
Comment construire une photo sur Twitter Bot avec Raspberry Pi et Node.js
Publicité
Vous cherchez un moyen de rendre Twitter plus utile, ne serait-ce que pour les autres? Une solution consiste à créer un bot Twitter automatisé qui tweete des images avec des descriptions utiles. Vous pouvez le faire manuellement… ou vous pouvez le construire avec Node.js et l’héberger sur un Raspberry Pi. Lisez la suite pour savoir comment.
Pourquoi construire un bot Twitter?

Si vous avez déjà visité Twitter et vu des comptes qui publient des photos, des faits, des dessins animés, etc., il est extrêmement probable que ceux-ci soient automatisés. C'est un excellent moyen de former un public de personnes intéressées par le même sujet.
Mais il y a une autre raison, au-delà des retweets et des suivants. Construire un bot Twitter vous apprendra des compétences utiles en programmation. Nous avons déjà vu comment créer un bot Twitter de base avec Python. Comment créer un bot Twitter pour la framboise Comment construire un bot pour Twitter framboise Twitter est le plus grand répertoire mondial de messages courts émanant de personnes qui n'ont rien à dire - et maintenant vous vous aussi pouvez contribuer à ce projet épique avec un bot Twitter automatisé, optimisé par votre ... Lire la suite (également sur un Raspberry Pi), mais cette fois, nous adoptons une approche différente.
Dans ce projet, nous allons utiliser Node.js pour créer un robot de photo-tweet sur un Raspberry Pi. Les photos seront des photos de la Première Guerre mondiale, accompagnées d'une phrase courte et d'une attribution). Ces informations seront stockées dans un tableau, une base de données de base. Qu'est-ce qu'une base de données? [MakeUseOf explique] Alors, quelle est une base de données, de toute façon? [MakeUseOf explique] Pour un programmeur ou un passionné de technologie, le concept de base de données est quelque chose qui peut vraiment être pris pour acquis. Cependant, pour beaucoup de gens, le concept d'une base de données est un peu étranger .... Lire la suite.
Commencez: Construisez votre base de données
Si vous souhaitez créer un bot de photos sur Twitter, commencez par collecter les images que vous souhaitez partager. Celles-ci doivent être soit vos propres images, soit celles que vous avez acquises sous une licence Creative Commons ou une autre licence open source.
Vous devez également noter les attributions et les autres informations que vous souhaitez utiliser avec les images. Nous y reviendrons plus tard, une fois que le bot sera opérationnel.
Installer Node.js sur Raspbian
Commencez par installer Node.js. Vous devriez déjà avoir un Raspberry Pi en marche, avec Raspbian installé Comment installer un système d’exploitation sur un Raspberry Pi Comment installer un système d’exploitation sur un Raspberry Pi Voici comment installer un système d’exploitation sur votre Raspberry Pi et comment cloner votre configuration pour la récupération après sinistre rapide. Lire la suite . Pour ce projet, nous recommandons un Raspberry Pi 2 ou une version ultérieure; le projet a été testé sur le Raspberry Pi 3 B + Comment décider si vous avez besoin du modèle Raspberry Pi 3 B + Comment décider si vous avez besoin du modèle Raspberry Pi 3 B + Quel est le coût du modèle Raspberry Pi 3 B +, quelles sont ses spécifications? et cela améliorera-t-il vos projets existants? Lire la suite .
Dans le terminal (ou via SSH VNC, SSH et HDMI: Trois options pour visualiser votre Raspberry Pi. VNC, SSH et HDMI: Trois options pour afficher votre Raspberry Pi. Le Raspberry Pi est un petit ordinateur remarquable, mais sa configuration peut prendre beaucoup de temps Lisez-le), mettez à jour la liste des paquetages du système et passez à la version la plus récente:
sudo apt-get update sudo apt-get dist-upgrade Suivez les instructions à l'écran et attendez que votre Pi se mette à jour. Une fois que vous avez terminé, redémarrez avec
sudo reboot Lorsque vous avez terminé, utilisez curl pour télécharger Node.js:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - Ensuite, installez-le avec
sudo apt-get install -y nodejs Lorsque tout est terminé, effectuez une vérification pour vous assurer que le logiciel a été installé correctement. Le plus simple est de vérifier le numéro de version:
node -v La réponse devrait être quelque chose comme v8.11.3 (ou supérieur). Si vous voyez quelque chose comme ça, vous pouvez être sûr que Node.js est prêt à être utilisé.
