
Comment créer des effets webcam étonnants avec Java et le traitement
Publicité
Le traitement est un outil puissant qui permet la création d’art par le code. C'est la combinaison d'une bibliothèque Java permettant de travailler avec des graphiques et d'un environnement de développement intégré (IDE) qui vous permet d'écrire et d'exécuter du code facilement.
De nombreux projets pour débutants graphiques et d'animation utilisent le traitement, mais il est également capable de manipuler la vidéo en direct.
Aujourd'hui, vous allez réaliser un diaporama vidéo en direct de différents effets contrôlés par la souris, à l'aide de la vidéothèque Processing. En plus de retourner la vidéo en direct, vous apprendrez à la redimensionner, la colorier et à la faire suivre le curseur de la souris.
Configuration du projet
Pour commencer, téléchargez Processing et ouvrez une esquisse vierge. Ce didacticiel est basé sur un système Windows, mais il devrait fonctionner sur n’importe quel ordinateur doté d’une webcam.

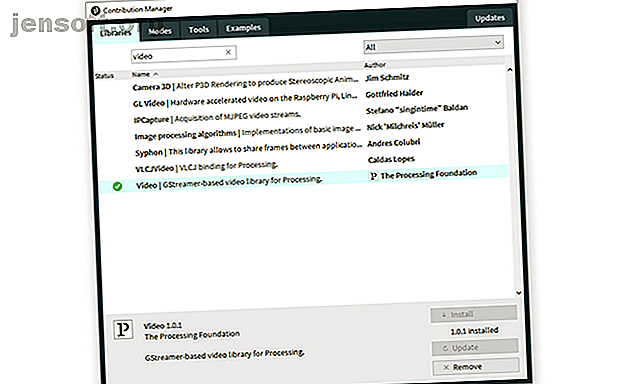
Vous devrez peut-être installer la bibliothèque Processing Video, accessible sous Esquisse> Importer une bibliothèque> Ajouter une bibliothèque . Recherchez Video dans la zone de recherche et installez la bibliothèque à partir de The Processing Foundation .

Une fois installé, vous êtes prêt à partir. Si vous souhaitez ignorer le codage, vous pouvez télécharger l'esquisse complète. Il est toutefois préférable de le fabriquer soi-même à partir de rien!
Utiliser une webcam pour le traitement
Commençons par importer la bibliothèque et créer une fonction de configuration . Entrez les informations suivantes dans l'esquisse de traitement vide:
import processing.video.*; Capture cam; void setup(){ size(640, 480); cam = new Capture(this, 640, 480); cam.start(); } Après avoir importé la bibliothèque vidéo, vous créez une instance de Capture appelée cam pour stocker les données de la webcam. Dans la configuration, la fonction de taille configure une fenêtre de 640 × 480 pixels avec laquelle travailler.
La ligne suivante assigne cam à une nouvelle instance de Capture, pour cette esquisse, de la même taille que la fenêtre, avant d'indiquer à l'appareil photo de s'allumer avec cam.start () .
Ne vous inquiétez pas si vous ne comprenez pas toutes les parties pour le moment. En bref, nous avons demandé à Processing de créer une fenêtre, de trouver notre appareil photo et de l'allumer! Pour l'afficher, nous avons besoin d'une fonction de dessin . Entrez ceci sous le code ci-dessus, en dehors des accolades.
void draw(){ if (cam.available()){ cam.read(); } image(cam, 0, 0); } La fonction draw s'appelle chaque image. Cela signifie que plusieurs fois par seconde, si la caméra dispose de données, vous les lisez .
Ces données sont ensuite affichées sous forme d' image, à la position 0, 0, en haut à gauche de la fenêtre.
Enregistrez votre croquis et appuyez sur le bouton de lecture en haut de l'écran.

