
Le guide complet des miniatures et des tailles d'image présentées dans WordPress
Publicité
Une image vaut mille mots - sauf si elle a été redimensionnée de manière inappropriée, auquel cas elle est un peu gênante. WordPress contient de puissants outils pour redimensionner les images et les vignettes, mais vous devez savoir comment les gérer.
Lisez tout ce que vous devez savoir sur la taille des images dans WordPress et sur la gestion des images en vedette.
Editer PHP dans des fichiers WordPress
Cet article contient du code PHP pour WordPress. Vous voudrez peut-être lire notre cours intensif gratuit sur PHP avant d’essayer d’apporter des modifications à votre thème.
Si vous n'êtes pas habitué à ouvrir vos fichiers de thème, ou ne le souhaitez pas, ils seront perdus lors de futures mises à jour de thème, vous pouvez utiliser le plug-in Mes fonctions personnalisées pour ajouter des blocs de code.
Mes fonctions personnalisées
Les bases de la taille d'image WordPress

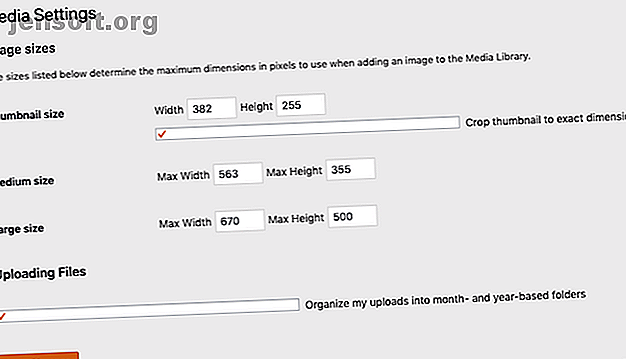
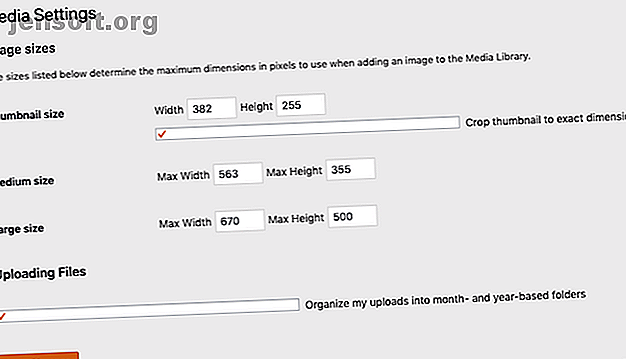
Dans le tableau de bord de l'administrateur WordPress, vous connaissez probablement déjà Paramètres > Multimédia.
Il s'agit des trois tailles d'image par défaut, appelées par WordPress: miniature, moyenne et grande . La taille de la vignette a un paramètre spécial pour être recadré à la dimension exacte spécifiée ici. Ce ne doit pas être une dimension de ratio 1: 1 - vous pouvez le définir comme vous le souhaitez.
Lorsque le recadrage est activé, les images sont redimensionnées et centrées, puis tout ce qui ne convient pas est supprimé.
Les réglages moyen et grand fonctionnent légèrement différemment, en ce sens que vous spécifierez des dimensions maximales pour la largeur et la hauteur et que les images seront réduites en conséquence. Si l'image est trop petite, ces tailles d'image ne seront pas créées.
Lorsque vous téléchargez une nouvelle image, l'original est enregistré et disponible pour être inséré dans un message en taille réelle. Les autres tailles d'image enregistrées sont automatiquement créées.
Ajout de tailles d'image personnalisées dans WordPress
Les trois tailles définies par défaut dans WordPress pourraient ne pas suffire. C'est pourquoi les thèmes et les plugins sont autorisés à ajouter leurs propres tailles personnalisées. Si vous êtes en mesure de modifier vos fichiers de thème, vous pouvez également le faire.
Ouvrez le répertoire theme et recherchez le fichier functions.php . Ajoutez le code suivant, un pour chaque taille d'image que vous souhaitez définir:
add_image_size( 'my-thumbnail', 400, 200, true); Chaque nouvelle taille d'image nécessite un nom, des dimensions de largeur et de hauteur, ainsi que le fait que les images doivent être rognées exactement à cette taille ( vrai ou faux ). Pour les parties structurelles d'un thème ou d'un widget, il est généralement préférable de rogner pour ne pas endommager la mise en page.