Construisez votre bot Twitter
La prochaine étape consiste à saisir le code qui créera le bot. Commencez par créer un répertoire:
mkdir twitterbot Ensuite, changez-le dans le nouveau répertoire de votre bot:
cd twitterbot Ici, créez un fichier appelé server.js
sudo nano server.js Dans ce fichier, entrez une seule ligne:
console.log('I am a Twitter bot!'); Appuyez sur Ctrl + X pour enregistrer et quitter, puis exécutez le script:
node '/home/pi/twitterbot/server.js' Cela devrait renvoyer la phrase "Je suis un bot Twitter!". Maintenant que vous avez confirmé le bon fonctionnement de l'ordinateur, il est temps d'installer la bibliothèque Twit avec npm (le gestionnaire de package de nœud ). Assurez-vous que ceci est installé en entrant:
npm -v Encore une fois, vous devriez voir un numéro de version affiché.
Suivez ceci avec:
npm init Cela commence par vous demander des informations sur l'application Node.js que vous créez. Les options par défaut sont affichées (comme ceci) afin que vous puissiez simplement appuyer sur Entrée pour les accepter. Vous pouvez également choisir de saisir vos propres détails. Une fois cette configuration terminée, vous serez invité à confirmer les détails par «oui».
La prochaine étape consiste à installer le module Twit à partir de npm.
npm install twit --save Patientez pendant le téléchargement des fichiers dans le sous-répertoire node_modules. Une fois que cela est fait, ouvrez le fichier server.js à nouveau dans nano.
sudo nano server.js Ici, supprimez la commande que vous avez entrée précédemment et remplacez-la par:
var fs = require('fs'), path = require('path'), Twit = require('twit'), config = require(path.join(__dirname, 'config.js')); Sauvegardez et quittez comme avant.
Créer une application Twitter
Pour créer un bot Twitter fonctionnel, vous devez créer une application Twitter. Il s’agit d’un processus simple, qui nécessite d’abord de créer un compte Twitter. Notez que cela nécessite également un numéro de téléphone pour vérifier le compte. Une fois cela effectué, rendez-vous sur developer.twitter.com pour créer l'application.
Si vous ne possédez pas de compte développeur, cela peut prendre un certain temps, car il faut remplir un certain nombre de formulaires. Il s’agit d’une mesure prise par Twitter pour éviter les spams. Prenez donc votre temps et répondez aux questions avec précision.
Cliquez sur Créer une application et ajoutez les détails comme demandé. Au moment de la rédaction du présent document, le système de développement est en cours de révision. Vous devrez peut-être attendre quelques jours (et répondre à quelques questions supplémentaires).

Ensuite, passez sur l'onglet Clés et jetons, puis sous Autorisations, recherchez l' autorisation d'accès et assurez-vous qu'elle est définie sur Lecture et écriture (utilisez Modifier si ce n'est pas le cas). Puis passez aux clés et aux jetons et notez les éléments suivants:
- La clé du consommateur
- Secret du consommateur
Sous Jeton d'accès, cliquez sur Créer pour générer:
- Jeton d'accès
- Clé d'accès secret
Ce sont les clés d’API dont vous aurez besoin pour donner au bot l’accès à votre compte Twitter.
