
7 façons de rendre votre chargement de site Web ou de blog plus rapide pour les visiteurs
Publicité
La lenteur du chargement des pages est l’une des principales raisons pour lesquelles votre site Web n’obtient pas les résultats qu’il mérite.
Alors que l'attention du public est à son plus bas niveau, voici quelques conseils pour accélérer votre site afin que vos visiteurs restent dans les parages.
1. Diminuer la taille réelle de votre site Web

Si votre site Web se charge plus lentement que trois secondes, il est probable que les gens l’abandonne même avant le chargement de la page d’accueil. Utiliser le mauvais format pour vos images peut facilement gêner votre site Web et ruiner une expérience de navigation par ailleurs excellente.
Plus de 70% des pages Web mobiles dépassent 1 Mo et 12%, plus de 4 Mo! N'oubliez pas qu'il faut sept secondes pour télécharger 1, 5 Mo avec une bonne connexion 3G. La meilleure pratique consiste à maintenir chaque page sous 0, 5 Mo.
Découvrez la différence entre JPG, PNG et GIF et assurez-vous que vous utilisez la résolution dont vous avez besoin.
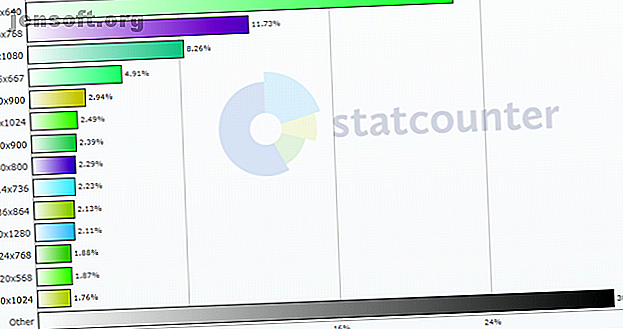
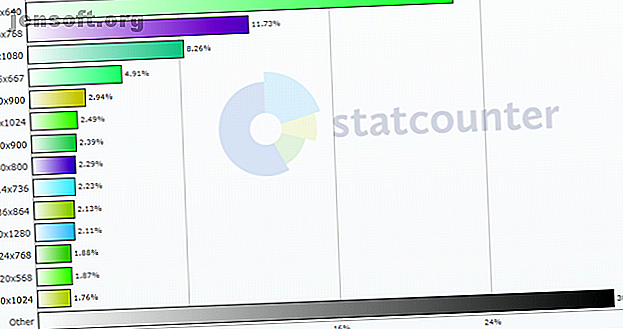
Selon GlobalStats, ce sont les résolutions d'écran les plus utilisées pour 2018:
- 22, 55% utilisent une résolution de 360 x 640 (mobile)
- 11, 73% utilisent une résolution de 1366 x 768
- 8, 26% utilisent une résolution de 1920 x 1080
- 4, 91% utilisent une résolution de 375 x 667 (mobile)
- 2, 94% utilisent une résolution de 1440 x 900
Cela représente plus de 50% de tous les utilisateurs. Considérez-le lorsque vous ajoutez des photos sur votre site Web.
2. Concevez votre site Web pour mobile
Selon les recherches effectuées par Google l'année dernière sur la vitesse de la page mobile:
Selon une nouvelle analyse, le temps moyen nécessaire au chargement complet d'une page de destination pour mobile est de 22 secondes. Pourtant, 53% des visiteurs de sites mobiles quittent une page dont le chargement prend plus de trois secondes. C'est un gros problème.
Plus de 75% des sites mobiles prennent 10 secondes ou plus pour charger en 3G. Plus de la moitié de tout le trafic provient de périphériques mobiles, et il est peu probable que ce trafic diminue. Gardez donc une petite empreinte de site Web pour rendre les utilisateurs d’Internet mobile heureux, et assurez-vous qu’ils restent!
Si vous utilisez un CMS tel que WordPress, Joomla ou Drupal Drupal vs Wordpress: Quel est le meilleur CMS Open-Source? Drupal vs Wordpress: Quel est le meilleur CMS Open-Source? Vous envisagez de créer un site Web, mais vous ne pouvez pas choisir le bon CMS open source? Voici comment choisir entre WordPress et Drupal. En savoir plus, il existe des plugins pour rendre votre site Web plus convivial pour les mobiles.
Vous pouvez également utiliser des outils tels que bMobilized ou Duda Mobile pour convertir votre site Web de bureau en mobile. Cela dit, il est souvent préférable de concevoir un site Web distinct pour garantir la meilleure expérience possible à vos utilisateurs mobiles.
Vous devez également envisager de proposer une version simplifiée de votre site Web à l'aide du projet Accelerated Mobile Pages (AMP). L'utilisation des pages AMP améliorera la vitesse de chargement des pages sur les mobiles. Il existe des directives strictes pour JavaScript et CSS, mais les avantages sont mesurables.
Quel que soit le chemin que vous décidiez de prendre, assurez-vous que votre site Web mobile est une option légère. Essayez de respecter la recommandation de 0, 5 Mo par page.
