
Comment installer et configurer Jetpack sur votre site WordPress
Publicité
Jetpack est l’un des plugins WordPress les plus populaires. Il est fabriqué par Automattic (la même société qui est responsable de WordPress lui-même) et transfère bon nombre des meilleures fonctionnalités de WordPress.com aux sites WordPress auto-hébergés.
N'oubliez pas que pour utiliser WordPress auto-hébergé, vous aurez besoin d'un fournisseur d'hébergement Web. Nous recommandons InMotion Hosting (obtenez jusqu'à 50% de réduction en utilisant ce lien), qui propose six plans WordPress dédiés, adaptés aux sites de toutes tailles.
Continuez votre lecture et nous expliquerons comment installer et configurer Jetpack sur votre site WordPress.
Qu'est-ce que Jetpack?
Si vous êtes nouveau dans Jetpack, prenons un moment pour énumérer les principales caractéristiques du plug-in. Si vous savez déjà de quoi il est capable, n'hésitez pas.
Les principales caractéristiques de Jetpack sont les suivantes:
- Statistiques du site
- Sitemaps XML
- Partage automatique sur les réseaux sociaux
- Boutons de partage social sur vos articles
- Améliorations de la sécurité
- Image CDN
Mieux encore, Jetpack vous permet d'activer et de désactiver ses nombreuses fonctionnalités à votre discrétion. Cela évite que votre site ne soit saturé d'outils inutilisés.
Comment installer Jetpack sur votre site WordPress
Il va sans dire qu'avant d'installer Jetpack, vous devez d'abord installer WordPress. Le processus d'installation de WordPress diffère d'un fournisseur d'hébergement à l'autre. Certains utilisent des installateurs tiers tels que Softaculous; d'autres ont des programmes d'installation simples en un clic qui requièrent une intervention minimale de l'utilisateur.
Une fois que vous avez installé WordPress, connectez-vous au tableau de bord de votre site avec un compte administrateur. En règle générale, vous pouvez vous connecter à l' adresse www. [Nomdusite]. Com / wp-login.php .
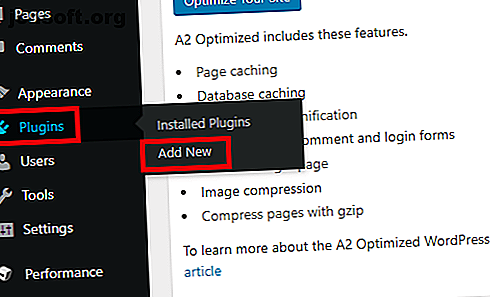
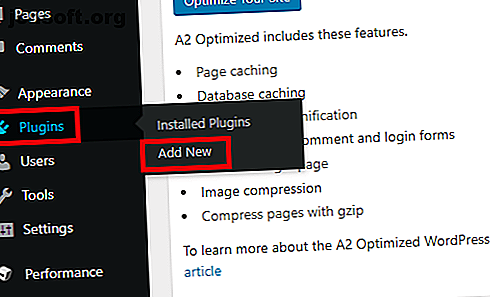
Une fois que vous vous êtes connecté avec succès, accédez à Plugins> Ajouter nouveau dans le volet gauche de l'écran.

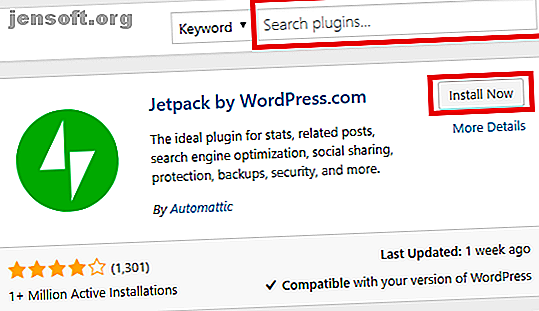
Comme il s’agit d’un plugin très populaire, Jetpack devrait figurer dans la liste en haut de la page. Si vous ne le faites pas, utilisez la boîte de recherche dans le coin supérieur droit pour le localiser.
Lorsque vous trouvez éventuellement la liste de Jetpack, cliquez sur le bouton Installer maintenant pour l’ajouter à WordPress. Le processus d'installation prend entre 15 et 30 secondes.

