
Comment rédiger une animation de robot sensible à la voix dans p5.js
Publicité
JavaScript est la langue de l'internet. Travailler dans le développement frontal sans cela est impossible. Pour les débutants, les enfants en particulier, il peut être difficile de s'habituer à la syntaxe du langage.
Pour compléter les novices, même installer et exécuter un serveur local dans le navigateur peut être un obstacle. Et s'il y avait un moyen de faire quelque chose de cool avec JavaScript, sans rien installer? Entrez p5.js, une bibliothèque de codage conçue dans un esprit de créativité.
Voici comment créer une tête de robot animée réactive et sonore en utilisant quelques principes de codage simples.

Qu'est-ce que p5.js?
La bibliothèque p5.js a été créée par l'artiste Lauren MacCarthy, basée à Los Angeles. Il est conçu pour fournir une plate-forme similaire au traitement, pour l'expression créative et l'art. Des outils clairs accompagnent des tutoriels bien expliqués et des documents de référence pour le rendre parfait pour les débutants.
Que vous fassiez des animations, de la musique, de simples jeux ou même que vous vous connectiez à du matériel externe, 8 projets de matériel étonnants avec Processing et p5.js 8 projets de matériel étonnants avec Processing et p5.js Le bricolage électronique ne se limite pas à Arduino et à Raspberry Pi. Dans ce récapitulatif, nous couvrons certains des projets les plus intéressants que vous puissiez réaliser avec Processing et p5.js! En savoir plus, p5.js peut vous aider.
L'éditeur p5.js
Pour commencer, ouvrez la fenêtre de votre navigateur et accédez à l’éditeur Web p5.js. Avant de commencer, il y a deux étapes facultatives.
1. Vous devez être connecté à p5.js pour enregistrer vos esquisses. Il est donc conseillé de créer un compte. L'inscription est gratuite et vous pouvez utiliser votre compte Google ou GitHub pour vous connecter si vous le souhaitez.
2. Cliquez sur la roue dentée des paramètres dans le coin supérieur droit. Ici, vous pouvez modifier le thème et la taille du texte pour tous les passionnés de thème sombre.

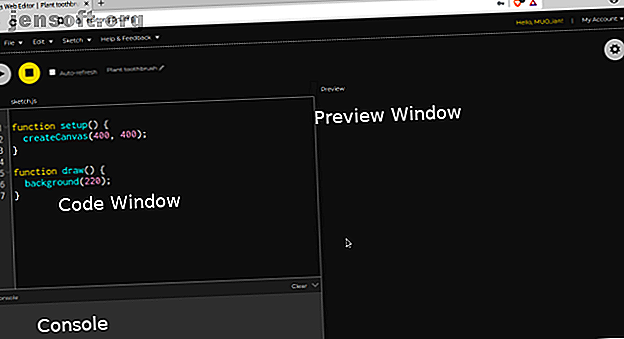
L'éditeur p5.js combine un éditeur de code, une console et une fenêtre de sortie dans le même espace. Jusqu'à présent, deux fonctions sont déjà configurées pour vous.
Notions de base de p5.js
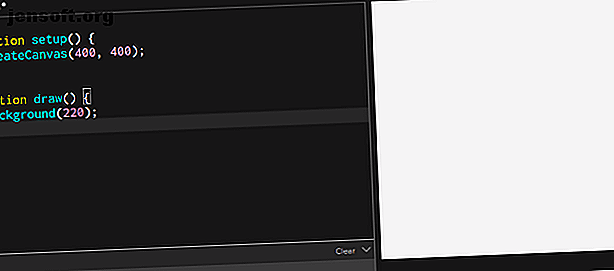
Chaque esquisse p5.js commence par deux éléments. La fonction setup () et la fonction draw () . Pour ceux qui ont déjà programmé un Arduino, cela leur sera familier!
function setup() { createCanvas(500, 500); } La fonction setup () s’exécute au début de votre programme. Dans ce cas, le programme d'installation crée un canevas de 400 pixels. Changez-le en (500, 500) pour une zone de travail légèrement plus grande.
Le programme d'installation ne s'exécute qu'une seule fois et permet de créer les pièces nécessaires à votre programme, ainsi que les valeurs initiales de votre programme.
function draw() { background(220); } La méthode draw () est appelée chaque image. Cela fonctionne un peu comme la fonction de boucle sur Arduino ou la fonction de mise à jour dans Unity 3D. Tout ce qui doit changer dans votre croquis se produit ici. Pour l'instant, l'arrière-plan est redessiné chaque image. Au sommet, vous verrez deux icônes, jouer et arrêter. Cliquez sur jouer.

