
Comment créer des boutons 3D avec Adobe Photoshop
Publicité
Vous pouvez créer dans Adobe Photoshop de nombreuses choses étonnantes qui sont utiles en ligne, allant des simples cadres aux interfaces utilisateur complexes. Une des choses les plus utiles que vous puissiez créer dans Photoshop sont les boutons 3D, qui vous seront utiles si vous exécutez un blog ou un site Web avec une interface personnalisée.
Téléchargez notre aide-mémoire GRATUITE "Raccourcis clavier Adobe Photoshop" dès aujourd'hui pour découvrir toutes les commandes du clavier Photoshop que vous devez absolument connaître!Dans cet article, nous allons vous montrer comment créer des boutons 3D à l'aide de Photoshop, ainsi que des états visuels «haut» et «bas», afin que vous puissiez les animer. (Nous ne couvrirons pas l'animation elle-même dans cet article.)
Étape 1: préparez votre document

Bien que les boutons 3D apparaissent le plus souvent sur les sites Web, il est important de noter qu’ils ont d’autres applications, telles que des GIF animés, des maquettes d’affichage des produits et des jeux pour mobiles. Selon le but de la création de ce bouton, le format de fichier final et ses dimensions peuvent varier.
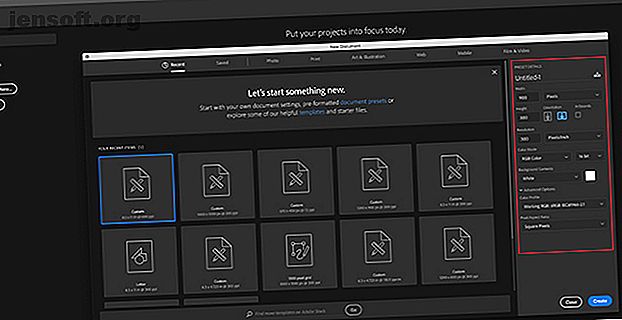
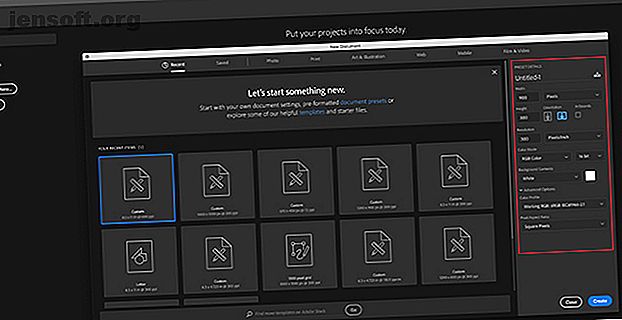
Pour créer un bouton 3D dans Photoshop, vous devez créer un document personnalisé. Pour ce faire, ouvrez Photoshop et cliquez sur Créer nouveau> Personnalisé . Commencez à saisir vos valeurs.
Pour créer un bouton 3D, vous souhaiterez un document horizontal. Pour nous, nous avons utilisé:
- 900 x 300 pixels de haut
- 300 pixels / pouce
- Mode de couleur RVB
Bien que ces spécifications ne soient certainement pas une règle absolue, cela garantira que vous disposerez de suffisamment d'espace pour travailler et de la possibilité de redimensionner la taille de votre bouton selon vos besoins.
Étape 2: Configurez votre rectangle pour votre bouton 3D

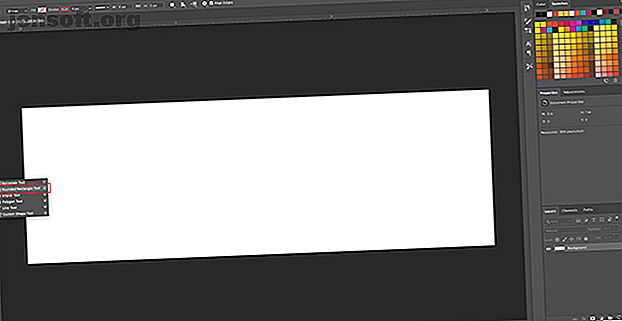
Une fois que vous avez défini les spécifications de votre fichier, vous serez amené dans votre espace de travail. Vous allez avoir une toile blanche horizontale dans une seule couche, et c'est à partir de là que vous commencerez à créer votre bouton.
Pour construire votre bouton 3D, cliquez sur l' outil Rectangle arrondi situé à gauche de votre écran, visible ici en rouge. Vous pouvez également utiliser le raccourci U pour y accéder.