3. Assurez-vous que votre site Web est minifié
Si vous écrivez votre propre site Web à partir de zéro, éditez-le régulièrement. Au fur et à mesure que votre projet évolue, vous apprendrez probablement des moyens plus efficaces de procéder. Assurez-vous donc de revoir votre code au fur et à mesure de vos améliorations.
Réduisez et combinez vos CSS, HTML et JavaScript. Si vous utilisez un CDN tel que Cloudflare par exemple, il existe un onglet spécifique d'amélioration de la vitesse, dans lequel la première option est Minimiser automatiquement. Si vous utilisez un créateur de site Web (tel que Squarespace ou Weebly), cette opération est probablement effectuée par défaut.

Assurez-vous de tester votre site Web après avoir activé tout ce qui combine ou réduit les ressources de votre site Web. Expérimentez avec les différentes options pour voir ce qui convient le mieux à votre site Web, car certaines fonctionnalités peuvent ne pas fonctionner correctement si Minify est activé.
4. Évitez de charger des scripts lorsque vous n'en avez pas besoin
Le fait de devoir charger plusieurs fichiers JavaScript avant qu’ils ne soient utilisés ralentira inutilement la vitesse de la page entière. Si vous le pouvez, évitez de charger des scripts à partir de serveurs tiers.
Leur demande ralentira encore votre vitesse de chargement et pourrait poser un risque pour la sécurité. Gardez-les sur le serveur de votre site Web lorsque cela est possible.
Vous pouvez utiliser différer ou async pour retarder le chargement de fichiers JavaScript spécifiques afin de réduire la charge sur les appareils des visiteurs et d'améliorer la vitesse de chargement de vos pages. Alternativement, pour les petits scripts, vous pouvez insérer le code JavaScript directement dans le document HTML.
Async dira au navigateur de continuer à analyser le code HTML en même temps que le téléchargement des fichiers JavaScript. La pause se produira ensuite une fois le fichier entièrement téléchargé.
Pendant ce temps, reporter indiquera au navigateur d’exécuter des fichiers JavaScript une fois que le navigateur a fini d’analyser l’ensemble du document HTML.
Par défaut, un navigateur interrompt l'analyse des fichiers HTML pendant que tous les fichiers JavaScript sont récupérés et exécutés.
L'inclusion de JavaScript dans le document HTML aidera à réduire le nombre de fichiers qu'un navigateur doit télécharger avant d'afficher une page. Vous pouvez insérer du code JavaScript en ajoutant le contenu de tout fichier JavaScript externe entre les balises de script.
Vous pouvez utiliser en toute sécurité différer et async sur Google Analytics, Facebook Pixel et d’autres outils d’analyse et de rapport d’erreurs sans affecter les fonctionnalités de la page.
Enfin, déterminez si les codes de suivi, les analyses, les fonctionnalités supplémentaires et les publicités que vous diffusez sur votre site Web sont nécessaires. Utilisez des options plus légères lorsque cela est possible et supprimez-les si elles n’ajoutent rien qui ait de la valeur pour vous ou vos visiteurs.
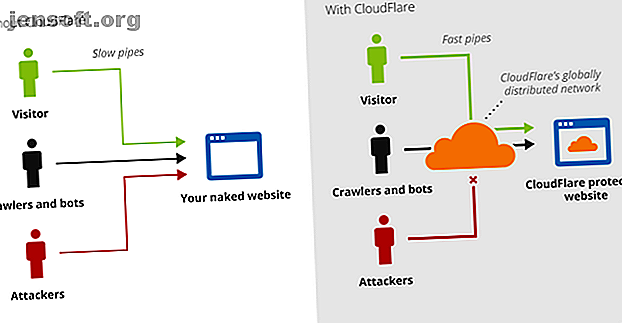
5. Utiliser la mise en cache et un CDN

Un réseau de distribution de contenu (CDN) copiera votre site sur des serveurs du monde entier et réduira le temps de déplacement des données en connectant les visiteurs à un serveur géographiquement plus proche d'eux. Le contenu statique sera également mis en cache et transmis par les serveurs du CDN.
Cloudflare est probablement le CDN que vous connaissez le mieux, mais Akamai et Amazon CloudFront sont des alternatives bien établies.
Assurez-vous également de tirer parti de la mise en cache du navigateur. Voilà comment votre navigateur compromet votre confidentialité. Voici comment votre navigateur compromet votre confidentialité. Votre navigateur Web révèle une tonne d'informations sur qui vous êtes, où vous allez et ce que vous aimez. Voici les détails qui fuient chaque fois que vous allez en ligne. Lisez Plus pour améliorer la vitesse de chargement de votre site Web pour les visiteurs assidus. La mise en cache du navigateur consiste à télécharger ces fichiers du serveur sur le périphérique de l'utilisateur.
Lors de visites ou de visites de pages ultérieures, ces fichiers seront chargés localement à partir du périphérique de l'utilisateur au lieu d'être demandés par le serveur externe (en fonction de la date d'expiration des fichiers).