C’est le programme jusqu’à présent: une toile 500 × 500 avec un fond gris,
Créer une forme
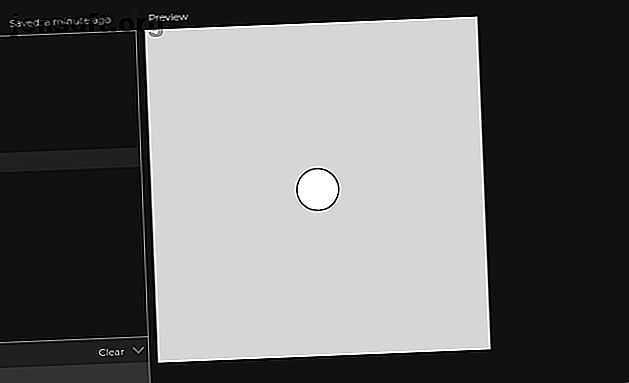
Travailler avec des formes dans p5.js est un peu différent des objets de forme prédéfinis utilisés dans le didacticiel d’animation Web de mo.js. Pour créer une ellipse simple, ajoutez-la au code de la méthode draw (), juste en dessous de l'endroit où vous définissez la couleur d'arrière-plan.
function draw() { background(220); ellipse(250, 250, 50) } La méthode ellipse () prend plusieurs arguments. Les deux premiers sont sa position X et Y sur la toile. La largeur de la zone de dessin étant de 500 pixels, le réglage de ces deux valeurs sur 250 place l'ellipse au centre. Le troisième argument est la largeur du cercle - dans ce cas, 50 pixels.

Donc, vous avez un fond et un cercle, mais ça n'a pas l'air bien. Il est temps de réparer ça.
Ajout de style
Commencez par changer la couleur de fond. Le nombre entre parenthèses représente une valeur en niveaux de gris. Donc, 0 est noir et 255 est blanc, avec des nuances de gris différentes entre les deux. Pour rendre l'arrière-plan noir, définissez cette valeur sur 0.
function draw() { background(0); ellipse(250, 250, 50); } Maintenant, lorsque vous cliquez sur jouer, l’arrière-plan sera noir. Pour donner de la couleur au cercle, nous voudrons affecter ses valeurs RVB (rouge vert et bleu) individuellement. Créez des variables en haut de votre script (juste au début, avant la fonction d'installation) pour stocker ces valeurs.
var r, g, b; Dans la fonction de configuration, définissez la valeur de r sur 255 et attribuez la valeur 0 aux autres . Sa couleur RVB combinée sera rouge vif!
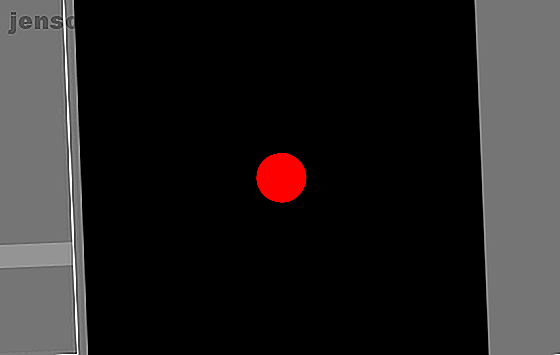
r=255; g=0; b=0; Pour appliquer la couleur au cercle, ajoutez un appel fill () à la méthode draw, juste avant de dessiner le cercle.
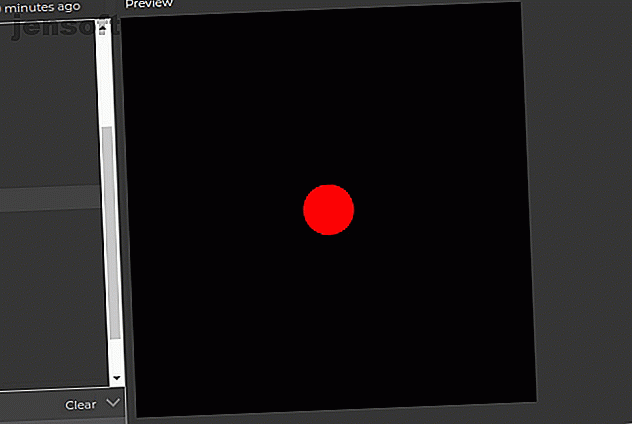
fill(r, g, b); ellipse(250, 250, 50); Maintenant, cliquez sur Lecture et vous devriez voir un cercle rouge sur un fond noir.

