
9 extensions de code Visual Studio qui facilitent encore plus la programmation
Publicité
Le code Visual Studio de Microsoft est l’un des meilleurs éditeurs de texte gratuits disponibles à ce jour. Il combine un ensemble complet de fonctionnalités avec une relative facilité d'utilisation. Les performances sont étonnamment bonnes pour une application Electron. L’une des raisons pour lesquelles les gens l’aiment, c’est l’extensibilité.
Comme beaucoup d'autres éditeurs de texte populaires, Visual Studio Code dispose d'un grand nombre d'extensions disponibles pour personnaliser son comportement. Celles-ci peuvent modifier considérablement le fonctionnement et le fonctionnement de Visual Studio Code, par exemple en ajoutant des raccourcis clavier de style Vim ou Emacs. Avec cette liste, nous avons compilé quelques-uns de nos favoris.
Comment installer les extensions de code Visual Studio
Au cas où vous ne vous connaissez pas, il est facile d'installer des extensions dans Visual Studio Code. Cliquez sur l'icône Extensions située à gauche de l'écran. C'est la cinquième icône en bas, juste en dessous de l'icône Debug.
Maintenant, tapez simplement le nom ou une partie du nom de l'extension que vous souhaitez installer. Cliquez sur le nom pour lire la vue d'ensemble de l'extension, puis cliquez sur l'icône Installer pour l'installer.
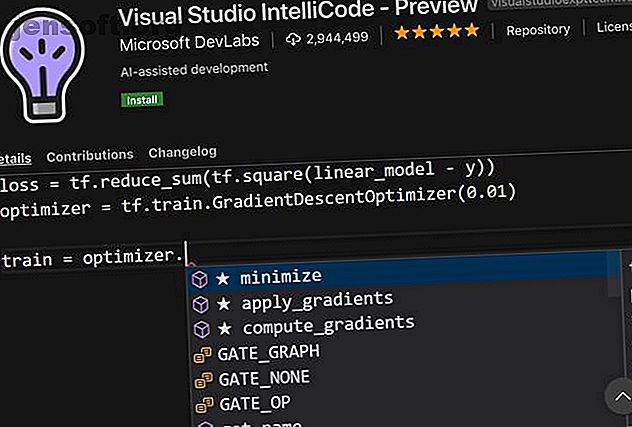
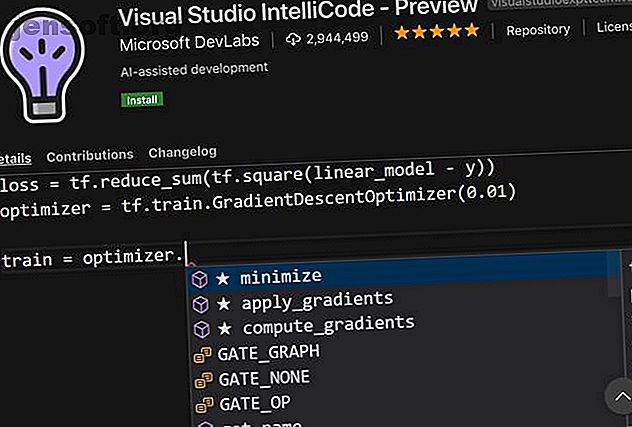
1. Visual Studio IntelliCode

Développé par Microsoft DevLabs, Visual Studio IntelliCode est une extension qui fait appel à l’intelligence artificielle pour vous aider à coder. L'extension prend actuellement en charge Python, JavaScript / TypeScript et Java.
Si vous avez déjà utilisé Intellisense dans Visual Studio ou dans Visual Code, vous aurez une idée de ce à quoi vous attendre. La différence ici est qu’il s’agit essentiellement d’une approche encore plus intelligente de cette idée.
Cette extension est encore à ses débuts et est déjà impressionnante. Une fois que le développement aura pris du temps, il se peut même que cela soit directement intégré à Visual Studio Code.
2. Paramètres Sync

La plupart des personnes qui utilisent régulièrement un éditeur de texte font au moins quelques ajustements à leurs paramètres. Beaucoup de gens vont encore plus loin, en l'adaptant à leur style de travail personnel. Si vous travaillez fréquemment sur plusieurs machines, il peut être frustrant de faire ces réglages à la main en permanence.
Settings Sync vise à résoudre ce problème. En utilisant un simple GistHub, Gist, Settings Sync synchronise vos paramètres. Cela inclut d'autres extensions et leurs configurations, de sorte que toute votre configuration finit par être portable. Effectuez des modifications sur un ordinateur, synchronisez vos paramètres et vous pouvez facilement les synchroniser sur d'autres ordinateurs.
Il faut quelques minutes pour configurer les paramètres, puis vous n’avez plus à y penser. Les instructions pour le configurer sont disponibles via la vue d'ensemble des extensions dans Visual Studio Code.
3. Path Intellisense

Si vous utilisez Visual Studio Code pour modifier des fichiers de configuration personnels ou système, Path Intellisense peut vous sauver la vie. En résumé, l'extension ajoute une complétion de style Intellisense aux noms de fichiers, vous permettant ainsi de saisir facilement des noms de chemin longs sans avoir à les enregistrer dans la mémoire.
Ceci est une extension relativement simple, mais il a quelques options de configuration. Vous pouvez, par exemple, ajouter ou non une barre oblique après les noms de répertoire. D'autres options incluent s'il faut ou non inclure les noms de fichiers dans les instructions d'importation et la possibilité d'ignorer certains types de fichiers.
4. Explorateur de tâches