6. Débarrassez-vous des plugins non essentiels
Les plugins ne doivent être utilisés que si nécessaire. Cela est vrai que vous utilisiez Wix, Weebly, WordPress ou Squarespace Squarespace vs WordPress: lequel vous convient le mieux? Squarespace vs WordPress: lequel vous convient le mieux? WordPress et Squarespace sont les deux plus grands noms de la construction de sites Web. Voici ce que vous devez savoir pour choisir entre les deux. Lire plus ou quoi que ce soit d'autre. Toutes les fonctionnalités que vous pouvez faire en ajoutant un simple CSS plutôt qu'un plugin, vous devriez. Utilisez Code Injection sur Squarespace, utilisez le personnalisateur CSS dans WordPress et CSS personnalisé sur Wix.
Les plug-ins peuvent entraîner une charge de processeur ou de mémoire élevée sur votre serveur, ce qui peut ralentir ou même arrêter le chargement de votre site Web.
Si vous utilisez WordPress, il est probable que vous n'utilisez pas toutes ses fonctionnalités intégrées. Désactivez-les avec un plugin comme Clearfy.
Pensez toujours aux plugins que vous utilisez. Si vous utilisez peu de fonctionnalités dans des plugins tels que JetPack, envisagez de les supprimer complètement et remplacez-les par des plugins plus légers faisant le même travail.
7. Paramètres du serveur pour accélérer votre site Web
Le retard du serveur aura un impact négatif important sur la vitesse de chargement de votre page et votre PageRank.
Google recommande que le délai avant octet (TTFB) soit inférieur ou égal à 1, 3 seconde. C'est le délai le plus long avant qu'un périphérique ne commence à télécharger une page après avoir initialement contacté le serveur. Cela dit, la page moyenne a un TTFB de plus de 2 secondes, bien au-dessus de leur recommandation.
La raison en est généralement les hôtes partagés, mais vous pouvez configurer certains paramètres pour améliorer le temps de réponse de votre serveur.
- Utilisez la dernière version de PHP avec laquelle votre site Web est compatible. La dernière version (PHP 7.2) offre des améliorations de vitesse énormes.
- Activer «Keep-Alive»
- Activer HTTP / 2
- Profitez de la sécurité du transport strict HTTP (HSTS)
- Configurez vos sauvegardes pour qu'elles se terminent la nuit
Si votre site Web est créé dans WordPress, veillez à utiliser un hôte spécialisé dans l'hébergement WordPress, tel que Bluehost. Cela garantira que les paramètres du serveur sont configurés spécifiquement pour les performances WordPress.
Terminé Tweaking? Maintenant, testez votre site

Maintenant que vous connaissez le temps de chargement de page, la taille et le délai avant octet (TTFB) idéaux que vous devriez viser, comment savez-vous ce que le vôtre est?
Voici quelques-uns de nos outils en ligne préférés pour tester votre site:
- varvy.com: ces outils testeront la vitesse et les performances de votre page de bureau et de votre mobile, et vous donneront de précieux conseils pour améliorer votre site Web.
- Google PageSpeed Insight: récemment mis à jour, l'outil Google PageSpeed testera votre vitesse et vous suggérera des améliorations
- GTmetrix: un outil formidable avec des conseils concrets
- WebPageTest: testez votre site Web sur différents appareils, systèmes d'exploitation et emplacements
- Pingdom: un outil très populaire, similaire à WebPageTest avec une interface plus agréable
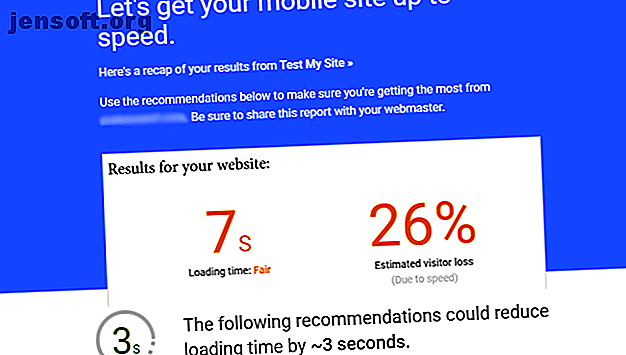
Vous pouvez tester votre site mobile avec les liens ci-dessus, ainsi qu'avec le test ThinkWithGoogle Mobile (optimisé par WebPageTest). Les résultats vous donneront des conseils spécifiques sur ce que vous pouvez améliorer, avec une réduction estimée du temps de chargement si vous suivez les conseils.
Les meilleures pratiques recommandées changent constamment, alors vérifiez régulièrement la vitesse de vos pages au fur et à mesure que vous apportez des améliorations.
Pour obtenir des informations encore plus utiles sur les performances de votre site Web, n'oubliez pas de vérifier votre domaine sur Google et Bing. Les 5 principaux avantages de la vérification de votre domaine sur Google et Bing Les 5 principaux avantages de la vérification de votre domaine sur Google et Bing Si vous avez votre propre site Web, voici pourquoi vous devriez vérifier votre domaine sur Google et Bing à l'aide de leurs outils de webmaster. Lire la suite