Mais attendez, vous n'avez pas encore fini, vous devez activer le plugin. Si vous consultez toujours la liste de Jetpack, le bouton Installer maintenant devrait avoir été remplacé par Activer .
Si vous avez déjà navigué, accédez à Plugins> Plugins installés, recherchez Jetpack dans la liste, puis cliquez sur Activer . Encore une fois, le processus prendra quelques secondes.
Comment configurer Jetpack sur votre site WordPress
En supposant que le processus d'activation aboutisse, vous devriez consulter une page présentant toutes les fonctionnalités de Jetpack.
Vous pouvez l'ignorer. dirigez-vous directement vers le nouveau lien Jetpack en haut du panneau de gauche. Examinez ces six domaines principaux:
1. Connectez Jetpack à WordPress.com
Vous ne pouvez accéder à aucune des fonctionnalités de Jetpack tant que vous ne le connectez pas à un compte WordPress.com.
Cliquez sur Configurer Jetpack et vous serez automatiquement redirigé vers WordPress.com. Vous pouvez vous connecter avec un compte existant ou en créer un nouveau. Dans les deux cas, acceptez la connexion à l'aide des invites à l'écran.

Malheureusement, Jetpack n'arrive pas souvent à se connecter à WordPress lors de la première tentative. C'est un problème depuis des années. Tu ne peux rien faire; continue d'essayer jusqu'à ce que ça marche.

Enfin, vous devrez choisir votre plan de paiement. Faites défiler la liste et cliquez sur Démarrer avec gratuit .
2. Paramètres d'écriture de Jetpack
Une fois que vous avez connecté Jetpack à WordPress.com, il est temps de commencer à personnaliser le plug-in. Allez dans Jetpack> Paramètres pour commencer.
Il y a cinq onglets en haut de la page: Écriture, Partage, Discussion, Trafic et Sécurité .
L'onglet Écriture contient les options relatives à la création de contenu. Quelques-uns méritent une attention particulière:
- CDN global : Jetpack propose un CDN (réseau de distribution de contenu) pour les images. Cela accélère le chargement des pages pour vos visiteurs. Cependant, certains hébergeurs offrent un accès gratuit au CDN de Cloudflare. En règle générale, il est déconseillé d’utiliser deux CDN. Changement d’hôtes Web? La mise en cache sur CDN pourrait endommager votre site et modifier les hôtes Web? La mise en cache CDN pourrait endommager votre site Plus d'informations, assurez-vous donc de faire vos recherches avant d'activer cette option.
- Chargement paresseux: si votre site contient beaucoup de messages, il se peut que votre site se charge lentement. Pour remédier au problème, activez le chargement différé. Il ne chargera que des images lorsque votre visiteur fera défiler la page. Cette option est particulièrement efficace pour accélérer la version mobile de votre site.
L'onglet Écriture vous permet également d'activer le vérificateur d'orthographe, de créer de nouvelles publications par courrier électronique et d'écrire du contenu en texte brut. Markdown Learning Markdown: Écriture pour le Web, Apprentissage plus rapide Markdown: Écriture pour le Web, Une analyse plus rapide est le meilleur moyen d'écrire. en texte brut, mais toujours créer des documents complexes. Contrairement à HTML ou LaTex, par exemple, Markdown est simple à apprendre. Lire la suite .
3. Paramètres de partage de Jetpack
Le menu Partage ne propose que trois paramètres. Une option vous permet de partager automatiquement votre contenu sur les réseaux sociaux. 10 Outils pour créer des images incroyables de médias sociaux partageables 10 Outils pour créer des images incroyables de médias sociaux partageables Le Web regorge d'outils permettant à chacun de créer ses propres images partageables de qualité professionnelle. Voici nos favoris. En savoir plus, une bascule On / Off qui ajoute des boutons de partage à vos publications et un paramètre qui ajoute un bouton "J'aime" (non-Facebook) à chaque article.
Si vous souhaitez activer le partage social automatique, faites glisser la bascule en position Activé, puis cliquez sur Connecter votre compte de médias sociaux . Vous serez redirigé vers WordPress.com pour établir les connexions.
4. Paramètres de discussion de Jetpack

