
Comment créer des images géniales pour votre blog avec Canva
Publicité
Lorsqu'un article de blog est partagé sur les médias sociaux, l'image sélectionnée est intégrée à celui-ci. Par conséquent, une image accrocheuse est importante. Cependant, concevoir des images de blog est un art subtil.
Heureusement, il est facile de créer de superbes images pour votre blog avec Canva, et cela ne devrait prendre que quelques minutes. Dans cet article, nous vous guiderons tout au long du processus.
Créer des images géniales pour votre blog

Dans ce guide, nous allons créer une image de fonctionnalité simple pour un blog. Une image d'arrière-plan accrocheuse, un calque translucide et du texte seront ajoutés pour permettre aux utilisateurs de réseaux sociaux de lire le titre du message lorsqu'ils font défiler leurs flux. Une fois les bases définies, nous passons aux modèles.
Ce processus peut être effectué avec n'importe quelle application de retouche d'image, mais nous utiliserons Canva en raison de sa disponibilité et de son accessibilité.
Étape 1: Créer le canevas
Allez sur canva.com et connectez-vous à votre compte.
Une fois connecté, le tableau de bord apparaîtra à l'écran. Dans ce tutoriel, nous utiliserons Canva 2.0. Si la version utilisée est Canva 1.0, utilisez l'option de la barre latérale pour effectuer la mise à niveau avant de commencer.
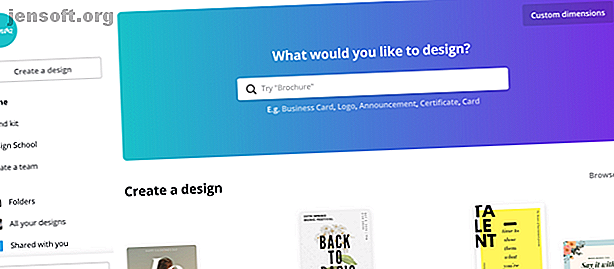
À partir du tableau de bord, parcourez et explorez les formats populaires tels que la publication sur Facebook, Instagram Story, l'en-tête de Tumblr, etc.

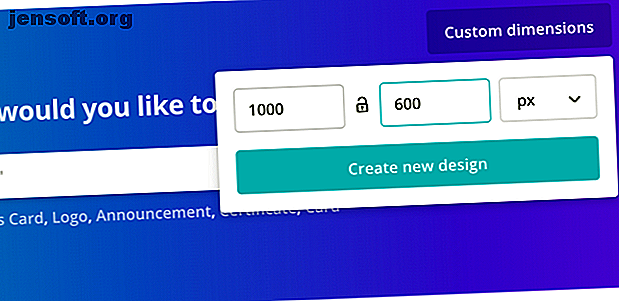
Lors de la conception d'une image de blog, nous utiliserons l'option Dimensions personnalisées. Dans le coin supérieur droit de la fenêtre, cliquez sur le bouton Dimensions personnalisées et entrez la résolution de l'image que vous souhaitez créer. Cliquez sur Créer un nouveau design et une nouvelle page avec Canva Editor s'ouvre.