Succès! Les données stockées par cam sont correctement imprimées à l'écran chaque image. Si vous rencontrez des problèmes, vérifiez soigneusement votre code. Java a besoin de tous les crochets et points-virgules au bon endroit! Le traitement peut également nécessiter quelques secondes pour accéder à la webcam. Si vous pensez que cela ne fonctionne pas, attendez quelques secondes après le lancement du script.
Retourner l'image
Maintenant que vous avez une image webcam en direct, manipulons-la. Dans la fonction draw, remplacez image (cam, 0, 0); avec ces deux lignes de code.
scale(-1, 1); image(cam, -width, 0); Enregistrez et réexécutez l'esquisse. Pouvez-vous voir la différence? En utilisant une valeur d' échelle négative, toutes les valeurs x (les pixels horizontaux) sont maintenant inversées. Pour cette raison, nous devons utiliser la valeur négative de la largeur de la fenêtre pour positionner l'image correctement.
Inverser l'image ne nécessite que quelques modifications mineures.
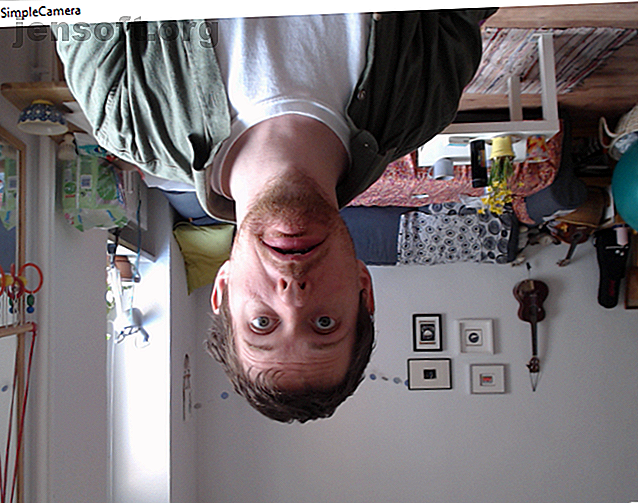
scale(-1, -1); image(cam, -width, -height); 
Cette fois, les valeurs x et y sont inversées, ce qui retourne l'image de la caméra en direct. Jusqu'à présent, vous avez codé une image normale, une image inversée horizontalement et une image inversée verticalement. Mettons en place un moyen de faire du vélo entre eux.
Faire le cycle
Au lieu de réécrire votre code à chaque fois, nous pouvons utiliser des nombres pour les parcourir. Créez un nouvel entier en haut de votre code appelé sélecteur .
import processing.video.*; int switcher = 0; Capture cam; Nous pouvons utiliser la valeur de switcher pour déterminer l’évolution de l’image de la caméra. Lorsque l’esquisse commence, vous lui attribuez la valeur 0 . Nous pouvons maintenant utiliser la logique pour changer le sort de l’image. Mettez à jour votre méthode de tirage pour ressembler à ceci:
void draw(){ if (cam.available()){ cam.read(); } if(switcher==0){ image(cam, 0, 0); } else if(switcher == 1){ scale(-1, 1); image(cam, -width, 0); } else if(switcher == 2){ scale(-1, -1); image(cam, -width, -height); } else{ println("Switcher = 0 again"); switcher = 0; } } Maintenant, les trois variations du code vont se déclencher en fonction de la valeur du commutateur. Si elle ne correspond pas à l'une de nos déclarations if ou if else, la clause else est réinitialisée à 0. La logique est une compétence importante à apprendre au débutant. Vous pouvez en apprendre davantage à ce sujet et sur bien d'autres choses grâce à l'excellent Didacticiel de programmation YouTube. 17 meilleurs tutoriels sur la programmation YouTube Les 17 meilleurs tutoriels sur la programmation YouTube Dans cet article, nous voudrions vous montrer certaines des meilleures séries de programmation YouTube que nous avons trouvées. Tous ces éléments sont suffisants pour vous familiariser avec les fonctions de programmeur débutant. Lire la suite !
Utiliser la souris
Le traitement comporte des méthodes intégrées pour accéder à la souris. Pour détecter lorsque l'utilisateur clique sur la souris, ajoutez la fonction mousePressed au bas de votre script.
void mousePressed(){ switcher++; } Le traitement écoute tous les clics de souris et interrompt le programme pour qu'il exécute cette méthode lorsqu'il en détecte une. Chaque fois que la méthode est appelée, la valeur de switcher augmente d’une unité. Enregistrez et exécutez votre script.