Vous pourriez être tenté de créer de nombreuses tailles d'image personnalisées, mais vous devriez le faire avec parcimonie. Chaque taille d'image que vous définissez sera générée pour chaque image que vous avez téléchargée, même si vous ne la vouliez que pour l'image sélectionnée.
Donc, si vous avez sept tailles d'image personnalisées, plus les trois par défaut, chaque image que vous téléchargez générera 10 petites copies d'elle-même. Si vous considérez qu'une publication peut contenir 10 images, 100 fichiers sont créés uniquement pour cette publication.
Vous ne pouvez pas créer une taille d'image personnalisée et spécifier qu'elle ne doit être utilisée que pour les images présentées.
De même, même si vous n'utilisez plus une certaine taille personnalisée et que vous avez supprimé ce code (ou modifié les thèmes), les anciennes images resteront définitivement sur le serveur. WordPress ne supprimera pas les images inutilisées pour vous. Sur un site aussi ancien ou aussi grand que MakeUseOf, cela signifie que quelques centaines de giga-octets sont gaspillés pour stocker des images qui ne sont plus utilisées.
Pour les sites plus petits, le plug-in Media Cleaner peut être utile, mais commencez toujours par exécuter une sauvegarde complète.
Nettoyeur de média
Tailles d'image personnalisées à utiliser dans le contenu de publication
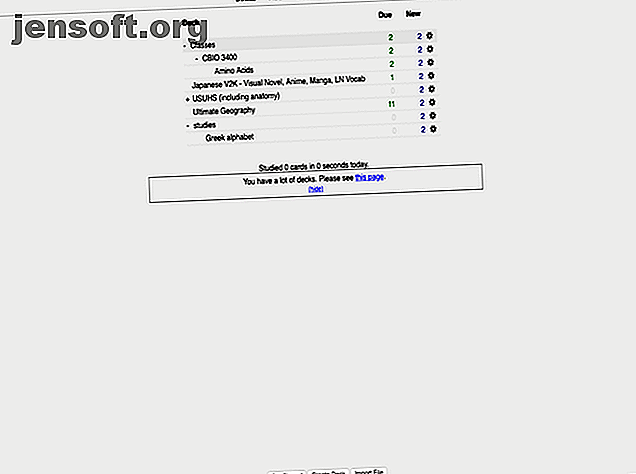
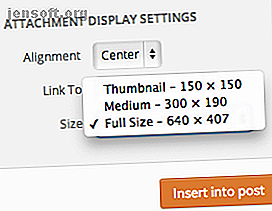
Par défaut, les tailles d'image personnalisées n'apparaissent pas dans la liste déroulante lors de l'insertion d'une image dans une publication. La seule chose que vous verrez ici est Thumbnail, Medium, Large et Full Size (en fonction de la taille de l'image d'origine, car elle ne sera pas redimensionnée).

Si vous souhaitez que votre taille personnalisée figure également dans la liste, nous aurons besoin d'un peu plus de code. Encore une fois, ajoutez à votre fichier functions.php :
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) ); } add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' ); Cela fonctionne en filtrant la liste de sélecteur de média. Nous fusionnons le tableau de la liste des tailles d'origine avec toutes les nouvelles tailles que nous souhaitons également répertorier. Changez “my-thumbnail” et “My Thumbnail Size” en votre taille personnalisée, ainsi que le nom convivial lisible par l'homme pour lequel vous aimeriez qu'il soit répertorié.
Options d'image en vedette de WordPress
Les images présentées sont une image unique associée à une publication, mais pas nécessairement insérée dans le contenu de la publication. Ils sont souvent utilisés par les thèmes dans l'en-tête, la page d'accueil ou la barre latérale. Cependant, en termes de taille d'image, elles ne sont pas traitées différemment des images normales.
Pour chaque taille que vous avez définie, toute image téléchargée sera dupliquée et redimensionnée, y compris l'image sélectionnée.
Si vous ne voyez pas l'option Définir l'image sélectionnée sur votre écran de modification de publication, il est possible que votre thème ne prenne pas en charge cette fonctionnalité. Vous pouvez forcer la prise en charge en ajoutant la ligne suivante au fichier functions.php de votre thème, mais je vous suggère fortement de rechercher un nouveau thème à la place.