Étape 2: Ajouter une image de fond
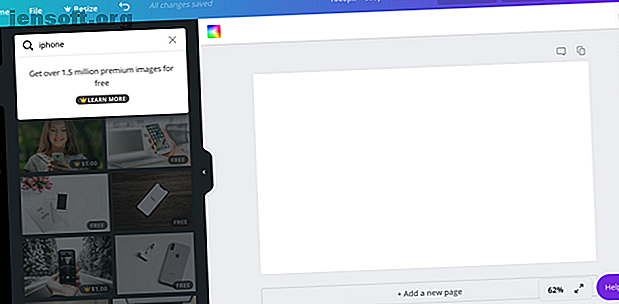
Si vous utilisez Canva Editor pour la première fois, passez un peu de temps à explorer l'interface de l'éditeur. Les deux principaux éléments ici sont la barre latérale à gauche et la barre d’outils en haut de l’écran.
La barre latérale sur le côté gauche de l'écran est où vous trouverez toutes les images, graphiques, ressources, modèles dont vous aurez besoin, ainsi que vos téléchargements. La barre d'outils en haut est dynamique. Il montrera des options basées sur l'élément sélectionné.
La première chose à faire est d’ajouter une image d’arrière-plan. Il y a deux façons d'aborder cela. Vous pouvez télécharger une image de fond que vous avez présélectionnée ou parcourir la collection d’images gratuites et payantes de Canva.
Si vous avez besoin d’aide pour trouver une image de fond, vous trouverez ci-dessous les meilleurs sites pour les photos gratuites Top 10 des sites relatifs au droit d'auteur et aux images libres de droits Les 10 meilleurs sites du Copyright et des images et photos libres de droits Nous avons compilé une liste des meilleurs droits d'auteur et des sites de photographie libre de droits avec des millions d’images et de photos gratuites. Lisez plus pour vous aider à démarrer.
Le téléchargement d'une image est assez simple. Tout ce que vous avez à faire est de faire glisser une image de votre ordinateur et de la déposer dans la barre latérale gauche. L'image téléchargée apparaîtra ensuite dans la section des téléchargements de la barre latérale. Cliquez dessus pour l'ajouter à la toile.
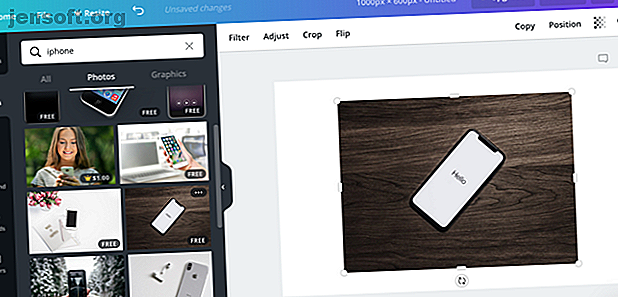
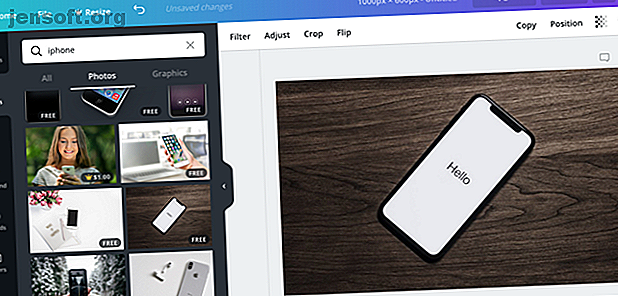
Pour rechercher une image dans Canva même, cliquez sur Éléments et sélectionnez Photos . Ensuite, utilisez la barre de recherche. Lorsque vous trouvez une image que vous aimez, cliquez simplement dessus pour l'ajouter à votre image.

Une fois l'image ajoutée, l'étape suivante consiste à la positionner. Cliquez sur le bord supérieur gauche ou supérieur droit de l'image, puis faites-le glisser vers l'extérieur pour agrandir l'image.

Vous pouvez cliquer sur l'image et la déplacer également. Lorsque vous la déplacez, vous remarquerez que l’image s’accroche automatiquement à la grille. Cela vous aide à centrer parfaitement l'image.

Étape 3: Ajouter une couche translucide
Maintenant, il est temps d'ajouter un calque translucide au-dessus de l'image d'arrière-plan. Cette couche est cruciale pour rendre le texte plus lisible. Il augmente instantanément le contraste et la lisibilité. Il semble aussi plus élégant.
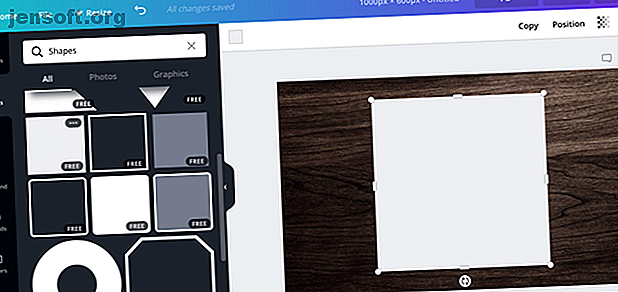
Dans la barre latérale, cliquez sur Éléments, puis sélectionnez Formes . Cliquez sur la forme carrée pour l'ajouter à la toile. Puis redimensionnez-le pour qu'il occupe toute la toile.