À présent, lorsque vous appuyez sur le bouton de la souris, les différentes orientations des vidéos sont passées en revue avant de revenir à l'original. Jusqu'à présent, vous venez d'inverser la vidéo, faisons maintenant quelque chose d'un peu plus intéressant.
Ajouter plus d'effets

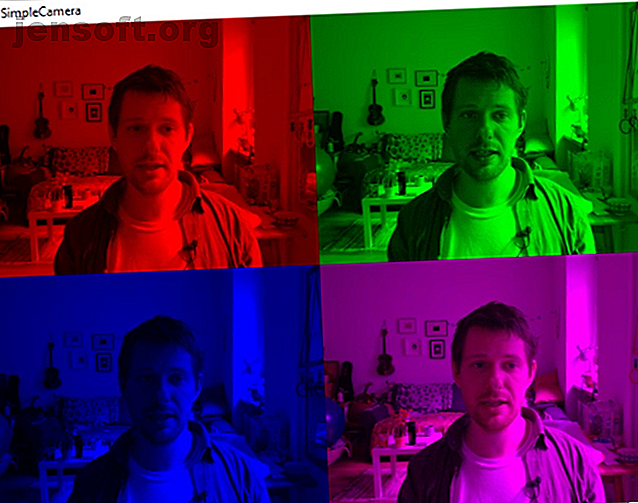
Vous allez maintenant coder un effet d'image en direct quadrichromie semblable aux œuvres d'art célèbres d'Andy Warhol. Ajouter plus d'effets est aussi simple que d'ajouter une autre clause à la logique. Ajoutez ceci à votre script entre la dernière instruction if more et else .
else if(switcher == 3){ tint(256, 0, 0); image(cam, 0, 0, width/2, height/2); tint(0, 256, 0); image(cam, width/2, 0, width/2, height/2); tint(0, 0, 256); image(cam, 0, height/2, width/2, height/2); tint(256, 0, 256); image(cam, width/2, height/2, width/2, height/2); } Ce code utilise la fonction d' image pour créer quatre images de caméra distinctes dans chaque coin de l'écran et les rendre toutes de moitié.
La fonction de teinte ajoute de la couleur à chaque image de la caméra. Les nombres entre parenthèses sont les valeurs rouge, verte et bleue (RVB) . Teinte colore tout le code suivant avec la couleur choisie.
Enregistrez et jouez pour voir le résultat. Essayez de changer les numéros RVB dans chaque fonction de teinte pour changer les couleurs!
Le faire suivre la souris
Enfin, faisons en sorte que l'image en direct suive la position de la souris à l'aide de fonctions utiles de la bibliothèque de traitement. Ajoutez ceci au-dessus de la partie else de votre logique.
else if(switcher==4 ){ image(cam, mouseX, mouseY, width/2, height/2); } Ici, vous positionnez l'image de votre caméra sur mouseX et mouseY . Celles-ci sont intégrées dans les valeurs de traitement qui renvoient le pixel pointé par la souris.
C'est ça! Cinq variations de la vidéo en direct par le code. Toutefois, lorsque vous exécutez le code, vous remarquerez quelques problèmes.
Finition du code

Le code que vous avez créé jusqu'à présent fonctionne, mais vous remarquerez deux problèmes. Tout d’abord, une fois que la variation à quatre couleurs apparaît, tout est ensuite teinté de violet. Deuxièmement, lorsque vous déplacez la vidéo avec la souris, cela laisse une trace. Vous pouvez résoudre ce problème en ajoutant quelques lignes en haut de la fonction de dessin.
void draw(){ tint(256, 256, 256); background(0); //draw function continues normally here! Au début de chaque image, ce code réinitialise la couleur de teinte en blanc et ajoute une couleur d'arrière-plan noire pour arrêter la vidéo laissant des traces. Maintenant, lorsque vous testez le programme, tout fonctionne parfaitement!

Effets Webcame: Art From Code
Le traitement est très puissant, et vous pouvez l'utiliser pour faire beaucoup de choses. C'est une excellente plate-forme pour créer de l'art avec du code, mais elle convient également au contrôle de robots!
Si Java n'est pas votre truc, il existe une bibliothèque JavaScript basée sur Processing appelée p5.js. Il est basé sur un navigateur, et même les débutants peuvent l’utiliser pour créer de superbes animations réactives. Procédure de scriptage d’une animation de robot sensible à la voix dans p5.js Procédure de création de scripts d’une animation de robot sensible à la voix dans p5.js Vous souhaitez intéresser vos enfants à la programmation ? Montrez-leur ce guide pour construire une tête de robot animée réactive et réceptrice. Lire la suite !
Crédit d'image: Syda_Productions / Depositphotos
Explorez plus: didacticiels de codage, Java, traitement, Webcam.