Faire le cercle est un bon début, mais en ajoutant de l’interactivité, c’est vraiment intéressant!
Cliquez pour changer de couleur
Ajouter du code à exécuter en un clic de souris est assez facile dans p5.js. Créez une nouvelle fonction sous la méthode draw () .
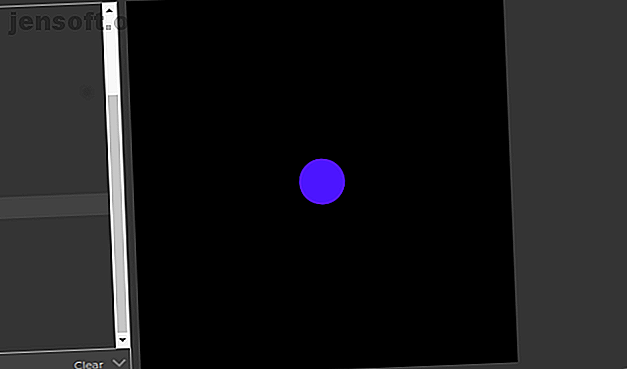
function mousePressed() { r = random(256); g = random(256); b = random(256); } MousePressed () écoute toutes les pressions de la souris et exécute le code entre crochets. La fonction random () renvoie une valeur aléatoire comprise entre 0 et un nombre donné. Dans ce cas, vous définissez les valeurs r, g et b entre 0 et 255 à chaque pression de la souris.
Relancez le code et cliquez plusieurs fois avec la souris. Le cercle devrait changer de couleur quand vous le faites.

Désormais, votre animation réagit aux clics de souris, mais qu'en est-il de l'utilisation de la voix de l'utilisateur?
Configuration du contrôle vocal
L'utilisation du micro système est facilitée par la bibliothèque de sons p5.js. En haut de votre script, créez une nouvelle variable appelée mic .
var r, g, b; var mic; Ajoutez ces lignes à votre fonction setup () pour assigner un micro à l’entrée audio.
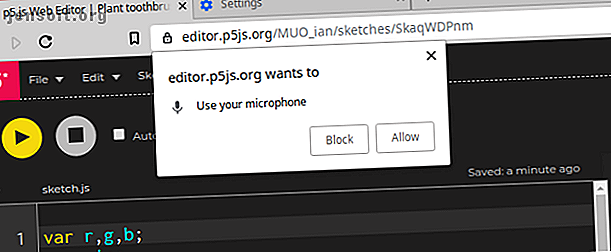
mic = new p5.AudioIn() mic.start(); Lorsque vous cliquez sur Play, vous obtenez une boîte de dialogue vous demandant la permission d'accéder au micro intégré.