L'extension Task Explorer ajoute des tâches exécutant des tâches de style IDE au code Visual Studio. Cela inclut principalement les tâches de construction de votre projet actuel, mais peut également inclure des scripts bash, Python et autres.
Task Explorer prend en charge un grand nombre d'outils de construction standard. Il s'agit notamment du code NPM, Grunt, Gulp, Ant, Make et Visual Studio. L'extension est personnalisable, vous permettant de personnaliser le chemin d'accès à chaque coureur de tâches et à chaque langage de script. Ceci est pratique si vous avez plusieurs versions installées et souhaitez utiliser une version spécifique.
5. GitLens

Fonctionnalités de Visual Studio Code Intégration de Git Visual Studio Code est l'éditeur de scripts et de scripts parfait pour Mac Visual Studio Code est l'éditeur de scripts et de scripts Perfect pour Mac L'éditeur de texte de Microsoft prend en charge de nombreuses langues et vous n'avez même pas besoin de le comparer à Xcode. car ils répondent à des besoins différents. Comme nous l’avons déjà mentionné, Read More sort de la boîte, vous n’avez donc peut-être pas absolument besoin de cette extension. Cela dit, GitLens ajoute plusieurs fonctionnalités qui vous permettent de visualiser, de naviguer et de comprendre l'historique Git de votre projet.
Parmi les autres fonctionnalités, GitLens ajoute un puissant affichage fractionné qui vous permet de visualiser facilement la différence entre les validations et les branches. L'extension vous permet également de parcourir l'historique des projets, les recherches par auteur, les fichiers, les messages de validation, etc.
Les autres fonctionnalités incluent une carte thermique dans la gouttière Visual Studio Code qui vous permet de voir facilement où se déroule le plus de travail dans un fichier donné. En fin de compte, si vous comptez beaucoup sur Git, vous devriez au moins essayer ce plugin.
6. plus jolie

Si vous êtes un développeur front-end, et particulièrement si vous devez suivre un guide de style, Prettier peut être votre nouveau meilleur ami. L'extension Prettier formate automatiquement JavaScript, TypeScript et CSS à l'aide de l'outil de formatage de code du même nom.
Prettier prend le code que vous écrivez et le réécrit pour vous, en suivant un ensemble strict de directives de formatage. L'extension est «opinionée», ce qui signifie qu'elle prend plusieurs décisions en toute autonomie, mais vous pouvez utiliser l'extension avec les outils eslint ou tslint pour vous assurer qu'elle suit votre propre configuration de linting.
7. coloriseur paire de support

Bracket Pair Colorizer est un plugin bien décrit par son nom. Il colorise automatiquement certains caractères pour vous aider à dire à quel point un code est imbriqué. Plusieurs langues sont prises en charge prêtes à l'emploi, si nombreuses qu'il est presque certain que la langue de votre choix est prise en charge.
Par défaut, (), [] et {} sont mis en correspondance, mais vous pouvez également définir d'autres caractères entre crochets que vous souhaitez faire correspondre. Ces types de plugins ont tendance à être très polarisants, mais si vous ne savez pas vraiment si vous le souhaitez ou non, essayez Bracket Pair Colorizer.
8. Code Time

Vous êtes-vous déjà demandé combien d'heures par semaine vous passiez dans votre éditeur de texte? Qu'en est-il du meilleur moment de la journée ou du jour de la semaine pour une programmation optimale? Si vous vous êtes déjà interrogé sur ces métriques ou sur d'autres métriques, Code Time est fait pour vous.
Code Time mesure votre activité dans Visual Studio Code et vous signale les activités ci-dessus, ainsi que d'autres métriques. Vous verrez les statistiques en temps réel dans la barre d'état et un tableau de bord intégré à l'éditeur vous permettra de mieux voir.
Vous pouvez définir Code Time pour vous envoyer un rapport hebdomadaire par e-mail, tandis que l'intégration de Google Agenda vous permet de réserver automatiquement du temps pour vos meilleurs temps de programmation, afin d'éviter qu'ils ne soient gâchés par des réunions.
9. Client REST

Que vous soyez développeur Web frontal ou quelqu'un qui passe le plus clair de son temps sur le serveur, vous avez probablement déjà rencontré des cas où vous devez tester une API REST. Il existe des plug-ins de navigateur pour cela et de nombreux autres outils, mais si vous passez la plupart de votre temps dans un éditeur de texte, pourquoi ne pas laisser le client disponible à l'endroit où vous êtes le plus à l'aise?
C'est une extension relativement simple qui fait ce qu'elle prétend faire. Vous pouvez facilement envoyer des requêtes HTTP ainsi que des commandes cURL. Pour l'authentification, l'extension prend en charge l'authentification de base, l'authentification Digest, les certificats de client SSL, etc.
Soyez plus productif dans le code Visual Studio
Ces extensions ne sont que le début, en particulier si vous débutez avec Visual Studio Code. Premièrement, il y a beaucoup plus d'extensions disponibles. Dans la plupart des cas, nous avons spécifiquement évité les extensions spécifiques à une langue, mais beaucoup d’entre elles sont disponibles. Que vous codiez en JavaScript, C ++, Go ou dans un autre langage, vous trouverez des extensions qui faciliteront votre travail.
Il existe également de nombreuses autres manières de faire plus rapidement dans Visual Studio Code. Pour vous aider à démarrer, nous avons une liste de conseils essentiels pour améliorer votre productivité dans Visual Studio Code 10 Conseils essentiels pour la productivité dans Visual Studio Code 10 Conseils essentiels pour la productivité dans le code Visual Studio Code Visual Studio élimine les autres éditeurs de texte de programmation . C'est gratuit, open source, ultra-rapide et regorge de fonctionnalités de productivité. Lire la suite .
En savoir plus sur: Code Visual Studio.