Comment vectoriser une image dans Adobe Illustrator
Publicité
Il existe deux types d'images numériques: les rasters et les vecteurs.
Les images raster sont composées de pixels individuels et contiennent une quantité énorme de détails. Cependant, vous ne pouvez pas les agrandir sans perdre en qualité.
Une image vectorielle est composée de lignes et de formes. Ils sont généralement moins détaillés, mais vous pouvez les rendre aussi grands que vous le souhaitez sans rien perdre.
Lorsque vous avez un graphique matriciel trop petit pour vos besoins, la solution consiste à convertir l'image en un vecteur - un processus appelé vectoriser. Et vous pouvez le faire dans Adobe Illustrator. C'est un processus simple et rapide qui donne d'excellents résultats. Voici comment convertir une image en vecteur à l'aide d'Adobe Illustrator.
Qu'est-ce qu'une image vectorielle?
Une image vectorielle est une image évolutive composée de valeurs plutôt que de pixels.
La plupart des images trouvées en ligne sont des images raster (voir Différents types de fichiers, expliqués en JPEG, GIF ou PNG? Types de fichiers d'image expliqués et testés Savez-vous quand vous devriez utiliser l'un au lieu de l'autre? Ne craignez pas, MakeUseOf explique tout! Lisez la suite). Les images raster utilisent des pixels carrés (bits de couleur) pour transmettre une image. Les graphiques vectoriels véhiculent des couleurs à l'aide de polygones de couleur évolutifs. Étant donné que les images vectorielles utilisent des sections de couleur dynamiques par opposition aux carrés statiques, elles fournissent des lignes parfaites et des couleurs nettes.
La géométrie qui comprend les images vectorielles est une formule, ce qui les rend indépendantes de la résolution. Cela signifie que les images ne perdent pas en qualité lorsqu'elles sont agrandies ou redimensionnées, car les polygones de couleur d'une image vectorielle conservent toujours leur forme. Il n'en va pas de même pour les images raster, car les informations de couleur de ces images sont étirées lors de la mise à l'échelle.
Une fois que vous savez convertir un fichier JPG en un vecteur dans Adobe Illustrator, vous pourrez redimensionner tout ce que vous trouvez à la taille souhaitée, sans perte de qualité d'image.
Étape 1: Choisir une image à convertir en vecteur
L'image que vous utilisez n'a pas d'importance lorsque vous utilisez le processus suivant, à l'exception du fait que les images plus grandes seront plus longues à modifier. Cependant, certaines images fonctionnent mieux que d’autres comme images vectorielles.
Il vaut mieux éditer un seul sujet qu'un paysage ou similaire. De préférence, l'image doit avoir un fond blanc ou transparent et une résolution relativement basse.

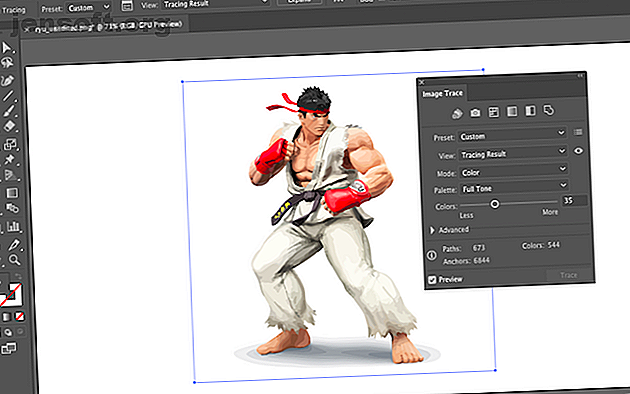
Nous utiliserons l'image de Ryu de la série Street Fighter ci-dessus. Cela fonctionne comme un exemple parfait pour diverses raisons. D'une part, c'est un seul sujet. Il se prête également bien à un format d’image vectorielle, car c’est un caractère reconnaissable. Le format des images vectorielles est généralement utilisé pour les logos ou les images reconnaissables.
Étape 2: Sélectionnez un préréglage de trace d'image
Illustrator dispose d'un outil spécial qui vous permet de vectoriser des images. Il s'appelle Image Trace et vient avec une gamme de préréglages qui font la plupart du travail automatiquement. En gros, vous devez utiliser le préréglage Trace d'image le plus proche du type d'image que vous convertissez.