Cliquez sur Autoriser . Selon le navigateur que vous utilisez, il se souviendra peut-être de votre choix ou vous devrez peut-être cliquer sur une case de confirmation. Maintenant, le micro est installé et il est temps de l'utiliser.
Mise à l'échelle par volume
Pour utiliser le volume du microphone en tant que valeur dans votre programme, vous devez le stocker en tant que variable. Changez votre méthode draw () pour ressembler à ceci:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r, g, b); ellipse(250, 250, 50 + micLevel * 2000); } Au début de la fonction, une nouvelle variable appelée micLevel est créée et affectée à l'amplitude du microphone actuel.
L'ellipse avait une largeur fixe de 50 pixels. Maintenant, 50 pixels est la largeur minimale, ajoutée à la valeur micLevel qui met à jour chaque image. Le nombre avec lequel le micLevel se multiplie variera en fonction de la sensibilité de votre microphone.

Expérimentez avec des valeurs plus élevées - une valeur de 5 000 créera un changement d'échelle plus spectaculaire!
Remarque : si cela ne fonctionne pas pour vous, votre microphone n'est peut-être pas configuré correctement. Le navigateur utilise le microphone par défaut du système. Il se peut que vous deviez modifier vos paramètres audio et vous rafraîchir.
Construire le robot
Vous avez maintenant tous les outils nécessaires pour créer le robot. Tout d'abord, déplacez l'ellipse que vous avez créée et ajoutez-en une autre pour créer les yeux.
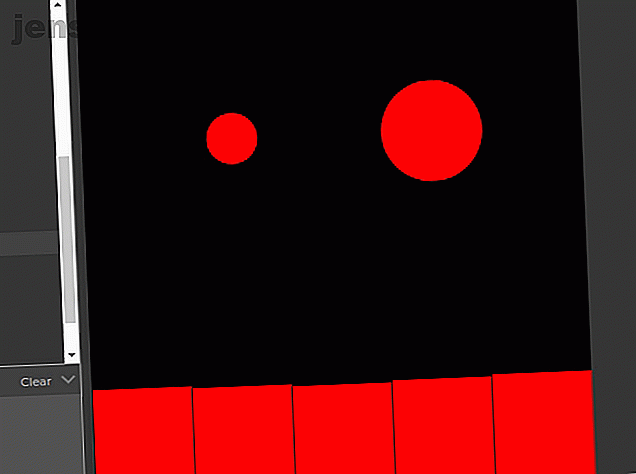
ellipse(150, 150, 50 + micLevel * 2000); ellipse(350, 150, 100 +micLevel * 2000); Les «dents» sont une série de rectangles partant du bas de l'écran. Notez que la méthode rect () nécessite un paramètre supplémentaire pour sa largeur fixe.
rect(0, 500, 100, -100 -micLevel * 5000); rect(400, 500, 100, -100 -micLevel * 5000); rect(100, 500, 100, -100 -micLevel * 3000); rect(300, 500, 100, -100 -micLevel * 3000); rect(200, 500, 100, -100 -micLevel * 1000); Cette fois-ci, vous voulez seulement que la hauteur des dents change et que, pour donner l’effet «souriant», elles doivent avoir une sensibilité différente. La hauteur minimale est de -100 (à mesure qu'elle monte du bas de la toile), ainsi le niveau de mic doit également être un nombre négatif.
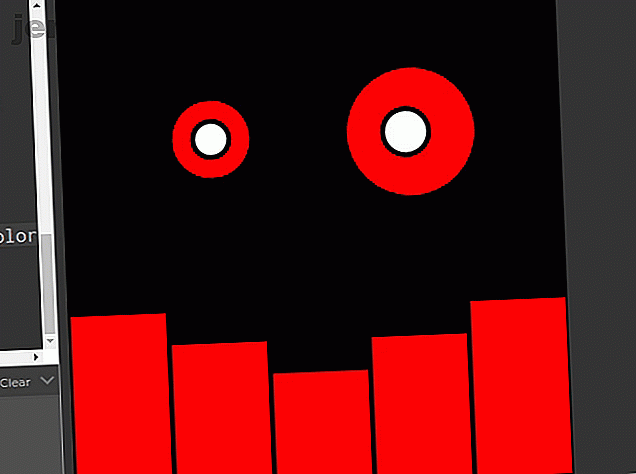
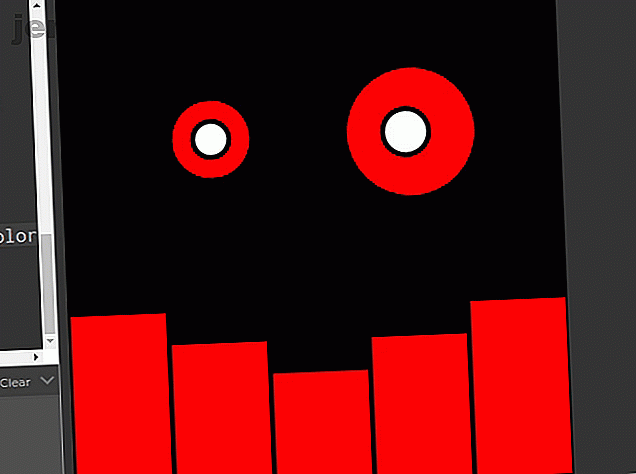
Cliquez sur Play, et vous devriez voir une face de robot presque terminée!