De retour dans la ligne de commande, créez config.js dans nano:
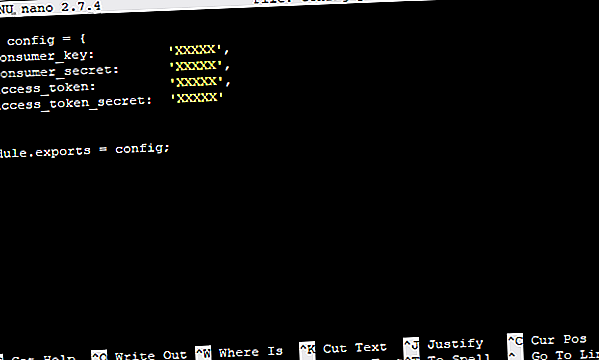
sudo nano config.js Ajouter ce qui suit
var config = { consumer_key: 'XXXXX', consumer_secret: 'XXXXX', access_token: 'XXXXX', access_token_secret: 'XXXXX' } module.exports = config; Là où il se lit 'XXXXX', remplacez vos propres détails de clé d'API correspondants.

Enregistrez et quittez, puis ouvrez server.js.
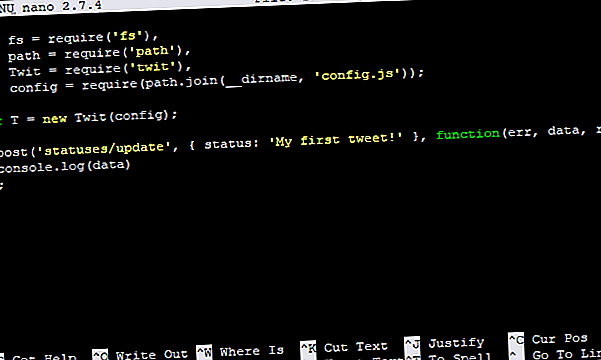
sudo nano server.js Ici, ajoutez les lignes suivantes à la fin du fichier:
var T = new Twit(config); T.post('statuses/update', { status: 'My first tweet!' }, function(err, data, response) { console.log(data) }); Ça devrait ressembler à ça:

Encore une fois, enregistrez et quittez, puis dans la ligne de commande, entrez
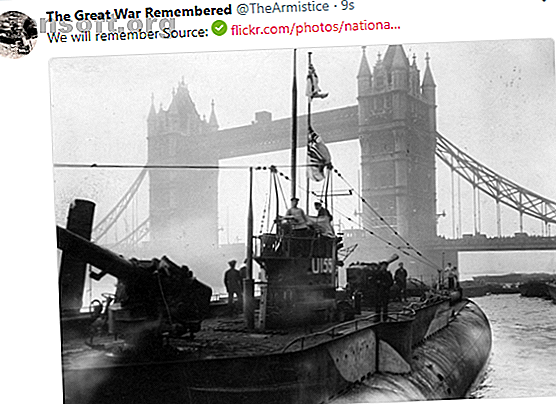
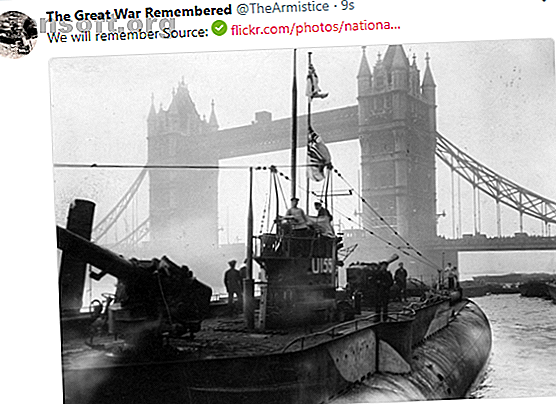
node server.js Ouvrez votre compte Twitter dans le navigateur pour voir les résultats:

Vous avez confirmé que le bot tweetait, il est donc temps de le laisser faire!
Créez votre dossier d'images
Pour tweeter des photos, copiez les images que vous avez collectées dans un dossier (généralement des images nommées). Commencez avec une douzaine.
Revenez ensuite au document server.js:
sudo nano server.js Ici, supprimez le code qui a envoyé le tweet, la ligne commençant par T.post ('statuses / update').