L'absence de prise en charge de quelque chose d'aussi élémentaire que les images en vedette indiquerait un code obsolète ailleurs.
add_theme_support('post-thumbnails'); Pour utiliser l'image sélectionnée dans votre propre thème ou plugins, utilisez la fonction_post_thumbnail () pour générer le tag d'image:
the_post_thumbnail('my-thumbnail', array('class'=>'my_post_thumbnail_css_class')); La fonction prend 2 paramètres: la taille nommée que vous recherchez (dans ce cas, «ma vignette») et tous les attributs que vous souhaitez transmettre, comme une classe CSS personnalisée.
Si vous préférez simplement obtenir l'URL réelle de l'image sélectionnée plutôt que le code HTML requis, essayez plutôt ceci (obtenir la taille d'image moyenne dans cet exemple):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium'); echo $thumbnail[0]; Régénérer des images miniatures WordPress
Chaque fois que vous modifiez vos dimensions d'image par défaut ou créez une taille d'image personnalisée, cela ne s'applique qu'aux nouveaux téléchargements. Toutes vos images existantes restent dans les dimensions d'origine.
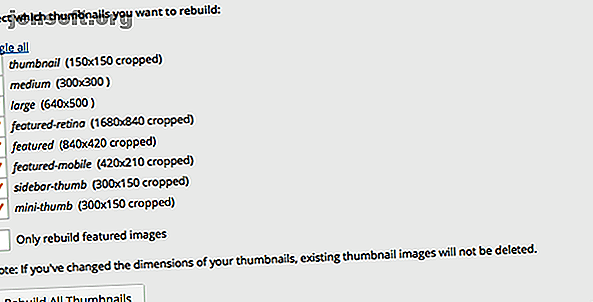
Si vous souhaitez redimensionner des images précédemment téléchargées, vous aurez besoin d'un plugin. AJAX Thumbnail Rebuild vous permet de sélectionner les tailles à régénérer et travaillera lentement dans vos archives.
AJAX Thumbnail Rebuild
Il y a cependant quelques limitations et pièges que vous devriez connaître.
Bien que les images présentées puissent être redimensionnées automatiquement, aucun plug-in ne peut réécrire le contenu d'un post. Par exemple, si vous avez ajouté une image à une publication de grande taille (500px à l'époque), le fait de modifier la définition de grande ne modifiera pas la taille de l'image dans la publication. Il restera à 500px sauf si vous modifiez le message et réinsérez la même image à la nouvelle taille.

Comme mentionné, si vous avez beaucoup de taille d'image, vous allez générer beaucoup d'images. Heureusement, la reconstruction des vignettes vous permet de limiter cela aux seules images en vedette . Mais encore une fois, rappelez-vous que cela ne s'applique qu'à votre image précédente. Tous les futurs téléchargements d'images seront gérés par WordPress, ce qui signifie que toutes les tailles d'image seront créées pour tout.
Ce serait le bon moment pour apprendre aussi la différence entre JPG et PNG. Savoir quand utiliser quel format de fichier: PNG contre JPG, DOC contre PDF, MP3 contre FLAC. Savoir quand utiliser quel format de fichier: PNG contre JPG, DOC vs PDF, MP3 vs FLAC Connaissez-vous les différences entre JPG et PNG, ou MP3 et FLAC? Si vous ne savez pas quel format de fichier utiliser, laissez-nous vous guider à travers leurs distinctions. Lisez Plus pour que vous sachiez utiliser le format optimal à l'avenir.
Prenez votre site WordPress au niveau suivant
Voulez-vous peaufiner votre thème WordPress? L'utilisation des images, des couleurs et du positionnement des éléments par votre thème est principalement définie par CSS et HTML. Nous vous recommandons donc de consulter ces didacticiels pas à pas pour apprendre les CSS et le HTML.
Et si les thèmes vous intéressent, jetez un coup d'œil à ces thèmes WordPress intéressants pour un portefeuille de photographies.
Votre site WordPress plante-t-il trop souvent? Payez-vous trop? Basculez vers un service d'hébergement bien connu comme InMotion Hosting (réduction MakeUseOf spéciale avec ce lien) ou Bluehost (réduction MakeUseOf spéciale avec ce lien).
Explorez plus sur: Wordpress.