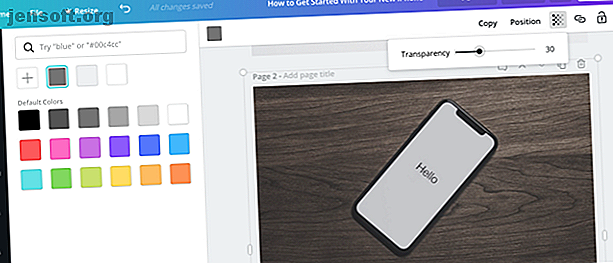
Commencez par changer la couleur de l'élément. Par défaut, c'est une nuance blanche. Cliquez sur le bouton Couleur et changez-le en gris foncé.
Maintenant, cliquez sur le bouton Transparence (à côté du bouton Position ) et ramenez la transparence de 100 à 30. Vous pouvez jouer avec le nombre exact. Pour la plupart des arrière-plans, 20 à 40 est une bonne plage pour maintenir la lisibilité du texte et mettre en valeur l'arrière-plan.

Étape 4: Ajouter du texte
Enfin, ajoutons du texte. Vous pouvez le faire de deux manières: en utilisant un modèle de texte ou en concevant le texte vous-même. Les modèles de texte de Canva sont beaux, mais comme ils sont conçus pour des affiches, ils ne sont pas faciles à modifier. Les chances de trouver un modèle de la longueur et du format parfaits pour votre titre sont plutôt faibles.
Vous pouvez explorer des modèles dans Canva en cliquant sur l’option Texte dans la barre latérale . Faites défiler vers le bas pour voir plus de modèles. Si vous aimez quelque chose, cliquez dessus, puis double-cliquez pour changer le texte.

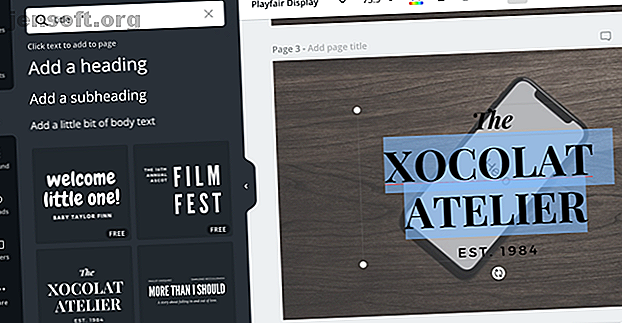
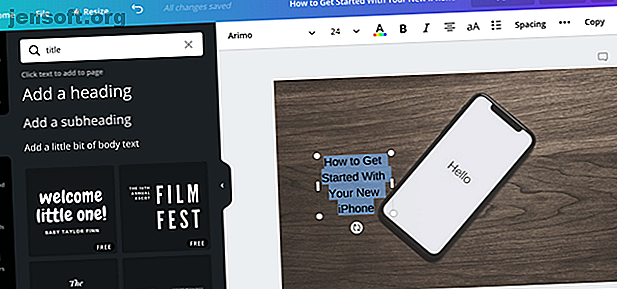
Pour l'image de fonctionnalité, il est préférable de commencer par une zone de texte vide. Cliquez sur le bouton Ajouter un en-tête pour créer une zone de texte. Double-cliquez dessus pour changer le texte.

