de tous les horizons peuvent tirer parti de la compréhension du fonctionnement de la typographie.
Pour tirer pleinement parti de la typographie, vous devez comprendre les éléments qui la composent. Nous avons compilé une liste de termes de base avec leurs explications pour vous aider à naviguer dans le monde de la typographie.
1. Polices de caractères et polices

Ce que nous appelons communément les polices, telles que Arial et Times New Roman, ne sont pas réellement des polices. Ce sont des polices de caractères.
Une police de caractères, également appelée famille de polices, est un ensemble de polices qui partagent les mêmes éléments de conception fondamentaux. Par ailleurs, une police de caractères est une variante spécifique de cette famille basée sur un certain nombre de caractéristiques, à savoir:
- Poids: Il s'agit de l'épaisseur ou de la légèreté d'une police. La plupart des polices de caractères ont une gamme de grammages avec des noms descriptifs, allant de ultra-légers ou minces à gras ou lourds. Le milieu d'une plage de poids s'appelle «moyen» ou «régulier».
- Italicisation: Indique si une police est orientée vers la droite ou non. Les polices en italique sont appelées «oblique» ou «italique».
- Condensation et largeur: Celles - ci font référence à la largeur ou à la largeur de la police. Lorsqu'une police est étroite, elle est généralement appelée "condensée", tandis que les polices larges sont désignées "large" ou "étendu".
- Style: il s'agit d'une modification de la présentation d'une police de caractères plutôt que de sa conception principale. Par exemple, certaines familles ont une police «contour», qui est essentiellement la même que la police normale, à l'exception de l'affichage d'un contour de chaque caractère.

Pour avoir une meilleure idée de cela, nous allons utiliser la police la plus courante dans la conception, Helvetica Neue, à titre d'exemple. Helvetica Neue est une fonte, car sa famille compte de nombreuses polices.
Sous Helvetica se trouvent une variété de poids, tels que noir, moyen et mince. Il existe également des versions étendues et condensées. Pour chaque poids et largeur, il existe une version oblique correspondante. Toutes ces variations de poids, de largeur et d'italique sont des polices individuelles.
2. Serif, Sans-Serif et Script

Si vous avez déjà fréquenté des designers, sachez qu’une des premières choses à laquelle ils pensent lorsqu’ils conçoivent une mise en page est d’utiliser Serif ou Sans-Serif. Mais que signifient exactement ces deux choses?
«Serif» signifie «queue» en latin, tandis que «sans» signifie «sans». Par conséquent, un serif est une police de caractères avec une queue au bout du corps. D'autre part, un sans-serif fait référence à une police de caractères qui n'a pas de queue.
Outre le sans-serif et le serif, il existe trois classifications supplémentaires que les concepteurs utilisent pour faire référence aux polices de caractères. Un script fait référence à un script simulant une écriture ou une calligraphie courbée. Ce sont particulièrement populaires pour les invitations de mariage.
Un écran a des caractéristiques uniques et excentriques et est normalement destiné à être vu dans de grandes tailles. Ce sont les polices que vous voyez sur les affiches ou les panneaux d’affichage Halloween.
Enfin, un caractère monotype comporte des caractères ayant tous la même largeur. Les programmeurs les utilisent pour visualiser plus facilement des blocs de code.
Voici quelques exemples de chacun que vous reconnaîtrez probablement, car ce sont des défauts de traitement de texte:
- Sérif: Times New Roman, Géorgie, Garamond
- Sans-Serif: Arial, Helvetica, Calibri
- Écriture: écriture manuscrite de Lucida, écriture au pinceau, rage en italique
- Affichage: Refroidisseur, Bauhaus 93, Jokerman
- Monotype: Lucida Console, Courier New
3. alignement

Si vous avez déjà utilisé un traitement de texte, vous savez probablement déjà ce qu'est l'alignement. Il fait référence à quel côté de la marge est aligné un bloc de texte.
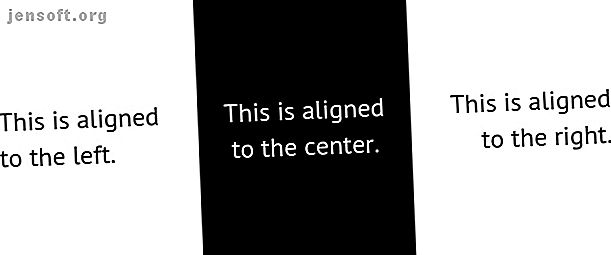
Un paragraphe peut être aligné à gauche, au centre ou à droite. Par défaut, vous devriez essayer de garder la plupart des blocs de texte alignés à gauche, car l'œil humain commence automatiquement à lire à partir de la gauche.