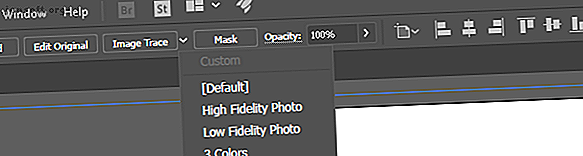
Vos options sont:
- Photo haute fidélité et photo basse fidélité . Celles-ci produisent respectivement des images vectorielles très détaillées et légèrement moins détaillées. Idéal pour les photos ou les illustrations complexes, telles que l'exemple d'image que nous utilisons.
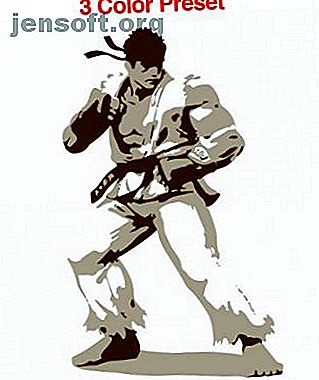
- 3 couleurs, 6 couleurs et 16 couleurs . Ces préréglages produisent des images vectorielles à trois, six ou 16 couleurs. Ils sont parfaits pour les logos ou les illustrations avec beaucoup de couleurs plates.
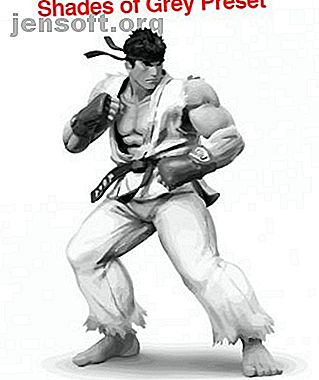
- Nuances de gris . Ce préréglage produit une image en niveaux de gris détaillée.
- Logo noir et blanc . Cela crée un logo simple avec deux couleurs: noir et blanc.
- Art croquis, silhouettes, dessin au trait et dessin technique . Celles-ci sont mieux utilisées pour des types d’images spécifiques et permettent de créer des dessins en noir et blanc, principalement à base de lignes.
Ouvrez votre image dans Illustrator et sélectionnez l'image pour activer les options d'image. Ces options doivent être présentes en haut de votre fenêtre Illustrator.

Cliquez sur la flèche déroulante en regard de Trace d'image pour sélectionner votre préréglage . Nous utiliserons la photo basse fidélité . Cliquez dessus pour commencer le traçage.
Étape 3: Vectoriser l'image avec une trace d'image
Une fois que vous avez cliqué sur le bouton, votre image suivra automatiquement le processus de traçage. Vous remarquerez plusieurs changements dans votre image, mais dans l’ensemble, elle devrait rester sensiblement la même. Par exemple, ce qui suit est un gros plan de notre image avant le processus de traçage.

Notez la pixellisation. Voici l'image après le processus:

Bien qu'une grande partie des détails ait été supprimée de l'image d'origine, elle apparaît également beaucoup plus nette. Vous remarquerez que les formes de couleur ne sont pas pixellisées, quelle que soit la distance de zoom sur l'image.
Zoom arrière, l'image devrait être pratiquement la même. Voici notre image globale avant édition.

Voici notre image après montage:

Bien que l'image du haut puisse paraître plus nette dans certains cas, la qualité de notre image vectorisée reste assez impressionnante.
Étape 4: Affinez votre image tracée
Une fois que vous avez tracé l'image, ouvrez le panneau Trace d'image pour affiner la conversion.
Sélectionnez Mode pour basculer entre couleur, niveaux de gris et noir et blanc. Faites également glisser le curseur Couleurs vers la gauche pour simplifier votre image vectorielle ou vers la droite pour ajouter des détails.

Si vos paramètres vous conviennent et que vous souhaitez les réutiliser, cliquez sur le bouton Gérer les préréglages en regard de l'option Préréglages. Vous pouvez maintenant enregistrer vos paramètres en tant que nouveau préréglage .
Étape 5: Dissocier les couleurs
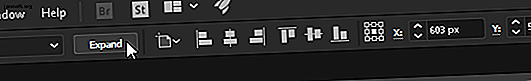
Votre image a maintenant été classée dans des formes colorées correspondant à l'image raster d'origine. Afin de terminer votre vecteur, vous devrez séparer ces groupes de couleurs pour les éditer. Pour ce faire, sélectionnez votre image tracée et cliquez sur le bouton Développer en haut de la fenêtre.