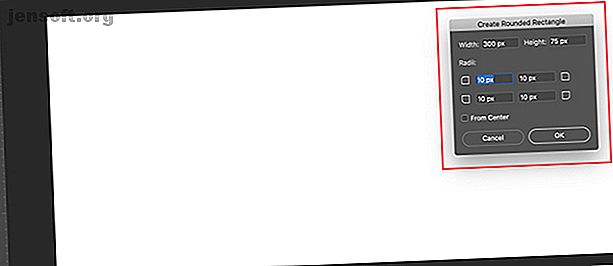
Cliquez une fois sur votre calque blanc: cela fera automatiquement apparaître votre boîte de dialogue Créer un rectangle arrondi . Vous utiliserez cette case pour spécifier les dimensions de votre rectangle.
Pour notre bouton, nous sommes allés avec:
- 300 pixels de large
- 75 pixels de haut
Nous avons également veillé à ce que les angles soient arrondis à 10 pixels. Pas trop haut et pas trop bas non plus. Ensuite, nous avons appuyé sur OK .
Remarque: les boutons varient en fonction de la taille et de la forme. Ne vous sentez donc pas obligé d'utiliser ces dimensions exactes. De plus, si vous recherchez plus d’informations sur les raccourcis, voici certaines des commandes au clavier les plus utiles de Photoshop.

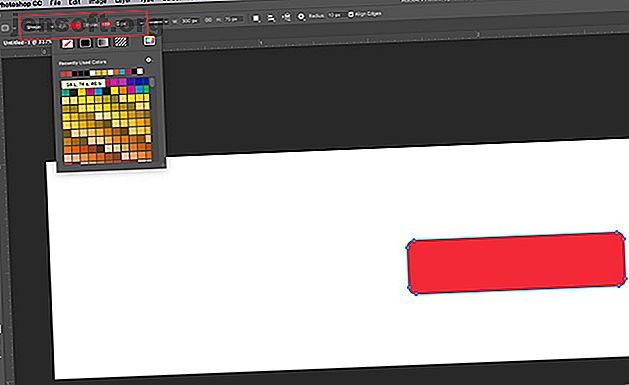
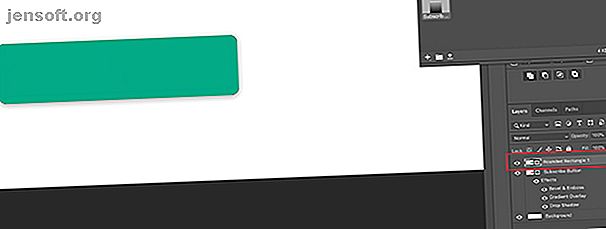
Lorsque vous appuyez sur OK, Photoshop crée un rectangle arrondi avec ces dimensions à l’intérieur de votre calque. Vous pouvez modifier ses couleurs de remplissage et de contour à l'aide des menus déroulants situés dans le coin supérieur gauche de votre écran.
Dans le cadre de ce tutoriel, et pour illustrer ce à quoi un bouton «haut» et «bas» pourrait ressembler, nous allons rendre notre bouton «bas» rouge.
Étape 3: Créez votre bouton 3D