Sélectionnez la zone de texte entière et vous verrez la barre d'outils en haut changer. Tout d'abord, augmentons la taille de la police. Si vous concevez une image avec une largeur de 1000 pixels, nous vous conseillons d’utiliser une taille de police de 42 points ou plus car il est plus facile à lire sur les appareils mobiles.
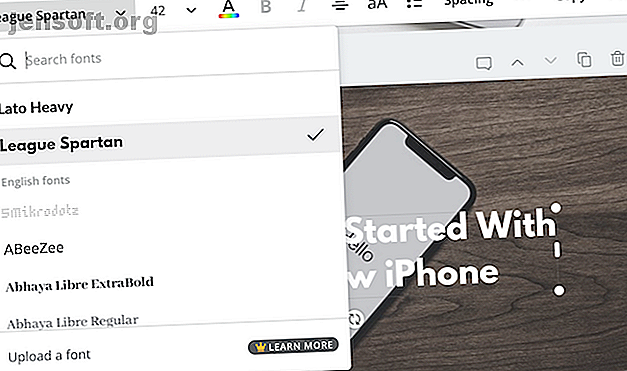
Cependant, la partie la plus importante est la police de caractères. Canva propose une incroyable sélection de polices, des plus ludiques aux plus sérieuses. Comme nous gardons les choses simples ici, il est préférable d’utiliser une police Sans-Serif, de préférence avec une police de caractères gras ou dalle.
C'est peut-être le bon moment pour lire notre guide des principaux termes de typographie. Les 5 termes les plus importants pour la typographie, expliqués Les 5 principaux termes pour la typographie, expliqués Nous avons compilé une liste des principaux termes de typographie qui vous aideront à naviguer avec succès. le monde de la typographie. Lisez Plus pour que vous compreniez mieux le sujet.
Essayez les polices suivantes pour voir si vous aimez leur apparence. Ligue Spartan, Montserrat, Alfa Slab One, Lato Heavy, Merriweather Sans Gras, Open Sans, PT Sans, Playfair Display Black et Raleway Heavy.

Une fois que vous avez la bonne police, vous pouvez jouer avec l'alignement et sa position sur l'image. En tant que débutant, il est préférable de s'en tenir au texte aligné au centre.
Étape 5: Ajouter des graphiques et des logos (facultatif)
Parfois, vous voudrez peut-être rendre une image plus percutante avec un graphique ou une icône. Vous voudrez peut-être également inclure le logo de votre site Web dans un coin de l'image.
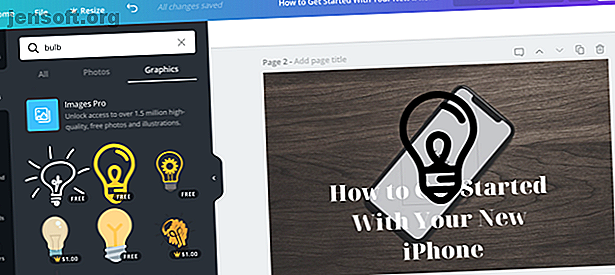
Pour rechercher des graphiques, cliquez sur le bouton Éléments et sélectionnez Graphiques . Lorsque vous trouvez un graphique que vous aimez, cliquez dessus pour l'ajouter à votre image. Un graphique une fois ajouté à l'image peut être redimensionné et recadré. Vous pouvez même changer sa couleur selon vos préférences.

Créer des images avec Canva: aussi simple que 1-2-3
Créer une image de blog élégante est un processus simple en trois étapes. Choisissez un bon fond, ajoutez un calque translucide et épatez le spectateur avec des caractères magnifiques.
Restez simple et créez un format qui fonctionne pour votre site Web (avec le logo de votre site Web). Canva facilite la duplication des images afin que vous puissiez utiliser le même format pour créer plusieurs images de blog. Ensuite, il vous suffira de remplacer l'image et le texte. Pas besoin de partir de zéro à chaque fois.
Une fois que vous avez compris certaines des fonctionnalités de base, vous devriez essayer d’explorer des modèles. Les modèles de Canva sont généralement très colorés, même s’ils peuvent parfois être assez forts.
Comme ils sont entièrement modifiables, vous pouvez choisir certaines parties d'un modèle (par exemple, le titre du texte d'un modèle et les graphiques d'un autre) et créer votre propre composition.
Dans la section Modèles, vous pouvez trouver des modèles pour tous les formats imaginables, des vignettes YouTube aux présentations professionnelles. Parcourez les modèles (ou choisissez un nouveau format dans le tableau de bord) et vous découvrirez plusieurs choses que vous pouvez créer avec Canva sans effort. 10 choses que vous pouvez créer avec Canva avec zéro effort 10 choses que vous pouvez créer avec Canva avec zéro effort Canva est si facile à utiliser que vous n’avez pas besoin d’expérience ou de compétences en conception pour commencer. Lire la suite .
Explorez plus de: Blogging, Canva, Astuces pour l’édition d’images, Editeur d’images.