Encore une fois, vous devrez peut-être modifier vos multiplicateurs pour obtenir les meilleurs résultats.
Ajout de touches de finition
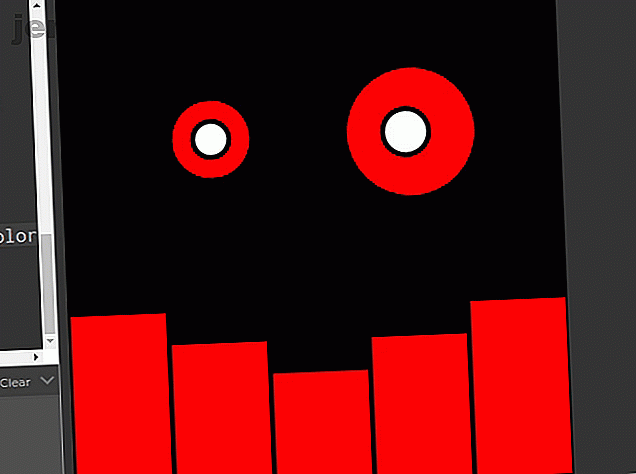
Ajoutez des pupilles aux yeux avec encore plus d'appels ellipse () . Utilisez un autre remplissage () pour les rendre blancs. Ajoutez ceci à votre méthode draw (), en dessous des «dents» que vous venez de créer.
fill(255); ellipse(150, 150, 20 + micLevel * 1000); ellipse(345, 150, 30 + micLevel * 1000); Enfin, pour donner à l'ensemble de la pièce un peu de définition, changez le poids du trait dans votre fonction setup ()
strokeWeight(5); C'est ça!

Si quelque chose ne fonctionne pas, vérifiez soigneusement votre code et vous pourrez consulter le code complet de ce didacticiel dans l'éditeur p5 si nécessaire.
Aller de l'avant avec p5.js
Ce tutoriel pour débutant couvre quelques concepts de base avec p5.js, montrant à quel point il est facile d’être créatif. Comme toujours, ce projet effleure à peine la surface de tout ce dont p5.js est capable.
Passer du temps à créer de l'art avec p5.js est un bon travail, car vous vous familiarisez avec la pensée comme un programmeur et la syntaxe JavaScript. Ce sont toutes des compétences importantes à acquérir si vous décidez de plonger de tout votre coeur et réellement apprendre JavaScript. JavaScript vraiment apprendre JavaScript avec 5 meilleurs cours Udemy vraiment apprendre JavaScript avec 5 meilleurs cours Udemy JavaScript est le langage de programmation du Web. Si vous avez une raison d’apprendre le JavaScript, ces cinq excellents cours d’Udemy pourraient être le lieu idéal pour commencer votre aventure de codage. Lire la suite !
Explorez plus sur: Tutoriels de codage, JavaScript.