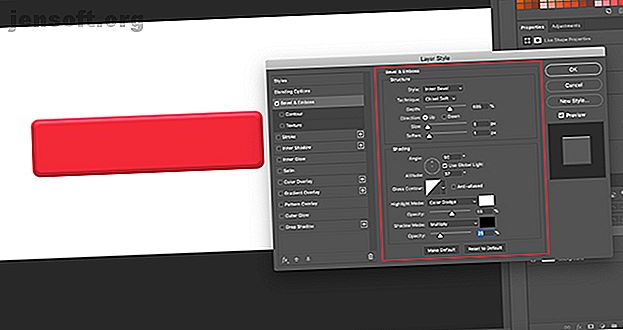
Après avoir créé votre bouton de base et choisi sa couleur, vous souhaiterez l’ajuster dans la boîte de dialogue Style de calque . C'est pour le rendre plus 3D.
Pour accéder à votre boîte de dialogue Style de calque, vous pouvez sélectionner Calque> Style de calque dans le menu supérieur. Vous pouvez également double-cliquer sur le calque contenant votre bouton pour l’afficher automatiquement. Ce chemin est beaucoup plus rapide et nous le préférons personnellement.
Une fois que votre boîte de dialogue Style de couche est affichée, sélectionnez l’option Biseautage et estampage . Allume ça.
C'est un moyen rapide et facile de donner aux bords de votre bouton un aspect «3D» plus élevé. Pour ce tutoriel, voici les paramètres que nous avons utilisés:
Structure
- Style: biseau intérieur
- Technique: Burin Soft
- Profondeur: 605
- Direction: Up
- Taille: 5
- Ramollir: 1
Ombres
- Angle: 90
- Altitude: 37
- Mode Highlight: Color Dodge, 55% d'opacité
- Mode Ombre: Multiple, 25% d'opacité
L'astuce consiste à régler les paramètres suffisamment haut pour que vous puissiez voir une différence, mais pas si fort que cela soit écrasant.

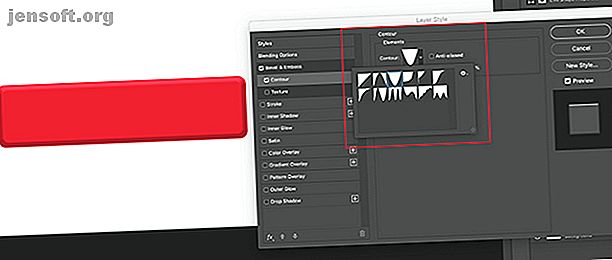
Après que nous ayons fini avec Bevel & Emboss, nous sommes allés à Contour et l’ allumons aussi. Contour rend la définition de Bevel & Emboss un peu plus forte, et pour ce tutoriel, nous avons choisi le paramètre Cone - Inverted .

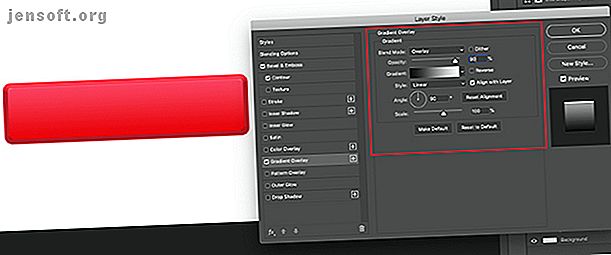
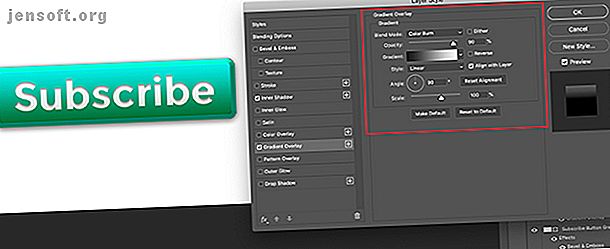
Ensuite, activez la superposition de dégradé . C'est ce qui donne à un bouton un aspect arrondi et légèrement «brillant». Les paramètres sont les suivants:
- Mode de fusion : superposition
- Opacité: 90
- Style: linéaire
- Angle: 90
- Échelle: 100