L'onglet Discussion vous permet de déterminer comment les internautes interagissent avec votre site.
Le paramètre le plus remarquable est le premier: il permet à vos lecteurs d’utiliser leurs comptes WordPress.com, Twitter, Facebook et Google+ pour commenter vos articles. L'activation de ce paramètre rendra vos commentaires plus riches; le nom d'une personne et une photo seront affichés à côté des commentaires.
Plus bas, vous pouvez également choisir d’ajouter un bouton d’abonnement à votre site. Les visiteurs peuvent renseigner leur adresse électronique et recevoir des alertes lorsque du nouveau contenu est mis en ligne.
5. Paramètres de trafic de Jetpack

L'onglet Trafic est l'endroit où vous trouverez vos plans Sitemap XML et vos codes de vérification de site.
Les sitemaps améliorent le référencement de votre site en indiquant aux moteurs de recherche la présentation de votre site. Les codes de vérification vous permettent d’ajouter votre site aux consoles de webmasters de Google, Yahoo et Yandex.
Si vous utilisez un autre plug-in (tel que Yoast) pour générer des plans de site et des codes de vérification, vous pouvez désactiver le paramètre dans Jetpack. La génération de deux sitemaps peut provoquer des conflits. Par exemple, le plugin sitemap Google News de Yoast n'utilise pas la même adresse XML que Jetpack.
6. Paramètres de sécurité de Jetpack

Jetpack offre une protection contre la force brute Que sont les attaques en force brute et comment vous protéger? Que sont les attaques par force brute et comment vous protéger? Vous avez probablement entendu l'expression "attaque par force brute". Mais qu'est ce que cela veut dire exactement? Comment ça marche? Et comment pouvez-vous vous protéger contre cela? Voici ce que vous devez savoir. En savoir plus et un moyen de surveiller les temps d'arrêt de votre site. Vous pouvez configurer les deux fonctionnalités dans l'onglet Sécurité.
La fonction d'indisponibilité vous enverra une alerte dès que votre page sera déconnectée, ce qui vous permettra de remédier rapidement au problème avant qu'il ne dégénère.
La protection contre la force brute est une simple bascule On / Off. En cas de dysfonctionnement, vous pouvez ajouter manuellement la liste d'adresses IP à la liste blanche à l'aide du menu déroulant.
Remarque: avec tous les paramètres Jetpack décrits ci-dessus, sachez que votre thème et vos autres plug-ins peuvent les remplacer.
Est-ce que Jetpack ralentit votre site?
Certains rapports ont affirmé que Jetpack avait un impact négatif sur la vitesse de votre site. Webidextrous indique que les demandes du serveur externe du plug-in ajoutent jusqu'à 1, 5 seconde au temps de chargement de la page. Des preuves anecdotiques de certains utilisateurs suggèrent que ce délai pourrait atteindre cinq secondes.
Pour vérifier si le temps de chargement de votre page a été affecté, utilisez un outil tiers, tel que GTMetrix ou PageSpeed Insights de Google.

Et rappelez-vous qu’une partie importante du bon fonctionnement de WordPress consiste à vous inscrire à un plan d’hébergement répondant à vos besoins. InMotion Hosting (obtenez jusqu'à 50% de réduction en utilisant ce lien) offre des forfaits pour les utilisateurs de WordPress à partir de 4, 99 $ / mois.
Choisir le bon hébergeur et les bons plugins est une étape essentielle pour chaque débutant WordPress Configurez votre blog avec WordPress: le guide ultime Configurez votre blog avec WordPress: le guide ultime Vous souhaitez créer votre propre blog mais vous ne savez pas comment? Faites appel à WordPress, la plateforme de blogging la plus puissante disponible à ce jour. Lire la suite . Si vous envisagez de lancer un blog dans un avenir rapproché, ils peuvent faciliter les prochaines étapes.
Explorez plus sur: Blogging, Wordpress, Plugins Wordpress.