Ensuite, remplacez-le par une fonction appelée random_from_array . Cela sélectionnera une image au hasard dans le dossier images.
function random_from_array(images){ return images[Math.floor(Math.random() * images.length)]; } Cela fait, vous devrez ajouter une deuxième fonction, upload_random_image :
function upload_random_image(images){ console.log('Opening an image...'); var image_path = path.join(__dirname, '/images/' + random_from_array(images)), b64content = fs.readFileSync(image_path, { encoding: 'base64' }); console.log('Uploading an image...'); T.post('media/upload', { media_data: b64content }, function (err, data, response) { if (err){ console.log('ERROR:'); console.log(err); } else{ console.log('Image uploaded!'); console.log('Now tweeting it...'); T.post('statuses/update', { media_ids: new Array(data.media_id_string) }, function(err, data, response) { if (err){ console.log('ERROR:'); console.log(err); } else{ console.log('Posted an image!'); } } ); } }); } Cette fonction sélectionne une image au hasard dans le dossier images et, une fois sélectionnée, est téléchargée sur Twitter à l'aide de l'API médias / envoi.
Ensuite, ajoutez le code suivant. Celui-ci trouvera le répertoire des images et en prendra une image, en en affichant une au hasard toutes les 60 secondes. Vous pouvez (et devriez) éditer ce minutage, qui est représenté dans le code avec la figure 60000. Des intervalles plus longs sont conseillés.
setInterval(function(){ upload_random_image(images); }, 60000); } }); Enregistrez ceci avec Ctrl + X, puis Oui pour enregistrer. (Vous pouvez trouver le code complet de ce projet sur GitHub).
Une utilisation unique de la commande node server.js invitera ensuite les photos à commencer à tweeter! (Si vous devez mettre fin aux publications, appuyez sur Ctrl + Z pour annuler le script server.js.)
Ajouter du texte à vos tweets photo
Si vous devez ajouter du texte à vos images, vous pouvez utiliser un tableau. Le tableau fait référence aux noms de fichiers des images et répertorie le texte à ajouter. Par exemple, vous pouvez ajouter une attribution à des images que vous n'avez pas prises. Ou vous pourriez ajouter quelques faits ou une citation.

Commencez par créer images.js
sudo nano images.js Ici, ajoutez le code suivant. Ceci est un tableau, avec deux éléments, fichier et source. Ceux-ci contiennent le nom de fichier de l'image et l'attribution (généralement une URL).
var images = [ { file: 'image0001.png', source: 'http://www.example.com/image0001.png' }, { file: 'image0002.png', source: 'http://www.example.com/image0002.png' }, ] Répétez autant que nécessaire pour chaque image, puis fermez le fichier images.js avec:
module.exports = images; Enregistrez et fermez le fichier, ouvrez de nouveau server.js et ajoutez-le à la liste des variables:
images = require(path.join(__dirname, 'images.js')); Enregistrez et quittez, puis redémarrez le bot Twitter avec la commande node server.js à nouveau.
Vous pouvez également utiliser le champ «source» pour inclure du texte, en expliquant l’arrière-plan de la photo. Cela peut être inclus à côté de l'URL.
Votre premier bot Twitter, prêt à être réutilisé!
A présent, vous devriez avoir un bot Twitter auto-post-up opérationnel, partageant des photos, des faits et des attributs sur votre sujet donné.
Pour résumer, le processus est le suivant:
- Ramassez vos photos
- Installez Node.js
- Construisez votre bot Twitter
- Demander le statut de développeur sur Twitter
- Créer une application Twitter
- Ajouter un tableau d'attribution
- Commencez à tweeter!
La meilleure chose à ce sujet est peut-être que le code peut être utilisé pour tweeter des photos, des faits et des attributs sur littéralement n'importe quel sujet.
Vous voulez savoir quels autres robots vous pourriez exécuter avec une configuration similaire? Consultez notre liste des meilleurs projets de bot Twitter pour Raspberry Pi 10 Meilleurs projets de bot Twitter pour Raspberry Pi 10 Meilleurs projets de bot Twitter pour Raspberry Pi Read More!
Explorez plus: Didacticiels de projets de bricolage, JavaScript, Raspberry Pi, Twitter.