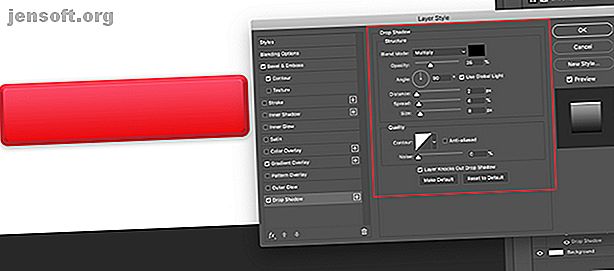
Enfin, nous avons activé l’ ombre portée afin de donner au bouton un aspect «soulevé» par rapport à l’arrière-plan blanc d’un site Web ou d’un blog. Encore une fois, voici les paramètres:
Structure
- Mode de fusion: multiple
- Opacité: 35
- Angle: 90
- Distance: 2
- Propagation: 6
- Taille: 8
Qualité
- Contour: linéaire
- Bruit: 0
- Calque assomme l'ombre portée: activé
Il est maintenant temps de sauvegarder ces spécifications en tant que style de calque.
Étape 4: Enregistrer en tant que style de calque

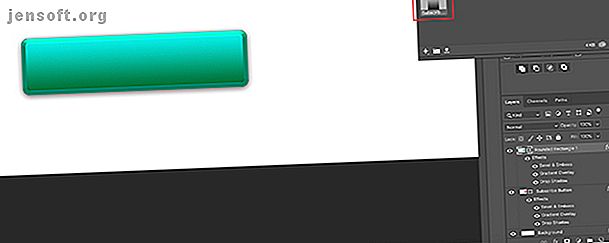
Une fois que vous avez terminé avec les paramètres de votre bouton, il commencera à ressembler à la 3D. Comme il y a de fortes chances que vous créiez plus d'un bouton 3D, nous devons trouver un moyen rapide et facile de le faire.
Voici comment.
Avant de cliquer sur OK dans la boîte de dialogue Style de calque, cliquez sur Nouveau style . Lorsque vous le faites, Photoshop enregistre le style de calque créé pour votre bouton.
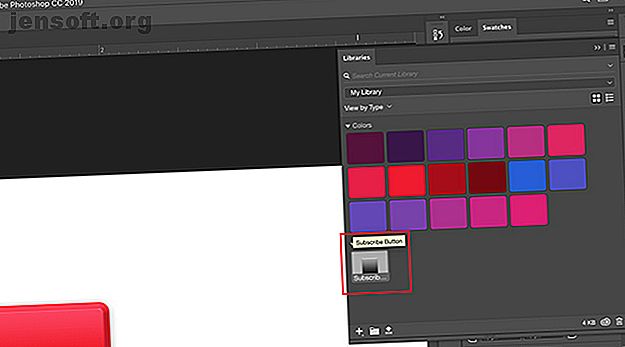
Si vous utilisez Photoshop CC, ce nouveau style sera enregistré dans votre section Bibliothèques, comme vous pouvez le voir ci-dessus. C'est très rapide et facile d'accès.
Étape 5: Comment utiliser un style de calque enregistré

Maintenant que vous avez conçu votre bouton et que vous l'avez enregistré en tant que style de calque, voyons-le en action pour votre état "actif". Aucun mot d'un mensonge, cela réduira votre temps de travail de moitié.
Commençons par créer un autre bouton directement au-dessus du calque du bouton rouge, comme ceci. Rendons-le vert, par exemple.

Ensuite, au lieu de double-cliquer sur le calque lui-même pour afficher la boîte de dialogue Styles de calque, double-cliquez sur le style de calque dans le panneau Bibliothèques .
Lorsque vous le ferez, Photoshop appliquera automatiquement votre style enregistré à votre nouveau calque de boutons, tout en conservant sa nouvelle couleur et sa nouvelle forme. Vous avez maintenant deux boutons - un dans un état actif et un dans un bas - et c'est si simple à faire. J'aime ce raccourci.
Étape 6: Ajouter du texte à votre bouton