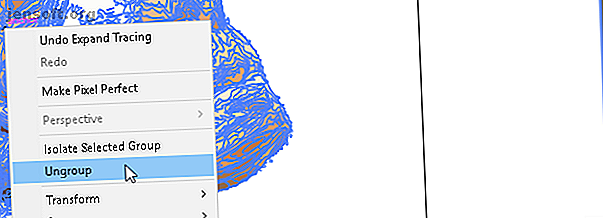
Cela vous permettra de visualiser les formes composites qui composent l'image vectorielle. Chacune des formes est soulignée en bleu. Ensuite, cliquez avec le bouton droit sur l'image et sélectionnez Dissocier dans le menu. Cela vous permettra de séparer vos formes de couleurs en différentes parties.

Dans votre panneau Calques, vous verrez que vos groupes de couleurs ont été séparés en calques.
Étape 6: Modifiez votre image vectorielle
Après avoir converti une image raster en vecteur, vous avez une plage libre pour éditer l'image. Commencez par supprimer les groupes de couleurs souhaités. Vous pouvez sélectionner des groupes de couleurs entiers en cliquant sur une forme et en sélectionnant Sélection> Identique> Couleur de remplissage . Cela sélectionnera tous les groupes de même couleur que celui sélectionné à l'aide de votre outil Sélection directe ( A ).

Appuyez ensuite sur la touche Retour arrière de votre clavier pour supprimer les formes. Si vous souhaitez modifier ou développer un groupe de couleurs particulier, vous pouvez également le faire en sélectionnant un calque à l'aide de l'outil Sélection directe. Après avoir sélectionné un calque, remplissez les espaces vides ou ajoutez des couleurs supplémentaires à votre conception à l'aide des outils Stylo ou Pinceau .
Étape 7: Enregistrez votre image
Voici l'image d'origine après avoir supprimé le fond blanc embêtant et modifié légèrement l'image à l'aide de la méthode présentée ci-dessus.

Nous sommes maintenant prêts pour la dernière étape de la conversion d'une image en vecteur dans Illustrator: enregistrer l'image au format vectoriel pour en préserver la qualité. Vous avez le choix entre différents formats d’image vectorielle: PDF, AI, EPS, SVG, etc. Nous utiliserons le format SVG . Lorsque vous avez terminé avec votre image, allez dans Fichier> Exporter> Exporter en tant que .
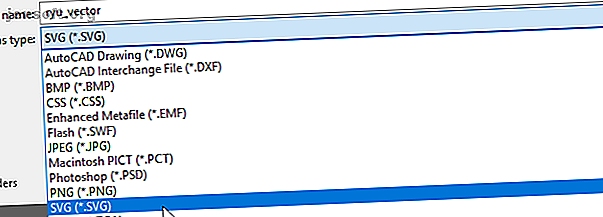
Dans la fenêtre suivante, intitulez votre fichier et sélectionnez SVG dans le menu déroulant en regard de Enregistrer en tant que type .

C'est ça. Votre fichier vectoriel évolutif doit maintenant être enregistré sur votre PC.
Ne faites pas de compromis, vectorisez!
Vous savez maintenant comment convertir une image en vecteur dans Illustrator. Adaptez votre nouvelle création à la dimension de votre choix.

N'oubliez pas que les fichiers vectoriels complexes peuvent être considérablement plus volumineux que leurs homologues raster. Cela signifie qu'ils peuvent prendre plus de temps à charger et à éditer. Néanmoins, votre image vectorielle conservera sa qualité, quelle que soit son échelle.
Et si vous n'avez pas Illustrator ou si vous préférez utiliser autre chose? Vous pouvez utiliser des graphiques vectoriels dans Photoshop. Création et utilisation de graphiques vectoriels dans Photoshop. Création et utilisation de graphiques vectoriels dans Photoshop. Photoshop est une alternative étonnamment performante à Illustrator pour les graphiques vectoriels. Voici un tutoriel d'introduction sur la création de graphiques vectoriels dans Photoshop. En savoir plus et de nombreuses alternatives Illustrator fantastiques basées sur un navigateur. Les 8 meilleures alternatives gratuites Adobe Illustrator basées sur un navigateur Les 8 meilleures alternatives Alternatives Adobe Illustrator basées sur un navigateur Si Adobe Illustrator est trop cher pour votre budget, de nombreuses autres Des alternatives Adobe Illustrator basées sur un navigateur que vous pouvez essayer. Lire plus que vous pouvez essayer. Vous pouvez obtenir des résultats similaires dans beaucoup d'entre eux.
En savoir plus sur: Adobe Illustrator, Astuces pour l’édition d’images, Graphiques vectoriels.