La plupart des programmes ont une quatrième option d'alignement, qui est un alignement justifié . Un alignement justifié signifie que les lignes d’un bloc de texte s’alignent des deux côtés de la marge. Ceci est normalement réalisé en modifiant la largeur des espaces entre les mots.
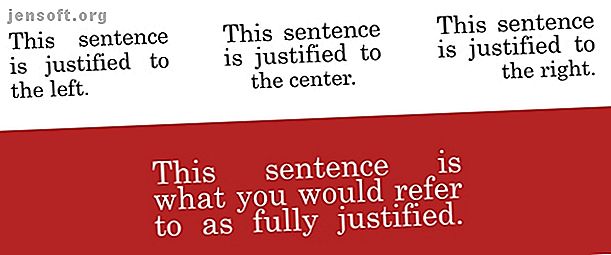
L'alignement justifié peut être divisé en quatre types, en fonction du côté de la ligne finale. Si un bloc de texte est entièrement justifié, cela signifie que toutes les lignes d’un bloc de texte s’aligneront d’un côté ou de l’autre. Cela semble normalement un peu brouillon mais peut être utile lors de la conception de certains matériaux.
4. Contraste et hiérarchie

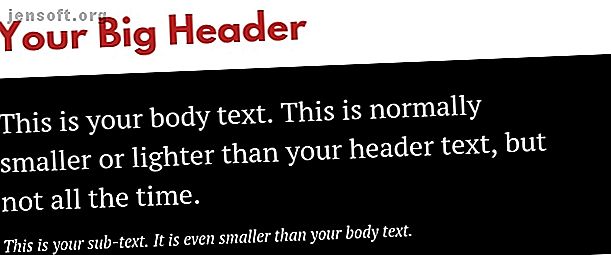
Dans l'image ci-dessus, vos yeux ont probablement regardé immédiatement la deuxième phrase. Cela est dû à la taille, à la variation des polices et à l’utilisation de la couleur rouge éclatante. La deuxième phrase utilise le principe de contraste .
Dans la conception, le contraste fait référence à l’idée de créer des différences notables entre les éléments d’un modèle. Lorsque vous travaillez avec une typographie, cela signifie que vous changez quoi que ce soit, de la police de caractère et du poids à la couleur du texte.

Par ailleurs, la hiérarchie se réfère à l’utilisation du contraste pour souligner l’importance de certains éléments par rapport à d’autres.
Par exemple, dans une présentation PowerPoint typique, l'en-tête d'une diapositive est normalement l'élément le plus important et utilise une police plus épaisse. En revanche, dans un document de recherche, les citations au bas d'une page ont une taille de police plus petite que le reste du corps du texte.
5. Suivre, diriger et créner

L'une des choses les plus déroutantes pour un concepteur novice est la différence entre le suivi, la direction et le crénage.
Le suivi fait référence aux changements d'espacement entre tous les caractères d'une ligne. Lorsque vous augmentez le suivi d'un mot, vous augmentez uniformément les espaces entre chaque lettre. Les changements de suivi se produisent normalement pour les affiches imprimées et les présentations de médias sociaux. Et voici les outils dont vous avez besoin pour créer des images partageables sur les réseaux sociaux. 10 Outils pour créer des images incroyablement partageables sur les réseaux sociaux 10 Outils pour créer des images incroyables sur les médias sociaux partageables Le Web regorge d'outils permettant à chacun de créer ses propres images partageables de qualité professionnelle. Voici nos favoris. Lire la suite .
Cela diffère du crénage, qui fait référence aux changements d'espacement entre chaque caractère. Dans l'exemple ci-dessus, le crénage entre les lettres «K» et «e» a été diminué, tandis que le crénage entre les autres lettres est resté le même. Vous prenez normalement en compte le crénage lorsque vous concevez des dispositions très grandes avec peu de caractères.
En revanche, l' avance est la quantité d'espace entre les lignes d'un bloc de texte. En traitement de texte, lorsque vous changez un paragraphe en "double espace", vous doublez le début de ligne. L'interlignage est particulièrement important si vous tapez quelque chose avec une grande quantité de texte, comme un rapport ou une mise en page de magazine.
La typographie est pour tout le monde
Que vous soyez un designer professionnel réalisant une mise en page pour un client, un étudiant en train de rédiger un papier ou un professionnel travaillant dans un diaporama, la manière dont votre texte est présenté peut faire toute la différence. Dans cet esprit, il est important de comprendre les éléments les plus importants.
Si vous en avez suffisamment appris sur la typographie pour concevoir votre prochain projet, voici quelques alternatives gratuites à Photoshop, Illustrator et Lightroom que vous pouvez utiliser pour créer de superbes mises en page. Et si vous n'avez pas encore trouvé la police de caractères idéale, voici des sites Web pour découvrir et télécharger des polices gratuites 5 Sites à découvrir et à télécharger des polices gratuites 5 Sites à découvrir et à télécharger des polices gratuites La recherche de polices à droits protégés peut être un défi. Aujourd'hui, Cool Websites and Tools complète cinq sites avec des polices uniques qui conviendraient parfaitement à votre prochain projet. Lire la suite .
Explorez plus sur: Design graphique, Typographie.