Ensuite, nous allons ajouter du texte au bouton.
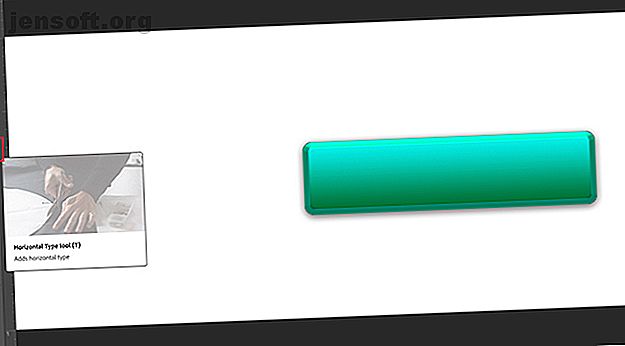
Pour ajouter du texte, créez un nouveau calque au-dessus de vos deux calques de boutons. Cliquez sur l' outil Texte pour commencer à taper.
Pour ce tutoriel, nous allons écrire le mot «subscribe», car on le voit souvent sur les sites Web et les plates-formes de médias sociaux.
Nous allons également utiliser une police san serif compatible Web. Le choix final de celui que vous utilisez pour votre propre bouton est à vous. Montserrat, Proxima Nova, Arial et Verdana sont des alternatives largement utilisées et sûres pour le Web.

Une fois que cela est fait, cependant, il reste quelques modifications plus subtiles à apporter pour que ce texte apparaisse.
Tout d’abord, double-cliquez sur le calque contenant votre texte pour l’afficher dans la boîte de dialogue Style de calque .
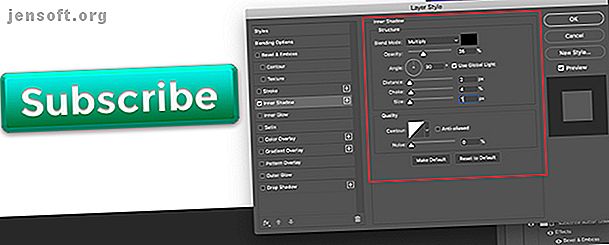
Ensuite, cliquez sur Inner Shadow, pour ajouter un peu de dépression (ou de creux) à votre texte. Cela donne l'impression que les lettres ont été gravées dans le bouton. Les paramètres exacts que nous avons utilisés pour ce tutoriel sont ci-dessous.
Structure
- Mode de fusion: multiplier
- Opacité: 35
- Angle: 90
- Distance: 2
- Étranglement: 4
- Taille: 1
Qualité
- Contour: linéaire
- Bruit: 0

Ensuite, appliquez une superposition de dégradé à ces lettres pour les insérer plus facilement dans le bouton sans apparaître à plat. Encore une fois, les réglages pour les nôtres sont:
- Mode de fusion: Brûlure couleur
- Opacité: 90
- Style: linéaire
- Angle: 90
- Échelle: 100
Étape 7: Terminer

Une fois que vous avez créé ce style de texte, en particulier si vous souhaitez l’utiliser à nouveau, accédez à Nouveau style et enregistrez-le avant de cliquer sur OK .
Cela étant fait, vous pouvez rapidement basculer entre les deux calques de boutons pour voir à quoi ressemblent les états «haut» et «bas».

Assez cool, hein? Pour enregistrer votre fichier, allez dans Fichier> Enregistrer sous, puis enregistrez-le sous le format de fichier approprié pour tout projet sur lequel vous pouvez travailler.
Personnalisez votre blog avec des boutons 3D et des widgets
Maintenant que vous savez comment créer des boutons 3D dans Photoshop, vous pouvez en créer une en concevant vos propres boutons 3D selon vos besoins. Et avec ces compétences dans votre arsenal, vous pouvez créer un produit non seulement professionnel, mais aussi à l'apparence personnelle.
Vous voulez savoir d'autres choses que vous pouvez faire avec ce programme? Voici comment supprimer un arrière-plan dans Photoshop Comment supprimer un arrière-plan dans Photoshop Comment supprimer un arrière-plan dans Photoshop Voici comment supprimer un arrière-plan dans Adobe Photoshop en suivant des instructions claires et étape par étape que tout le monde peut suivre. Lire la suite .
En savoir plus sur: Adobe Photoshop, Astuces pour l’édition d’images, Tutoriel sur Photoshop.